8 راهکار انتخاب پالت ترکیب رنگ برای طراحی سایت

انتخاب صحیح پالت ترکیب رنگ در طراحی سایت میتواند تأثیر بسیاری در موفقیت وب سایت داشته باشد. معمولاً انتخاب رنگ پایه بر اساس درخواست کارفرما و یا رنگ سازمانی موجود انجام میگردد و پس از آن سایر رنگهای وب سایت انتخاب میگردد.
البته ممکن است رنگ بندی سازمانی کارفرما برای طراحی سایت مناسب نباشد که این مورد میبایست به کارفرما اطلاع داده شود.
انتخاب یک پالت ترکیب رنگ برای طراحی سایت که نشان دهندهی نام تجاری و پیام شما باشد، میتواند یکی از چالش انگیزترین قسمتهای فرآیند طراحی سایت باشد. ایجاد ترکیب رنگ بی نقص بسیار وسیعتر از چیدن تنها دو رنگ در کنار هم و اجرای آنهاست و در پشت آن علم و تئوری طراحی نهفته است. ما امروز به توضیح انتخاب پالت ترکیب رنگ برای طراحی سایت می پردازیم.
پالت ترکیب رنگ برای طراحی سایت را چطور انتخاب کنیم؟
۱. شروع با چرخ رنگ

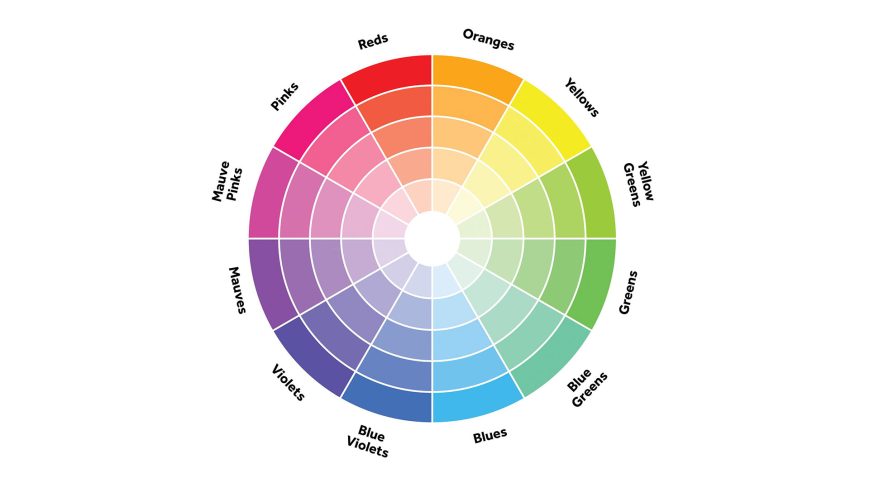
آیا شما تابلو چرخ رنگ را از دوران کودکی در مدرسه به یاد دارید؟ چرخ رنگ هنوز یک ابزار کاربردی برای بزرگسالان است و به شما کمک کند که به رنگها و ارتباط آنها با یکدیگر فکر کنید. در این روش هارمونیِ بین دو یا چند رنگ قابل تشخیص است. چرخ رنگ شامل دسته بندیِ رنگهای اصلی، ثانویه و سومین گروه رنگها است:
- رنگهای اصلی: قرمز، زرد، آبی
- رنگهای ثانویه: سبزۀ ارغوانی، نارنجی (ترکیبی از دو رنگ اصلی)
- سومین گروه رنگی: لاجوردی، بنفش، گلی، پرتقالی-قرمز، سبز فسفری، سبز روشن (ترکیبی از رنگهای اصلی و ثانویه)
شناخت ترکیب رنگها در چرخ رنگ مهم است به شناخت رنگها کمک میکند. این ابزار چرخ رنگ را هم ببینید.
- مشابه: سه رنگ چیده شده در کنار هم در چرخ رنگ
- مکمل: رنگهای روبروی هم در چرخ رنگ
- شکاف مکمل: رنگی که در دو طرف رنگهای روبروی هم در چرخ رنگ قرار گرفته است.
