8 راهکار انتخاب پالت ترکیب رنگ برای طراحی سایت

انتخاب صحیح پالت ترکیب رنگ در طراحی سایت میتواند تأثیر بسیاری در موفقیت وب سایت داشته باشد. معمولاً انتخاب رنگ پایه بر اساس درخواست کارفرما و یا رنگ سازمانی موجود انجام میگردد و پس از آن سایر رنگهای وب سایت انتخاب میگردد.
البته ممکن است رنگ بندی سازمانی کارفرما برای طراحی سایت مناسب نباشد که این مورد میبایست به کارفرما اطلاع داده شود.
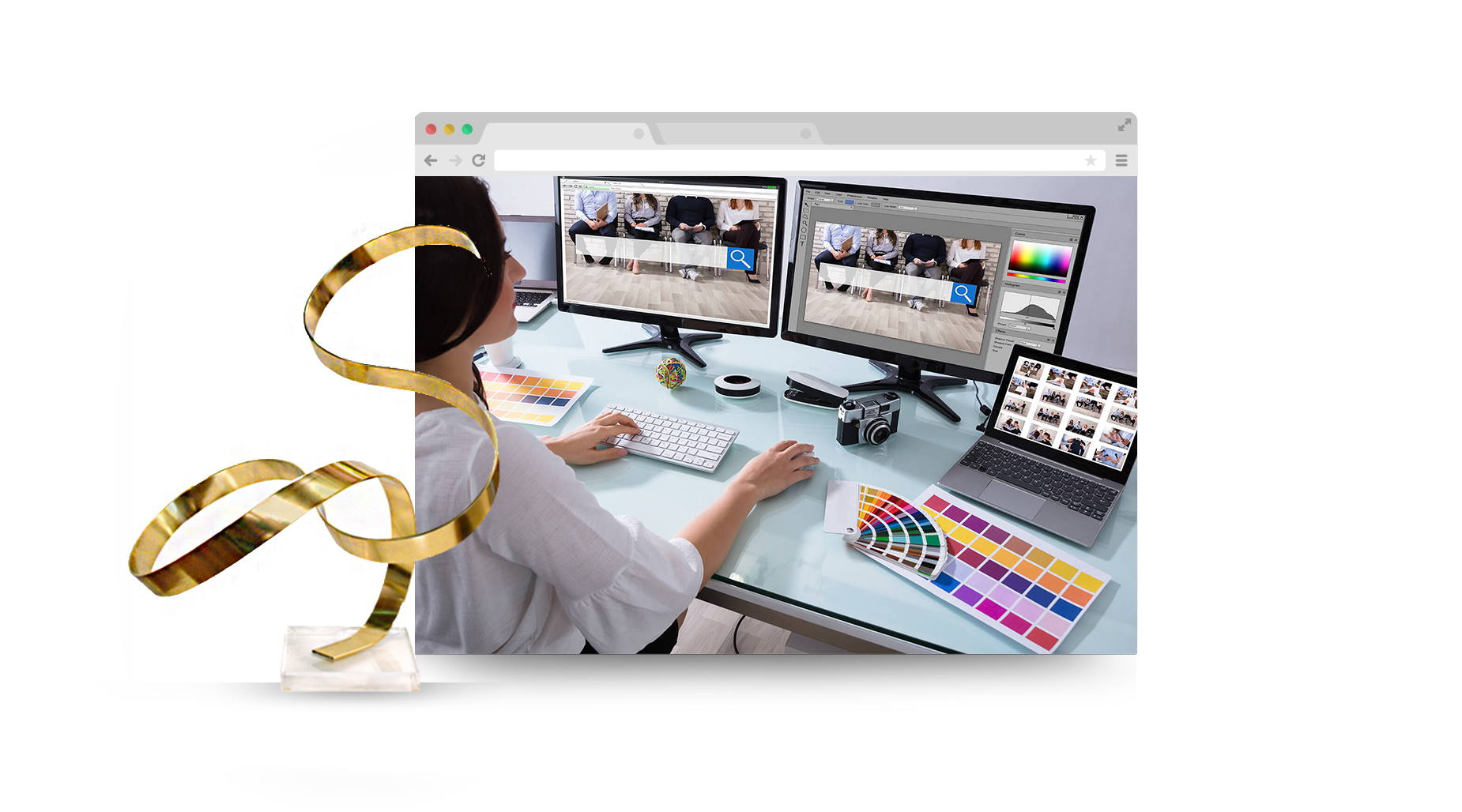
انتخاب یک پالت ترکیب رنگ برای طراحی سایت که نشان دهندهی نام تجاری و پیام شما باشد، میتواند یکی از چالش انگیزترین قسمتهای فرآیند طراحی سایت باشد. ایجاد ترکیب رنگ بی نقص بسیار وسیعتر از چیدن تنها دو رنگ در کنار هم و اجرای آنهاست و در پشت آن علم و تئوری طراحی نهفته است. ما امروز به توضیح انتخاب پالت ترکیب رنگ برای طراحی سایت می پردازیم.
