7 ایده برای طراحی سایت شرکتی با هدف تبدیل بهتر

وب سایت شما، اولین تصویری است که کاربران از کسب و کار شما برداشت می کنند. پس بهتر است مطمئن شویم که سایت شرکتی ما یک تصور مثبت ایجاد کند و سرنخ هایی که با زحمت ایجاد شده است، در وب سایت حفظ و تبدیل شود.
سایت شرکتی شما بخشی جدایی ناپذیر از کسب و کار شما است که اولین برداشت بازدیدکنندگان جدید از کسب و کار شما را ایجاد میکند و بر نحوه درک آنها از تجارت شما تأثیر می گذارد. این 7 ایده برای طراحی سایت شرکتی به وب سایت شما کمک می کند تا تجربه کاربری مناسب را به مخاطبان ارائه دهد و وب سایت شما مرجع بهتری برای تبدیل بازدیدکنندگان شود.
طراحی وب سایت یکی از تخصص هایی است که اگر درست انجام شود می تواند عامل موفقیت چند وجهی یک کسب و کار باشد. یک وب سایت موفق، پس از ایجاد لید (سرنخ)، این سرنخها را با یک تجربه کاربری مناسب تبدیل به مشتری می کند. اما چطور؟ ما در این نوشتار به ارائه 7 ایده طراحی سایت شرکتی پرداختیم. با ما تا پایان همراه باشید.
7 ایده برای طراحی سایت شرکتی
1. مطمئن شوید که سایت شما ریسپانسیو است
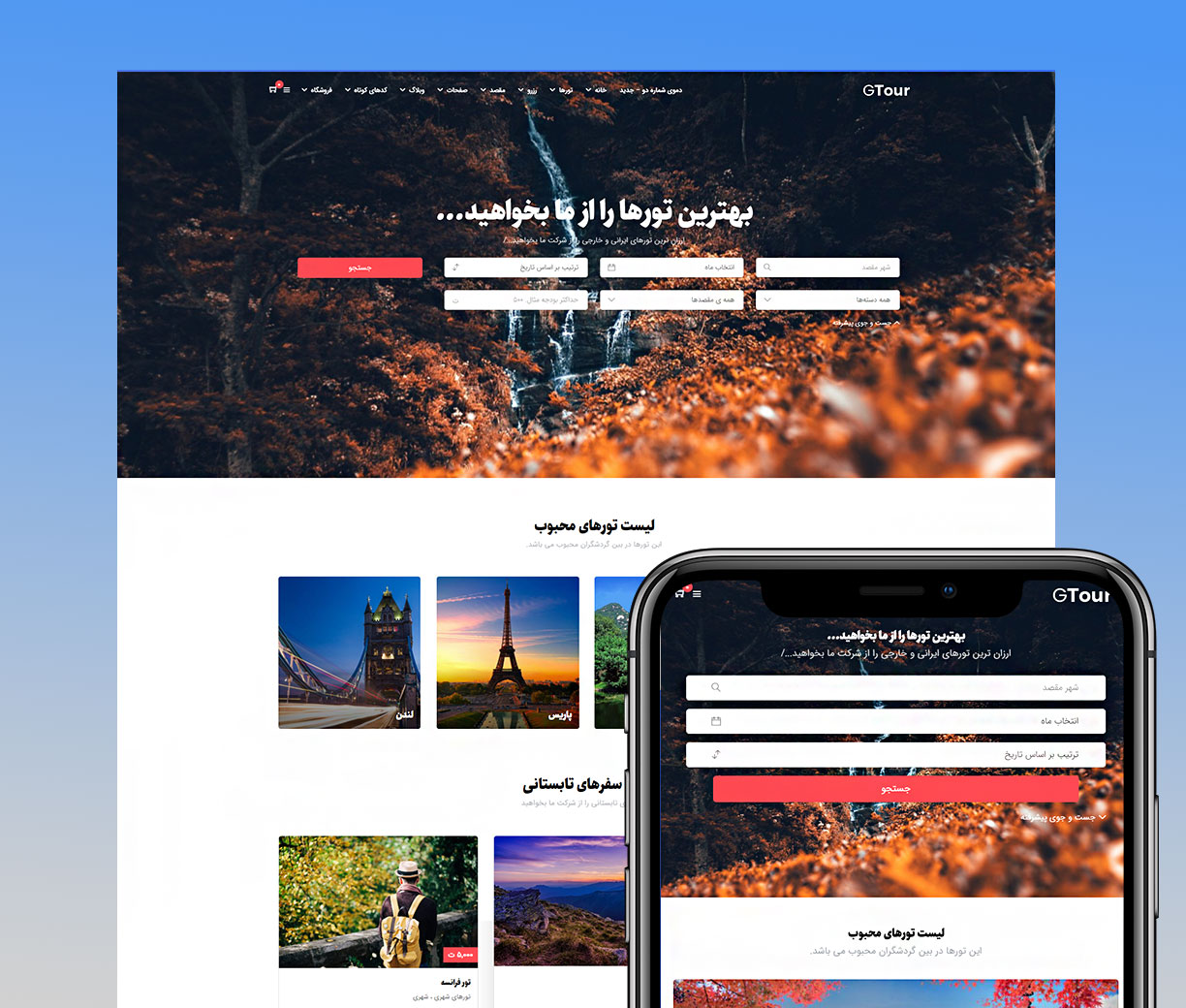
خوب این اولین ایده برای طراحی سایت شرکتی است : طراحی ریسپانسیو یکی از مهمترین عناصر سایت است، پس از آن به هیچ وجه نگذرید. مخاطبان شما از طریق انواع مختلف دستگاه ها از جمله دسکتاپ، تلفن همراه و تبلت به سایت شما دسترسی دارند. اطمینان حاصل کنید که هر نوع کاربری با هر دیوایسی تجربه خوبی در سایت شما داشته باشد.

خودتان را جای کاربر بگذارید و به این فکر کنید که می خواهید به نسخه دسکتاپ یک سایت در تلفن همراه خود دسترسی داشته باشید؟ اگر سایز فونت های متن سایت در موبایل خیلی کوچک باشد و برای خواندن اطلاعات باید دائماً بزرگنمایی و کوچکنمایی شود، به این یک تجربه بد می گویند.