- مکمل دوم: سختترین قسمت برای ایجاد کردن پالت رنگی به این بخش اختصاص میابد که به این مفهوم است که شما با استفاده از یک رنگ اصلی و مکمل از دو رنگ روبرو در چرخه رنگ استفاده میکنید. (این رنگها برای تناژ و ته رنگ مورد استفاده قرار میگیرد)
- تک رنگ: یک رنگ و واریته ی آن رنگ
- سهگانه: انتخاب سه رنگ با فاصلهی یکسان در چرخهی رنگ
اغلب چیدمان رنگها، ابزاری شبیه سازی شده از چرخ رنگ هستند که به شما در انتخاب رنگ کمک میکنند. بنابراین در حقیقت هیچ راهی پیرامون این قسمت از طراحی وجود ندارد. شناخت کافی از روانشناسی رنگ در طراحی سایت نیز می تواند شما را در فرآیند طراحی چندین گام جلوتر ببرد.
برای مطالعه بیشتر : طراحی سایت موزیک
۲. رنگ های سیاه، سفید و مواد بی رنگ و خنثی
به طور محض یک پالت رنگی یک پالت رنگی بیشتر از یک یا دو رنگ روشن است. قابل بحث است که مهمترین رنگها در یک جعبه رنگی ممکن است رنگهایی باشند که در حقیقت دیده نمیشوند. سیاه، سفید و رنگهای خنثی.
این رنگها موارد کاربردی زیادی دارند. آنها اغلب قسمتی از یک تصویر زمینه هستند، برای ایجاد حس گرما یا سرما برای یک پروژه به کار میروند و به طور کلی به منظور هدایت کردن در تایپوگرافی ها و دیگر نشانههای هدایتی قابل استفاده میباشند.

تماس آنی کارشناسان با شما
۳. تناژ و ته رنگ
تعدادی از طراحان تصمیم گرفتند که از چرخه رنگ تعدادی از رنگها را انتخاب کنند و از آنها به طور مستقیم استفاده کنند. این زمانی است که تناژ، ته رنگ و سایه خلق شده است.
- ته رنگ: رنگ به اضافه سفید
- سایه: رنگ به اضافه سیاه
- تناژ: رنگ به اضافه خاکستری یا سیاه و سفید
این موارد رنگ را تغییر میدهد و به شما واریانسی از رنگ در جعبه رنگی ارائه میدهد. وقتی قرار بر ایجاد یک ترکیب رنگی است، ته رنگها، تناژها و سایهها به کمک شما میآیند تا با استفاده از آنها پالت رنگی شما بین دو یا سه رنگ گسترش پیدا کند بنابراین تمامی رنگها از یک خانواده رنگی خواهند بود. نمونه این کار زمانی است که شما در تایپوگرافی از برجسته کردن و مورب کردن کلمات استفاده میکنید.
در مورد طراحی سایت هنری هم بخوانید!
۴. از رنگهای تند با احتیاط استفاده کنید
تعداد زیادی از رنگهای تند وجود دارند در حالی که استفاده کردن از آنها به مقدار کم میتواند خوب و جذاب باشد استفادهی طولانی مدت از این رنگها باعث ایجاد مشکل میشود. اگر میخواهید از رنگهای تند استفاده کنید فقط یک رنگ را مد نظر قرار داده و آن را داخل پالت رنگی خود قرار دهید.
در حالت معمول، شما میخواهید یک جعبه رنگی ایجاد کنید که در برابر گذر زمان مقاومت کند و بتوان از آن بارها و بارها استفاده کرد. (رنگ یک حامی و یاری دهنده مهم برای هویت یک برند است.) کار کردن با یک جفت رنگ که برای شماست و اضافه کردن یک رنگ تند که شما آن را در نظر گرفتهاید بیشترین تأثیر را در کار شما دارد. بدین ترتیب وقتی که زمان استفاده از یک رنگ تند به پایان رسید شما میتوانید یک قدم به عقب برگردید و از یکتم رنگیه دیگر استفاده کنید.
۵. استفاده از تعداد محدودی رنگ
استفاده کردن از رنگها بسیار خوب است تا زمانی که در حد اعتدال و با هدف خاصی انجام شود. شما به 5، 10 یا 15 رنگ در جعبه رنگی خود نیاز ندارید. بهترین ترکیب رنگ اغلب شامل گروهی از دو یا سه رنگ همراه با یک بک گراند خنثی است.