پالت ترکیب رنگ برای طراحی سایت را چطور انتخاب کنیم؟
۱. شروع با چرخ رنگ

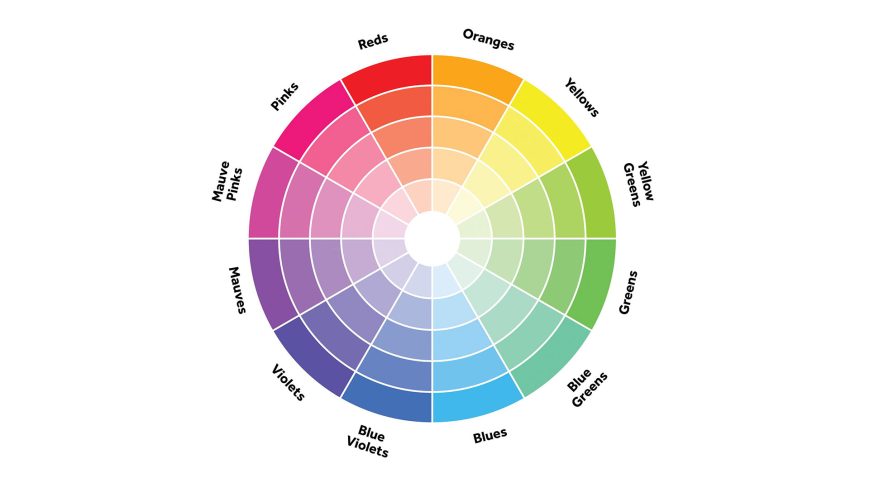
آیا شما تابلو چرخ رنگ را از دوران کودکی در مدرسه به یاد دارید؟ چرخ رنگ هنوز یک ابزار کاربردی برای بزرگسالان است و به شما کمک کند که به رنگها و ارتباط آنها با یکدیگر فکر کنید. در این روش هارمونیِ بین دو یا چند رنگ قابل تشخیص است. چرخ رنگ شامل دسته بندیِ رنگهای اصلی، ثانویه و سومین گروه رنگها است:
- رنگهای اصلی: قرمز، زرد، آبی
- رنگهای ثانویه: سبزۀ ارغوانی، نارنجی (ترکیبی از دو رنگ اصلی)
- سومین گروه رنگی: لاجوردی، بنفش، گلی، پرتقالی-قرمز، سبز فسفری، سبز روشن (ترکیبی از رنگهای اصلی و ثانویه)
شناخت ترکیب رنگها در چرخ رنگ مهم است به شناخت رنگها کمک میکند. این ابزار چرخ رنگ را هم ببینید.
- مشابه: سه رنگ چیده شده در کنار هم در چرخ رنگ
- مکمل: رنگهای روبروی هم در چرخ رنگ
- شکاف مکمل: رنگی که در دو طرف رنگهای روبروی هم در چرخ رنگ قرار گرفته است.
- مکمل دوم: سختترین قسمت برای ایجاد کردن پالت رنگی به این بخش اختصاص میابد که به این مفهوم است که شما با استفاده از یک رنگ اصلی و مکمل از دو رنگ روبرو در چرخه رنگ استفاده میکنید. (این رنگها برای تناژ و ته رنگ مورد استفاده قرار میگیرد)
- تک رنگ: یک رنگ و واریته ی آن رنگ
- سهگانه: انتخاب سه رنگ با فاصلهی یکسان در چرخهی رنگ
اغلب چیدمان رنگها، ابزاری شبیه سازی شده از چرخ رنگ هستند که به شما در انتخاب رنگ کمک میکنند. بنابراین در حقیقت هیچ راهی پیرامون این قسمت از طراحی وجود ندارد. شناخت کافی از روانشناسی رنگ در طراحی سایت نیز می تواند شما را در فرآیند طراحی چندین گام جلوتر ببرد.