با اجرای یک وب سایت کاملاً ریسپانسیو، تجربه مثبتی را برای مخاطبان خود فراهم میکنید. سایت شما با دستگاه آنها سازگار است، بنابراین آنها می توانند به راحتی به اطلاعات شما دسترسی داشته باشند. این یک راه عالی برای اطمینان از چشاندن تجربه خوب استفاده و گردش در وب سایت شما، برای همه بازدیدکنندگان از صفحهات سایت است.
این کار منجر به تبدیل بیشتر نیز می شود. اگر این لیدها بتوانند براحتی اطلاعات را بخوانند، به احتمال زیاد در صفحه شما باقی می مانند و بیشتر در مورد کسب و کار شما می آموزند. بنابراین، اگر میخواهید تبدیل را در کسبوکار خود افزایش دهید، باید یک طراحی واکنشگرا داشته باشید.
در مقاله آموزش طراحی سایت شرکتی به نکات مهم درباره چگونگی طراحی سایت شرکتی پرداختیم.
2. روی تجربه کاربری تمرکز کنید
همانطور که قبلاً گفته شد، شما بدنبال ارائه یک تجربه مثبت به مخاطبان هستید. تجربه کاربری یک جنبه کلیدی است که هنگام طراحی سایت خود باید به خاطر بسپارید. تجربه کاربری مثبت برای حفظ سرنخ ها در صفحه شما بسیار مهم است. اگر سرنخهای شما (کاربران وارد شده به سایت شما) از زمان خود در سایت شما لذت نبرند، سایت شما را ترک خواهند کرد و شما سرنخهای کسبوکار خود را از دست خواهید داد.

برای مبارزه با این فاجعه، باید روی بهبود تجربه کاربری سرمایه گذاری شود. عناصر متعددی وجود دارد که به یک تجربه کاربری مثبت می انجامد. یکی از مهمترین این عناصر سرعت صفحه وب سایت شماست. کاربران از منتظر ماندن برای صفحات با بارگذاری آهسته متنفرند و اگر بارگذاری بیش از حد طول بکشد، سایت شما را ترک خواهند کرد.