چرا؟ در یک طراحی هر رنگی با هدف خاصی مورد استفاده قرار میگیرد و کار خاصی در طراحی انجام میدهد. تعداد رنگها زیاد است و هرنگ هدف مشخصی دارد. در بهترین طراحیهای وبسایت و ترکیبات رنگی هر رنگی نقش مشخص خورد را دارد و کاربر میتواند با رنگها که طراحیِ آنها باعث استفاده راحتتر از وب سایت شده است ارتباط برقرار کرده و همراه شود. (به عنوان مثال اکثر طراحان از رنگهای یکسانی برای هر دکمه در یک وبسایت استفاده میکنند).
۶. رنگهای مشمول برای عناصر متنی
وقتی شما یک ترکیب رنگ میسازید، لازم است به این فکر کنید که قرار است برای متن از چه رنگی استفاده کنید. جدا از اینکه متنها تنها به رنگ سیاه، سفيد یا خاکستری هستند، در بعضی موارد برای ایجاد یک المان واحد از رنگ یا رنگهای دیگر هم استفاده میشود.
این رنگ میتواند شامل هر رنگی که قابل خواندن و کاربرپسند باشد مورد استفاده قرار گیرد.مهمترین موضوع در انتخاب رنگ این است که رنگ انتخابی به خواناتر شدن متن کمک کند. متون نیازمند این هستند در بعضی موارد به کمک كنتراست (سایه روشن و تیره) با رنگ زمینه ارتباط برقرار کند تا متن راحتتر دیده و خوانده شود.
رنگ استفاده شده برای متنهای نوشته شده به منظور نامه نگاری میتواند الهام گرفته شده از رنگهای استفاده شده در صفحه و یا تصاویر ان صفحه باشد و شما این رنگ خاص را مخصوص نامه نگاری در نظر بگیرید.
۷. رنگهایی با الهامات متنی و محتوا
بهترین ترکیب رنگها این چنین نیست که تمامی آنها هارمونی و یک حس باشند، اما دلیل انتخابان رنگها تطابقی است که با محتوای متنی دارند. در نظر داشته باشید که ایا با توجه به محتوای متنی رنگها را درست مخلوط کردهاید؟
در برخی موارد این موضوع میتواند یک مشکل آشکار و یک راه حل مشخص باشد. وب سایتهایی که زمینه کاری آنها با طبیعت و یا محیط زیست باشد احتمالاً از رنگهای سبز یا قهوهای استفاده میکنند؛ وب سایتهای بانکها اغلب به رنگ آبی هستند چرا که رنگ آبی در بیننده حس اعتماد را ایجاد میکند.
این موضوع در بعضی موارد راه سادهای نخواهد بود. وقتى شما در شک و تردید قرار گرفتید، به تصوراتی که برای طراحی سایت وجود دارد، مراجعه کنید. در این موارد بهترین پیشنهاد میتواند کمک گرفتن از ساختار ابتدایی و رنگهای استفاده شده در جاهایی که با شما هم موضوع هستند، باشد. به آنجا مراجعه کنید و ساختار اولیه رنگها را شروع کنید.
۸. با یک پالت رنگی جلو بروید
در ابتدا وقتی در حال ایجاد یک ترکیب رنگی عالی هستید، پالت رنگی را انتخاب کنید که شامل رنگهای استفاده شده در پروژه طراحی باشد. براى خودتان قانونی را در نظر بگیرید و در آن مشخص کنید هر رنگ در کجا و چگونه باید استفاده شود.