۲. رنگ های سیاه، سفید و مواد بی رنگ و خنثی
به طور محض یک پالت رنگی یک پالت رنگی بیشتر از یک یا دو رنگ روشن است. قابل بحث است که مهمترین رنگها در یک جعبه رنگی ممکن است رنگهایی باشند که در حقیقت دیده نمیشوند. سیاه، سفید و رنگهای خنثی.
این رنگها موارد کاربردی زیادی دارند. آنها اغلب قسمتی از یک تصویر زمینه هستند، برای ایجاد حس گرما یا سرما برای یک پروژه به کار میروند و به طور کلی به منظور هدایت کردن در تایپوگرافی ها و دیگر نشانههای هدایتی قابل استفاده میباشند.

تماس آنی کارشناسان با شما
۳. تناژ و ته رنگ
تعدادی از طراحان تصمیم گرفتند که از چرخه رنگ تعدادی از رنگها را انتخاب کنند و از آنها به طور مستقیم استفاده کنند. این زمانی است که تناژ، ته رنگ و سایه خلق شده است.
- ته رنگ: رنگ به اضافه سفید
- سایه: رنگ به اضافه سیاه
- تناژ: رنگ به اضافه خاکستری یا سیاه و سفید
این موارد رنگ را تغییر میدهد و به شما واریانسی از رنگ در جعبه رنگی ارائه میدهد. وقتی قرار بر ایجاد یک ترکیب رنگی است، ته رنگها، تناژها و سایهها به کمک شما میآیند تا با استفاده از آنها پالت رنگی شما بین دو یا سه رنگ گسترش پیدا کند بنابراین تمامی رنگها از یک خانواده رنگی خواهند بود. نمونه این کار زمانی است که شما در تایپوگرافی از برجسته کردن و مورب کردن کلمات استفاده میکنید.
۴. از رنگهای تند با احتیاط استفاده کنید
تعداد زیادی از رنگهای تند وجود دارند در حالی که استفاده کردن از آنها به مقدار کم میتواند خوب و جذاب باشد استفادهی طولانی مدت از این رنگها باعث ایجاد مشکل میشود. اگر میخواهید از رنگهای تند استفاده کنید فقط یک رنگ را مد نظر قرار داده و آن را داخل پالت رنگی خود قرار دهید.
در حالت معمول، شما میخواهید یک جعبه رنگی ایجاد کنید که در برابر گذر زمان مقاومت کند و بتوان از آن بارها و بارها استفاده کرد. (رنگ یک حامی و یاری دهنده مهم برای هویت یک برند است.) کار کردن با یک جفت رنگ که برای شماست و اضافه کردن یک رنگ تند که شما آن را در نظر گرفتهاید بیشترین تأثیر را در کار شما دارد. بدین ترتیب وقتی که زمان استفاده از یک رنگ تند به پایان رسید شما میتوانید یک قدم به عقب برگردید و از یکتم رنگیه دیگر استفاده کنید.
۵. استفاده از تعداد محدودی رنگ
استفاده کردن از رنگها بسیار خوب است تا زمانی که در حد اعتدال و با هدف خاصی انجام شود. شما به 5، 10 یا 15 رنگ در جعبه رنگی خود نیاز ندارید. بهترین ترکیب رنگ اغلب شامل گروهی از دو یا سه رنگ همراه با یک بک گراند خنثی است.
چرا؟ در یک طراحی هر رنگی با هدف خاصی مورد استفاده قرار میگیرد و کار خاصی در طراحی انجام میدهد. تعداد رنگها زیاد است و هرنگ هدف مشخصی دارد. در بهترین طراحیهای وبسایت و ترکیبات رنگی هر رنگی نقش مشخص خورد را دارد و کاربر میتواند با رنگها که طراحیِ آنها باعث استفاده راحتتر از وب سایت شده است ارتباط برقرار کرده و همراه شود. (به عنوان مثال اکثر طراحان از رنگهای یکسانی برای هر دکمه در یک وبسایت استفاده میکنند).