باید مطمئن شد که سایت شرکتی به سرعت و کارآمد اجرا می شود. می توانید از Google PageSpeed Insights برای مشاهده سرعت اجرای سایت خود استفاده کنید یا می توانید برای تست سرعت لود سایت و افزایش آن با کارشناسان ما تماس بگیرید.
یکی دیگر از عناصر مهم ناوبری وبسایت است. هنگامی که ناوبری را در سایت خود طراحی می کنید، باید مخاطبان خود را در نظر داشته باشید. یک ناوبری خوب استفاده از سایت را برای کاربران ساده و آسان می کند.
در مورد روانشناسی رنگ در طراحی سایت بیشتر بخوانید!
کاربران می خواهند اطلاعات را به سرعت پیدا کنند. آنها نمی خواهند در اطراف سایت شما جستجو کنند تا اطلاعات مناسب را بیابند. شما باید یک نوار منو پیمایش ساده با عناوین گسترده ایجاد کنید تا به افراد کمک کند آنچه را که نیاز دارند پیدا کنند.
اینها تنها تعدادی از عناصر متعدد تجربه کاربری هستند که برای مخاطبان شما مهم هستند. برای ایجاد یک وب سایت موثر، باید روی تجربه کاربری سرمایه گذاری کنید. اگر یک شرکت طراح وب سایت استخدام کنید، آنها می توانند کمک کنند تا تجربه کاربری را در طراحی سایت خود در اولویت قرار دهید. ما در آوادیس آماده ارائه انواع ایده برای طراحی سایت شرکتی شما هستیم.
معرفی: داشتن یک نمونه سایت لوازم آرایشی بهداشتی خوب، توجه بازدیدکنندگان را به خود جلب می کند، آنها را برای کاوش بیشتر به سمت سایت شما میکشاند و تجربه خرید جذاب تری را برای آنها رقم می زند. در این مقاله 8 از بهترین نمونه های طراحی سایت فروش لوازم آرایشی و بهداشتی را باهم بررسی کنیم.
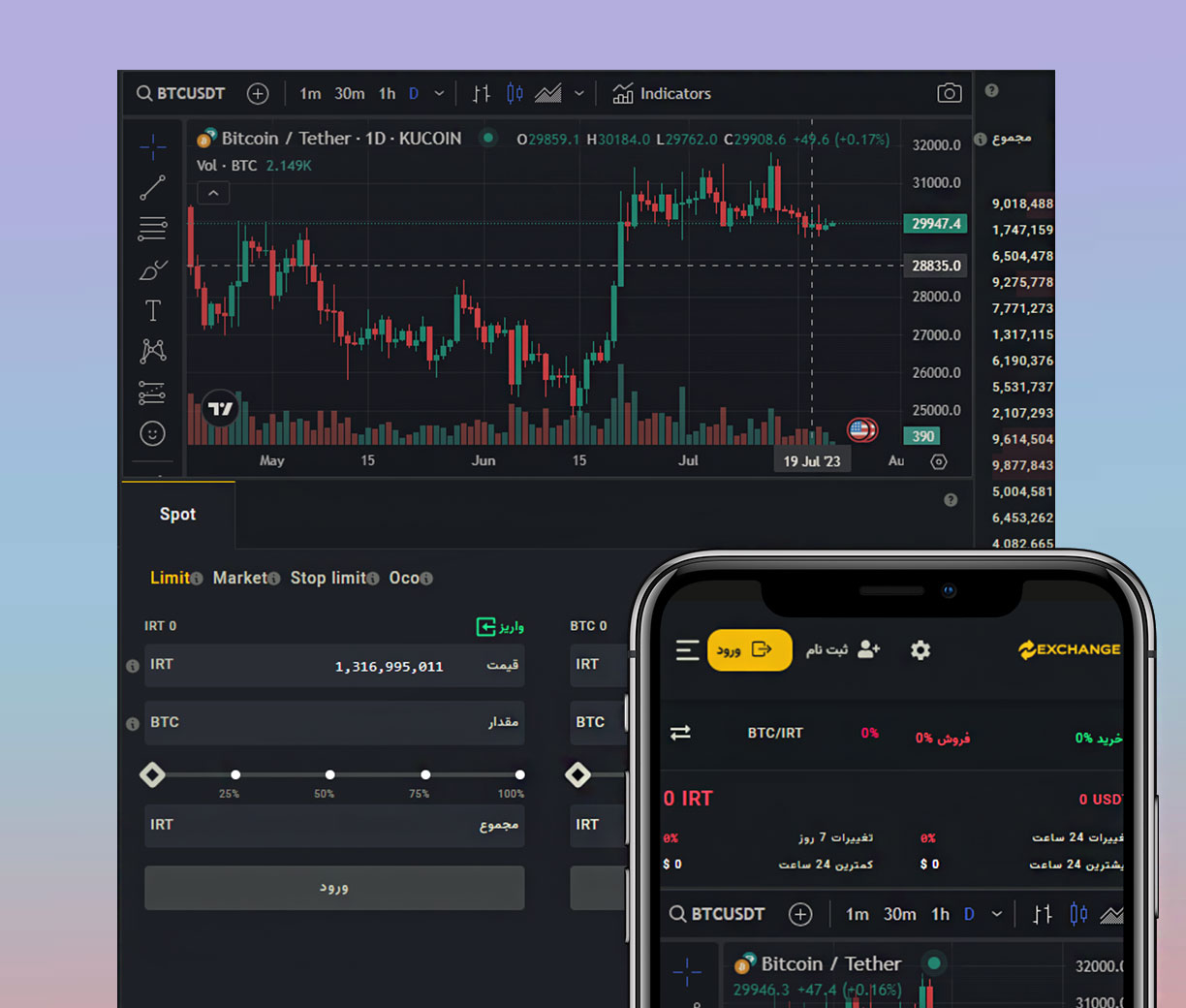