برای شروع ابتدا به سؤالات زیر پاسخ دهید:
- چه تعداد رنگ برای این طراحی نیازمندید؟
- آیا در این طراحی از سایهها، تناژ و یا ته رنگها استفاده میکنید؟
- متنها میتوانند رنگی باشند؟
- آیا رنگ انتخابی میتواند یک واحد خاص باشند؟
- آیا یک مد رنگی بیرونی متواند به حالت میکس به پالت رنگی اضافه شود؟
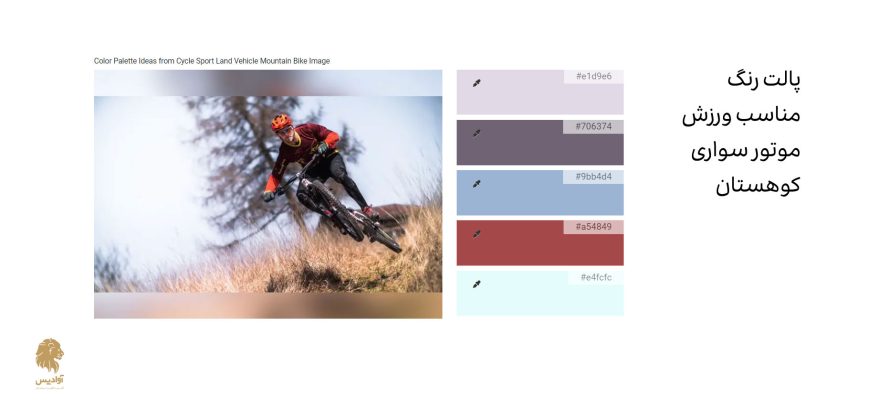
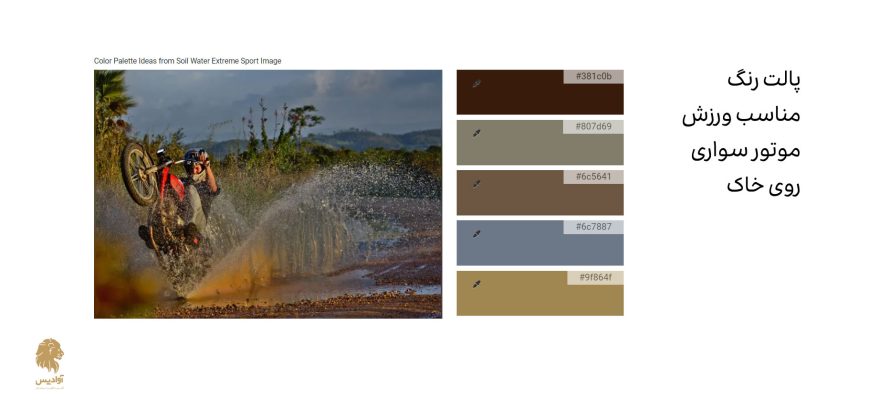
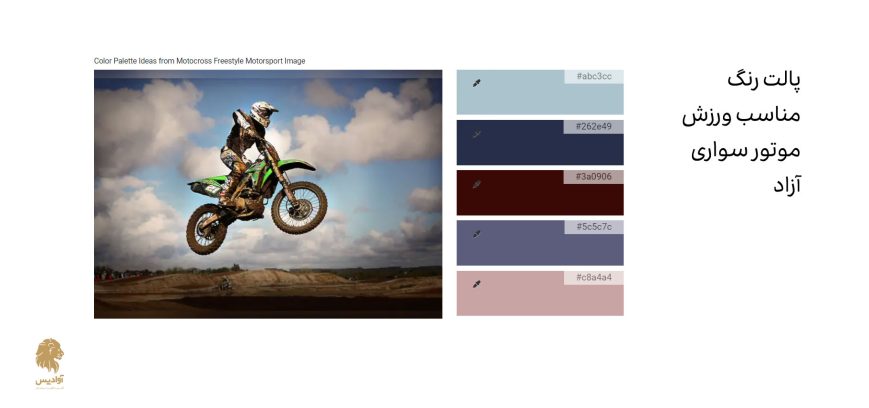
انتخاب پالت رنگ سایت ورزشی
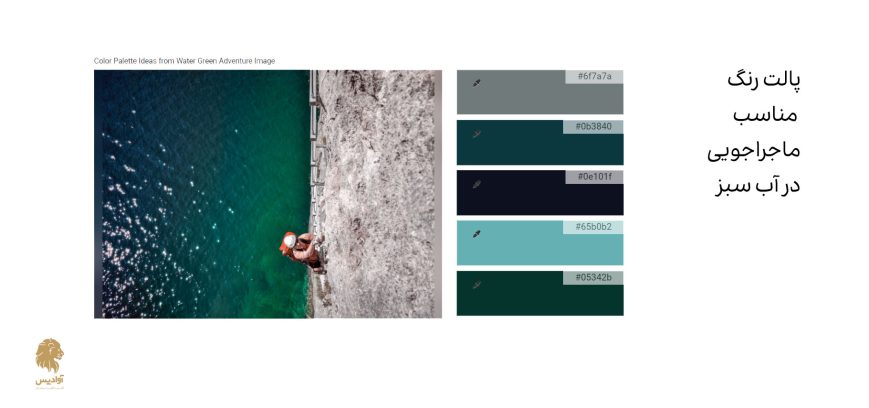
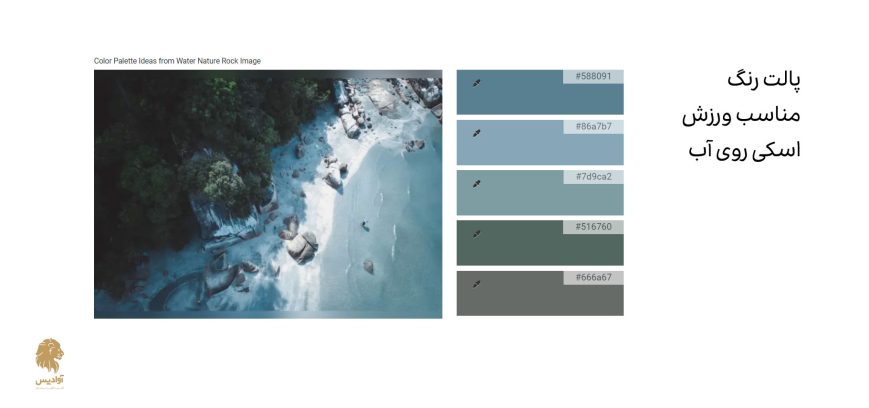