۶. رنگهای مشمول برای عناصر متنی
وقتی شما یک ترکیب رنگ میسازید، لازم است به این فکر کنید که قرار است برای متن از چه رنگی استفاده کنید. جدا از اینکه متنها تنها به رنگ سیاه، سفيد یا خاکستری هستند، در بعضی موارد برای ایجاد یک المان واحد از رنگ یا رنگهای دیگر هم استفاده میشود.
این رنگ میتواند شامل هر رنگی که قابل خواندن و کاربرپسند باشد مورد استفاده قرار گیرد.مهمترین موضوع در انتخاب رنگ این است که رنگ انتخابی به خواناتر شدن متن کمک کند. متون نیازمند این هستند در بعضی موارد به کمک كنتراست (سایه روشن و تیره) با رنگ زمینه ارتباط برقرار کند تا متن راحتتر دیده و خوانده شود.
رنگ استفاده شده برای متنهای نوشته شده به منظور نامه نگاری میتواند الهام گرفته شده از رنگهای استفاده شده در صفحه و یا تصاویر ان صفحه باشد و شما این رنگ خاص را مخصوص نامه نگاری در نظر بگیرید.
۷. رنگهایی با الهامات متنی و محتوا
بهترین ترکیب رنگها این چنین نیست که تمامی آنها هارمونی و یک حس باشند، اما دلیل انتخابان رنگها تطابقی است که با محتوای متنی دارند. در نظر داشته باشید که ایا با توجه به محتوای متنی رنگها را درست مخلوط کردهاید؟
در برخی موارد این موضوع میتواند یک مشکل آشکار و یک راه حل مشخص باشد. وب سایتهایی که زمینه کاری آنها با طبیعت و یا محیط زیست باشد احتمالاً از رنگهای سبز یا قهوهای استفاده میکنند؛ وب سایتهای بانکها اغلب به رنگ آبی هستند چرا که رنگ آبی در بیننده حس اعتماد را ایجاد میکند.