برای مطالعه بیشتر : طراحی سایت صرافی آنلاین
3. طراحی، منعکس کننده کسب و کار شما باشد
سومین ایده برای طراحی سایت شرکتی، انعکاس کامل تجارت، از طریق طراحی است. وقتی طراحی سایت خود را شروع می کنید، کاری کنید که طراحی شما منعکس کننده تجارت شما باشد. ایجاد طرحی که متناسب با کسب و کار شما باشد بسیار مهم است تا مردم آن را به راحتی تشخیص دهند. این کار به شناخت بهتر برند کمک میکند، بنابراین سرنخهای ورودی به کسبوکار، شما را به یاد میآورند. اگر پالت رنگ برای طراحی سایت شرکتی خود دارید، یک ایده برای طراحی سایت شرکتی است. سعی کنید هماهنگی بین هویت بصری سایت و محل کسب و کار شما کاملاً حفظ شود.

بسیاری از کسب و کارها طرح های رنگی را انتخاب می کنند که به ایجاد ارتباط قوی با برند کمک کند. مطب پزشکان اغلب طرح رنگ آبی/سفید را انتخاب میکنند، شرکتهای بازیافت روی تم سبز تمرکز میکنند و یا یک شرکت طراحی مجموعهای رنگارنگ از رنگها را انتخاب میکند. همه این مشاغل این انتخاب ها را انجام می دهند زیرا مردم قبلاً این رنگ ها را با این نوع مشاغل مرتبط دانسته اند.
در مورد طراحی سایت رایگان با سایت ساز هم بخوانید!
همین امر در مورد جنبه طراحی نیز صدق می کند. مطب پزشک ممکن است به طراحی مدرن تر و تمیزتر پایبند باشد، در حالی که یک شرکت دیزاین یا دیجیتال مارکتینگ، طراحی مدرن و هنری تر را انتخاب می کند. اگر می خواهید برند تجاری خود را رسمیت دهید، باید طرحی را انتخاب کنید که نشان دهنده کسب و کار شما باشد. این به بازدیدکنندگان شما کمک می کند تا کسب و کار شما را بهتر به خاطر بسپارند.