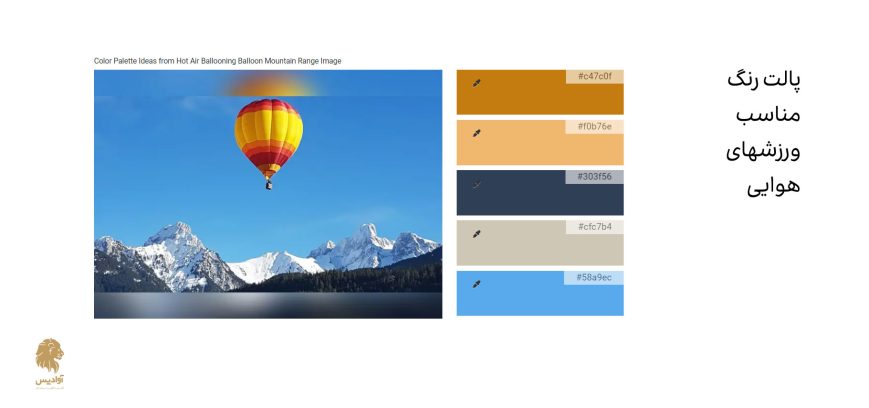
اگر در حال ایجاد یک هویت برند برای یک باشگاه، یک خط محصول جدید برای مربیان یوگا، یا یک تبلیغ برای یک رویداد ورزشی هستید، رنگ نقش مهمی در موفقیت پروژه شما خواهد داشت. در واقع، موفقیت در جلب توجه چشم مخاطب هدف به برند، می تواند به انتخاب رنگ شما برای هویت سایت شما بستگی داشته باشد. در ادامه چند پالت رنگ برای طراحی سایت ورزشی پیشنهاد می شود که دیدنش خالی از لطف نیست:
در ادامه می توانید چندین نمونه طراحی سایت ورزشی خارجی ترند شده در سال 2023 را در این مقاله بخوانید.