این موضوع در بعضی موارد راه سادهای نخواهد بود. وقتى شما در شک و تردید قرار گرفتید، به تصوراتی که برای طراحی سایت وجود دارد، مراجعه کنید. در این موارد بهترین پیشنهاد میتواند کمک گرفتن از ساختار ابتدایی و رنگهای استفاده شده در جاهایی که با شما هم موضوع هستند، باشد. به آنجا مراجعه کنید و ساختار اولیه رنگها را شروع کنید.
۸. با یک پالت رنگی جلو بروید
در ابتدا وقتی در حال ایجاد یک ترکیب رنگی عالی هستید، پالت رنگی را انتخاب کنید که شامل رنگهای استفاده شده در پروژه طراحی باشد. براى خودتان قانونی را در نظر بگیرید و در آن مشخص کنید هر رنگ در کجا و چگونه باید استفاده شود.
برای شروع ابتدا به سؤالات زیر پاسخ دهید:
- چه تعداد رنگ برای این طراحی نیازمندید؟
- آیا در این طراحی از سایهها، تناژ و یا ته رنگها استفاده میکنید؟
- متنها میتوانند رنگی باشند؟
- آیا رنگ انتخابی میتواند یک واحد خاص باشند؟
- آیا یک مد رنگی بیرونی متواند به حالت میکس به پالت رنگی اضافه شود؟
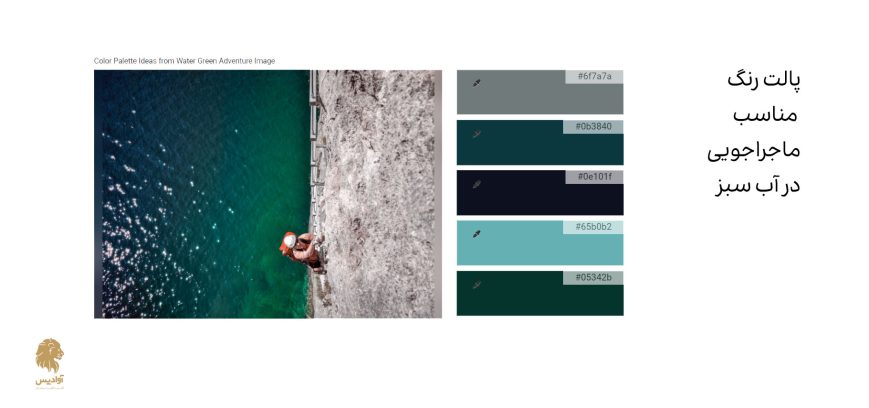
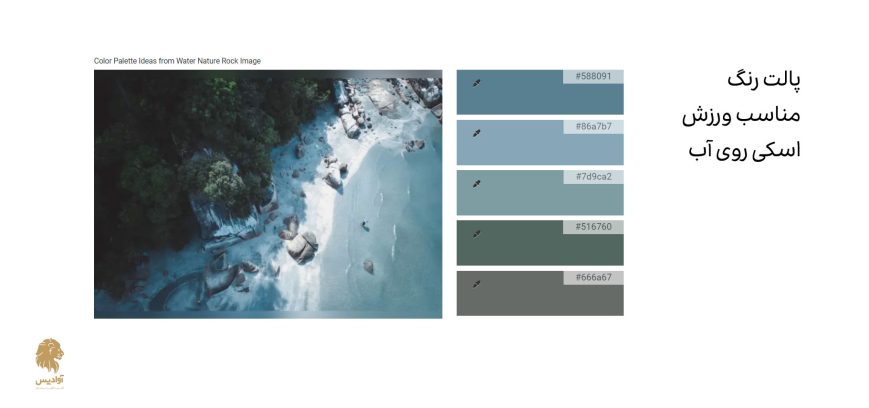
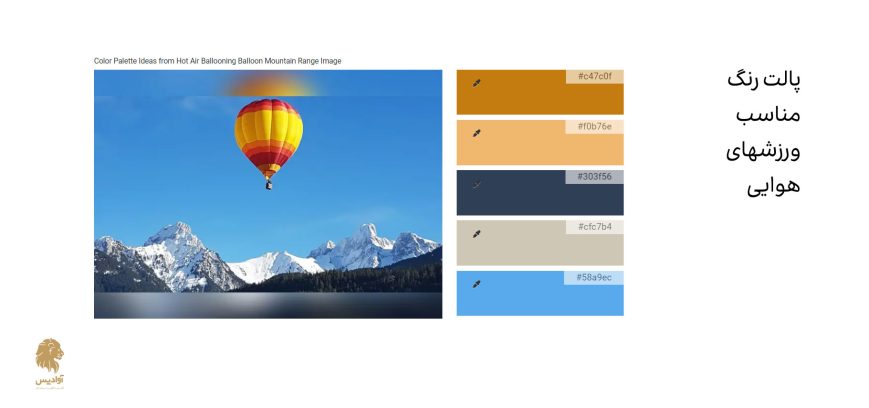
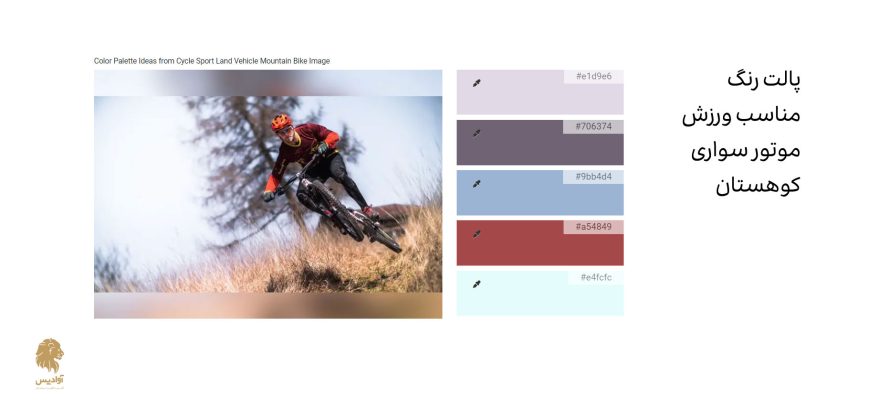
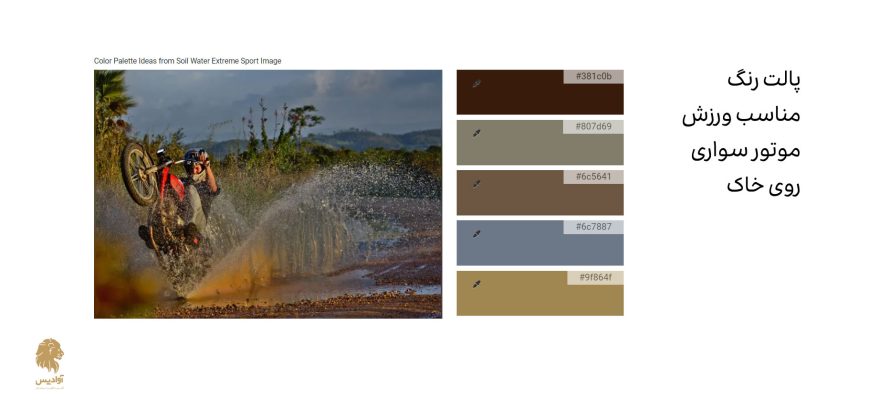
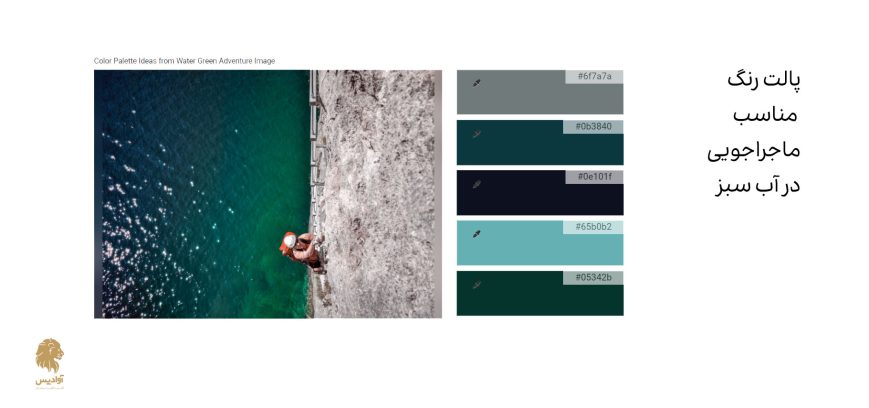
انتخاب پالت رنگ سایت ورزشی