تمام نکات گفته شده در اینجا در مورد کسب و کارهای دیگر مانند پزشکی نیز مورد اهمیت است. مقاله 8 نکته طلایی آموزش طراحی سایت پزشکی را هم می توانید بخوانید.
4. فونت مناسب را انتخاب کنید
انتخاب فونت مناسب یک فاکتور بسیار مهم برای تجربه بازدیدکنندگان است.
فونتی را انتخاب کنید که برای مخاطبان شما به راحتی قابل خواندن باشد. اگر می خواهید آنها اطلاعات شما را جذب کنند، اول از همه مطمئن شوید که می توانند آن را بخوانند. شما باید فونتی را انتخاب کنید که وقتی بزرگ و کوچک است به راحتی قابل مشاهده باشد.

وقتی به فونتهای مختلف نگاه میکنید، بهتر است از فونتهایی که بیش از حد هنری هستند دور شوید. اینها معمولاً خوانایی آسان ندارند. از خط شکسته یا نستعلیق هم پرهیز کنید، چون خواندنش برای مخاطبان چالش برانگیز است. وب سایت فونت ایران راهگشای شماست.
البته نیازی هم نیست که خیلی ساده باشد چون مخاطب باید علاوه بر جذب و علاقه مندی، درگیر هم بشود. برخی از فونت ها هستند که با استفاده از آنها وب سایت شما شخصیت لازم را دریافت می کند و البته براحتی قابل خواندن هستند.
با انتخاب فونت مناسب به کاربران کمک می کنید تا تجربه بهتری در صفحهات وب سایت داشته باشند. اگر در حوزه صنعتی خاصی فعالیت دارید، خدمات طراحی سایت صنعتی ما را ببینید.
5. ترکیب مناسب عناصر بصری
عناصر بصری بخش کلیدی وب سایت شما هستند. اگر سایت شما فقط متن داشته باشد، مخاطب خود را درگیر نمی کند و آنها به سایت دیگری می روند. با ترکیب بندی صحیح عناصر بصری، مخاطبان خود را به صفحهات وب سایت خود علاقه مند می کنید. انواع مختلفی از عناصر بصری وجود دارد که می توانید در صفحه خود استفاده کنید.
عکس ها رایج ترین عنصر بصری هستند. اگر می خواهید بینشی در مورد کسب و کار خود به آنها بدهید، تصاویر نسخه عالی برای سایت شما هستند. می توانید عکس های محصولات، کارکنان، کسب و کار یا سایر تصاویر مرتبط با خود را در صفحات وب سایت شرکت بکار بگیرید.
بسیاری از کسب و کارها شروع به استفاده از اینفوگرافیک کرده اند. اینها عکس های اطلاعات محور هستند که اطلاعات مهمی را در اختیار مخاطبان شما قرار می دهند. با اینفوگرافیک درک محتوا برای مخاطب شما آسان می شود.
یکی از بهترین عناصر بصری برای صفحه شما ویدیوها هستند. ویدئوها یک ابزار تعامل عالی برای استفاده در سایت شما هستند. با رشد سایت هایی مانند یوتیوب، نماشا و آپارات، ویدیوها به طور فزاینده ای محبوب می شوند. در واقع، بازدیدکنندگان شما 10 برابر بیشتر از یک بلوک خالی متن با یک ویدیو تعامل دارند. این یک راه عالی برای جذب آنها در صفحه است. با افزودن یک ویدیو می توانید مخاطبان خود را درگیر و علاقه مند به صفحه خود کنید. پس ما این ایده برای طراحی سایت شرکتی را از مهمترین آنها در نظر می گیریم.
عناصر بصری راهی عالی برای درگیر نگه داشتن مخاطبان در صفحهات وب سایت شرکتی است و به درک و هضم بهتر محتوای صفحه توسط مخاطب کمک می کند.