پالت رنگ برای طراحی سایت سازمانی
از آنجایی که یک سایت سازمانی گویای هویت آن سازمان است، باید در انتخاب رنگها به گونهای عمل کنید که نشان دهنده ی میزان حرفهای بودن و بزرگی سازمان باشد. به طور مثال:
- آبی: حس اعتماد، امنیت و حرفهای بودن
- سبز: نشانهای از سلامت و پایداری
- قرمز: انرژی و قدرت، اما بهتر است به مقدار کم استفاده شود.
- خاکستری: حس جدیت و مدرن بودن
پالت رنگ برای طراحی سایت دکوراسیون و معماری
طراحی سایت برای دکوراسیون و معماری نیازمند توجه ویژه به جزئیات بصری و انتخاب رنگهایی است که حس خلاقیت، زیبایی و ارتباط با فضای داخلی و خارجی را منتقل کنند. رنگها در چنین سایتهایی نه تنها باید جذاب باشند، بلکه باید نشاندهنده هویت برند و سبک کاری شما باشند. در ادامه، پیشنهادات و نکات کاربردی برای انتخاب پالت رنگ مناسب برای سایت دکوراسیون و معماری آورده شده است.
انتخاب رنگهای طراحی سایت معماری باید بر اساس سبک کاری شما باشد:
- مدرن و مینیمال: رنگهای سفید، خاکستری، مشکی و سایههای ملایم از رنگهای خنثی
- کلاسیک و لوکس: رنگهایی مانند طلایی، بژ، قهوهای و رنگهای سلطنتی مانند سرمهای یا فیروزهای
- معماری طبیعتمحور: سبز، قهوهای چوبی، کرم و رنگهای گرم طبیعی مثل قرمز آجری
پالت های رنگی جذاب برای طراحی سایت پزشکی
در طراحی سایتهای پزشکی، برخی رنگها به دلیل تداعی مثبت و ارتباط مستقیم با سلامت و بهداشت بیشتر استفاده میشوند:
- آبی: رایجترین رنگ برای طراحی سایتهای پزشکی است. این رنگ حس اعتماد، امنیت و سکون را منتقل میکند.
- سفید: نشانهای از تمیزی، سادگی و حرفهای بودن است.
- سبز: مرتبط با سلامت، طبیعت و امید!
پالت رنگ برای طراحی سایت حقوق و وکالت
انتقال حس اعتماد، اعتبار و تخصص در انتخاب پالت رنگ مناسب میتواند به کاربران این پیام را بدهد که آنها با یک مجموعه حرفهای و قابلاعتماد در ارتباط هستند. رنگها در چنین سایتهایی باید جدیت، تعهد، و قدرت را نشان دهند، در عین حال راحتی و خوانایی را حفظ کنند.
پالت رنگ برای طراحی سایت فروشگاه اینترنتی
رنگها در فروشگاههای اینترنتی به عنوان ابزاری برای ایجاد احساسات مثبت، هدایت کاربران به بخشهای مهم و افزایش نرخ تبدیل عمل میکنند.
بسته به نوع محصولات و مخاطبان هدف، مجموعهای از رنگها میتواند جذابیت سایت را افزایش دهد:
- آبی و سفید: نشاندهنده اعتماد و امنیت، مناسب برای فروش محصولات عمومی.
- سبز: مرتبط با طبیعت و پایداری، مناسب برای فروش محصولات ارگانیک یا محیطزیستی.
- قرمز و نارنجی: رنگهای پرانرژی برای جلب توجه و افزایش نرخ تبدیل، مناسب برای تخفیفها و پیشنهادهای ویژه.
- مشکی و طلایی: ایجاد حس لوکس بودن، مناسب برای فروش کالاهای گرانقیمت یا تخصصی.
- زرد: حس شادی و امید، مناسب برای فروش محصولات فانتزی یا کادوها.
نتیجه گیری
وقتی صحبت از رنگ و روانشناسی رنگ به میان میآید، انتخابهای زیادی از پالتهای رنگی فوقالعاده پیش روی شما قرار میگیرد. رنگ انتخابی به نظر جذاب میرسد و حس درستی را انتقال میدهد؟ شايد به نظر مثل یک امتحان ساده باشد اما بسیار مهم است. اگر نسبت به رنگ انتخابی مطمئن نیستید، مجدداً به هدف مورد نظر فکر کنید و یا به عقب برگردید و تئوری موجود را بررسی و تغییر لازم را در انتخاب رنگ به وجود اورید.