اگر در حال ایجاد یک هویت برند برای یک باشگاه، یک خط محصول جدید برای مربیان یوگا، یا یک تبلیغ برای یک رویداد ورزشی هستید، رنگ نقش مهمی در موفقیت پروژه شما خواهد داشت. در واقع، موفقیت در جلب توجه چشم مخاطب هدف به برند، می تواند به انتخاب رنگ شما برای هویت سایت شما بستگی داشته باشد. در ادامه چند پالت رنگ برای طراحی سایت ورزشی پیشنهاد می شود که دیدنش خالی از لطف نیست:
در ادامه می توانید چندین نمونه طراحی سایت ورزشی خارجی ترند شده در سال 2023 را در این مقاله بخوانید.






نتیجه گیری
وقتی صحبت از رنگ و روانشناسی رنگ به میان میآید، انتخابهای زیادی از پالتهای رنگی فوقالعاده پیش روی شما قرار میگیرد. رنگ انتخابی به نظر جذاب میرسد و حس درستی را انتقال میدهد؟ شايد به نظر مثل یک امتحان ساده باشد اما بسیار مهم است. اگر نسبت به رنگ انتخابی مطمئن نیستید، مجدداً به هدف مورد نظر فکر کنید و یا به عقب برگردید و تئوری موجود را بررسی و تغییر لازم را در انتخاب رنگ به وجود اورید.
به یاد داشته باشید برای پالت رنگی خود تضاد (کنتراست) و یا اختلاف (واریانس) در نظر بگیرید. با انتخاب بهترین ترکیب رنگ برای طراحی سایت یک حس ماندگار در بیننده ایجاد کنید. و به خاطر بسپارید برای هماهنگی رنگ انتخابی با محتوای متنی از تجربه و نظرات کاربران نیز کمک بگیرید.
















































نظرات کاربران
فقط بنفش و زرد
بی نظیره برای بیزینس ها