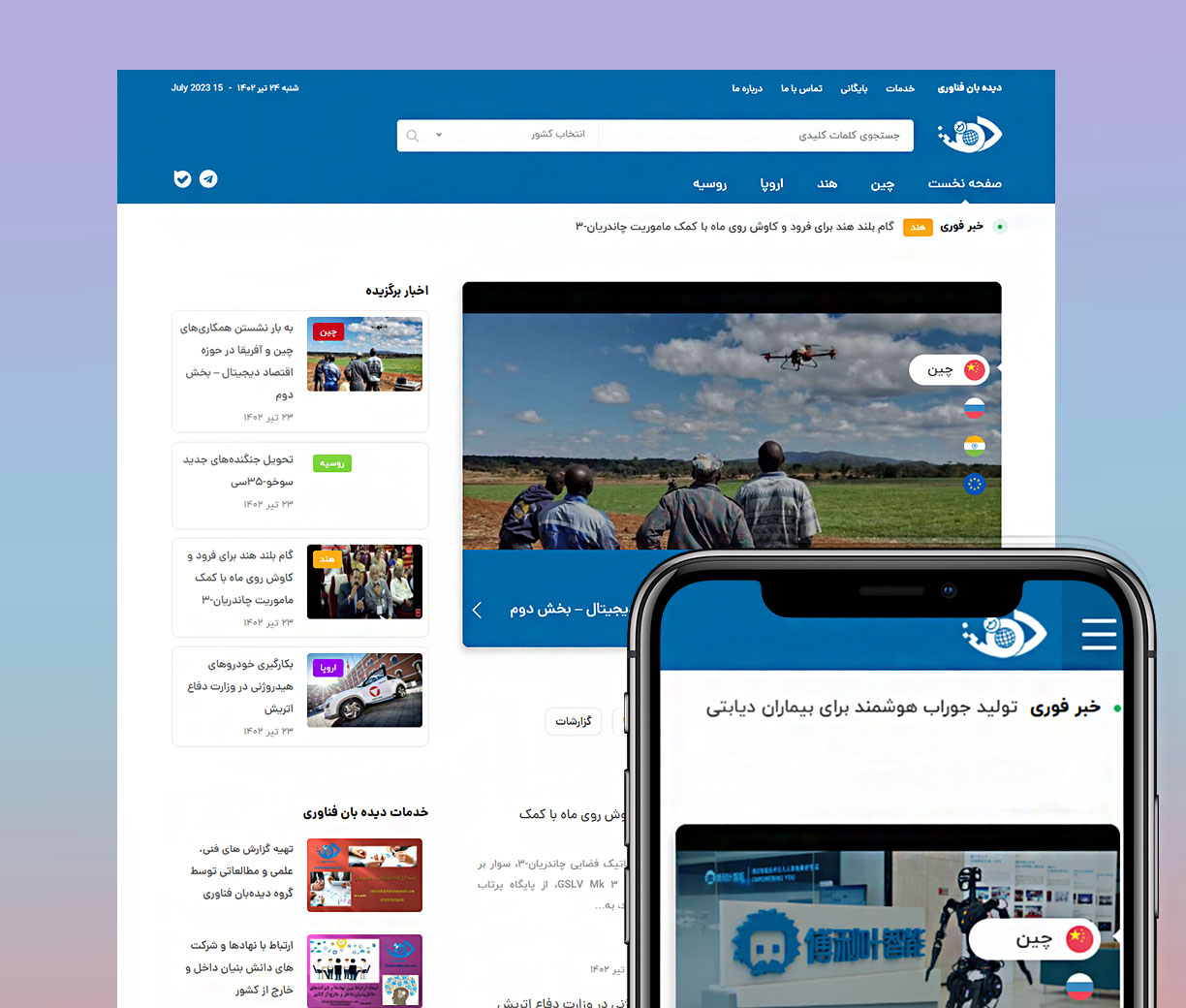
اگر نیاز به یک وب سایت خبری دارید می توانید از خدمات ساخت سایت خبری بهره ببرید.
6. اتصال سرنخ ها به عناصر تبدیل
بسیاری از کاربران، ابتدا وب سایت شما را پیدا می کنند، اطلاعات را بررسی میکنند و تصمیم به آشنایی بیشتر با کسب و کار شرکتی شما می گیرند. خوب حالا چطور این ارتباط را برقرار کنیم؟
یکی از الهامبخش ترین ایده برای طراحی سایت شرکتی، استفاده از نوار ثبت نام ایمیل است، که به افراد امکان میدهد آدرس ایمیل خود را وارد کنند تا بهروزرسانیها را دریافت کنند و با کسب و کار شما ارتباط مستقیم برقرار کنند. این یک راه عالی برای جذب این سرنخ ها و در نهایت هدایت آنها به سمت تبدیل برای شرکت شما است.