به یاد داشته باشید برای پالت رنگی خود تضاد (کنتراست) و یا اختلاف (واریانس) در نظر بگیرید. با انتخاب بهترین ترکیب رنگ برای طراحی سایت یک حس ماندگار در بیننده ایجاد کنید. و به خاطر بسپارید برای هماهنگی رنگ انتخابی با محتوای متنی از تجربه و نظرات کاربران نیز کمک بگیرید.
سوالات پرتکرار شما درباره راهکار انتخاب پالت ترکیب رنگ برای طراحی سایت
ترکیب رنگ سرخ در پالت برای کدام وبسایت ها مناسبتر است؟
رنگ سرخ برای وبسایتهایی که حس هیجان، انرژی و فوریت را القا میکنند مناسب است، مانند وبسایتهای فروش تخفیفی، ورزش، فستفود، یا کمپینهای بازاریابی می تواند کارآمد باشد.
پالت رنگ آبی را بیشتر در چه سایتهایی می بینیم؟
رنگ آبی بیشتر در سایتهای مرتبط با حوزههای رسمی و قابلاعتماد نظیر بانکداری، خدمات مالی، پزشکی، تکنولوژی و شبکههای اجتماعی استفاده میشود تا بتواند حس اعتماد بیشتری ایجاد کند.
بهترین ترکیب رنگ برای طراحی سایت خبری کدام است؟
ترکیب رنگهای سفید (برای پسزمینه)، مشکی (برای متن)، قرمز (برای برجسته کردن عنوانها یا خبرهای فوری) و خاکستری روشن (برای جزئیات و حدود) بهترین گزینه برای سایتهای خبری است.
آدرس بهترین سایت انتخاب پالت رنگی برای طراحی انواع سایت چیست؟
سایتهای زیر گزینههای بسیار مناسبی برای انتخاب پالت رنگ هستند:
این ابزارها کمک میکنند تا پالت رنگی مناسب برای طراحی سایت خود را بیابید.
نظرات کاربران
آیا استفاده از رنگ قرمز در سایتهای رسمی مثل حقوق و وکالت مناسب است؟
درود. رنگ قرمز به ندرت در سایتهای حقوقی استفاده میشود، زیرا حس فوریت یا خطر را منتقل میکند که با ماهیت جدیت و اعتماد این خدمات تناسب ندارد. اگر از قرمز استفاده شود، بهتر است محدود بوده و برای برجسته کردن عناصر خاص مانند دکمههای تماس یا هشدارهای مهم بهکار رود.
با سلام. بسیار مطلب جالبی بود نمیدونستم اینقدر انتخاب رنگ مهمه. سوال من این هست که آیا استفاده از رنگ سبز توی سایتهای فروشگاهی خوبه یا نه؟
سلام بر شما. متشکریم. بله، رنگ سبز برای سایتهای فروشگاهی که محصولات طبیعی یا ارگانیک ارائه میدهند عالیه. حس سلامت و ارتباط با طبیعت رو منتقل میکنه و میتونه به ایجاد اعتماد کمک کنه.
فقط بنفش و زرد
بی نظیره برای بیزینس ها
مقالات دیگر
سایت ساز یا وردپرس ؟(کدام یک بهتر است؟)
۱۶ تا از بهترین نمونه سایت رستوران و غذا در کلاس جهانی (2025)
10 نمونه الهام بخش طراحی سایت لاکچری و ساخت سایت لوکس
5 علائم هشدار زمان ریدیزاین سایت یا بازطراحی سایت
7 نمونه طراحی سایت ورزشی خارجی ترند شده در سال 2025
13 ابزار محبوب طراحی سایت با هوش مصنوعی
8 نکته طلایی آموزش طراحی سایت پزشکی
7 ایده برای طراحی سایت شرکتی با هدف تبدیل بهتر
آموزش طراحی سایت شرکتی، چگونه طراحی سایت شرکتی انجام دهیم؟
آموزش طراحی سایت با گوشی فقط در 5 دقیقه!
خدمات ما