گزینه دیگر استفاده از دکمه های شبکههای اجتماعی است. بسیاری از افراد دارای اکانتهای رسانه های اجتماعی مختلفی هستند و از آنها برای ارتباط با دوستان، خانواده و کسب و کارها استفاده میکنند. این فرصتی برای کسب و کار شما است تا با سرنخ های خود ارتباط مستقیم بگیرید.
مطالعه بیشتر : طراحی سایت آژانس هواپیمایی
اگر این سرنخها کسبوکار شما را بررسی کنند و آنچه را که میبینند دوست داشته باشند، ممکن است بخواهند در رسانههای اجتماعی با شما ارتباط برقرار کنند. این یک فرصت عالی برای گرفتن سرنخ ها است. می توانید با استفاده از دکمه های رسانه های اجتماعی و نوار ثبت نام ایمیل در وب سایت، به مخاطبان خود کمک کنید تا با کسب و کار شما ارتباط بگیریند.
اگر صاحب باشگاه ورزشی هستید یا به ساخت سایت خبری ورزشی نیاز دارید، خدمات طراحی سایت ورزشی ما را ببینید.
7. دکمه های فراخوان (CTA)
اگر نمیدانید CTA چیست خوب اینجا را کلیک کنید. آخرین ایده برای طراحی سایت شرکتی با هدف تبدیل بهتر، استفاده بجا و صحیح از دکمه های فراخوان (CTA) است که بایستی در خدمات سئو سایت شرکتی به خوبی رعایت شده باشد. دکمه های CTA کاربران را به مرحله بعدی هدایت می کند. بسیاری از افراد به سایت شما دسترسی دارند و اطلاعاتی را که می بینند دوست دارند. آنها ممکن است بخواهند قدم بعدی را بردارند، اما نمی دانند چگونه! می توانید با استفاده از یک CTA در صفحه خود آنها را به مرحله بعدی راهنمایی کنید.
مطالعه بیشتر : طراحی سایت لوازم پزشکی
CTA ها کاربران را به مرحله بعدی راهنمایی می کنند. آنها به مخاطب شما می گویند که چگونه به مرحله بعدی وارد شوند. این دکمه های فراخوان ها برای هدایت مخاطبان شما به سمت تبدیل بسیار موثر عمل می کنند. مطمئن شوید که دکمه های CTA صفحات وب سایت، برای مخاطبان بصورت برجسته و در جلوی چشمانشان به نمایش در آمده باشد تا چشم مخاطبان را به خود جلب کند. آنها باید این دکمهها را ببینند، تا بدانند چگونه ادامه دهند.
CTA ها یک راه عالی برای نگه داشتن سرنخ ها در صفحه و ترغیب آنها به انجام گام بعدی مورد نظر ماست. اگر شرکت شما در زمینه صادرات و واردات مشغول است، خدمات طراحی سایت صادرات و واردات آوادیس مناسب شما است.
نتیجه
خوب حتماً موضوعات و ایده های متنوع دیگری وجود دارند که با رعایت آنها ما وب سایت بهتری خواهیم داشت، اما این مهمترین نکات و ایده برای طراحی سایت شرکتی بود که طبق تجربه برای شما بیان کردیم. رعایت این نکات تبدیل را در وب سایت شما افزایش می دهند و باعث رشد کسب و کار آنلاین شما می شوند. اگر شما هم ایده ی کارسازی دارید با ما در بخش نظرات در میان بگذارید.
















































نظرات کاربران
سلام وقت بخير
امكان طراحي سايت چند زبانه هم وجود داره؟
سلام متشکر وقت شما هم بخیر، بله وب سایت های چندزبانه اجرا می کنیم که بحث نرخ تبدیل در هر زبان بسته به لوکیشن متفاوت خواهد بود.