بررسی کاربرد پایتون در طراحی سایت

ایجاد یک وب سایت با استفاده از پایتون رویای هر کارآفرینی است. این زبان برنامه نویسی ساده و قابل درک است که قابلیت های زیادی برای توسعه وب ارائه می دهد و کنترل کاملی بر عملکرد و رابط کاربری وب سایت خواهید داشت. با ما تا پایان مقاله بررسی کاربرد پایتون در طراحی سایت همراه باشید.
با گسترش روز افزون فناوریها و اینترنت، دنیای طراحی و توسعه وب نیز تغییرات زیادی را تجربه کرده است. طراحان وب همواره به دنبال راههایی هستند تا فرآیند توسعه و طراحی وبسایتها را سادهتر، کارآمدتر و بهینهتر انجام دهند. پایتون به عنوان یکی از قدرتمندترین زبانهای برنامهنویسی به عنوان یک ابزار اساسی در طراحی وب و توسعه نرمافزارها شناخته میشود. در این مقاله، به بررسی کاربرد پایتون در طراحی سایت خواهیم پرداخت و نشان خواهیم داد که چگونه با استفاده از این زبان برنامهنویسی، میتوان به سادگی و کارآمدی وبسایتهای قدرتمند ایجاد کرد.
پایتون و ویژگیهای منحصربهفرد آن
پایتون یک زبان برنامهنویسی هوشمند و انعطافپذیر است که توسط “Guido van Rossum” در دهه ۱۹۸۰ توسعه داده شد. یکی از ویژگیهای منحصربهفرد پایتون، خوانایی بالای کد است که به برنامهنویسان اجازه میدهد کدهای پیچیده را با سادگی و روانی بیان کنند. این زبان برنامهنویسی دارای جامعهی فعال و پرشوری از برنامهنویسان است که به ارائهی ابزارها و کتابخانههای غنی برای توسعه وب کمک کردهاند.
برای َآشنایی با نحوه استفاده از هوش مصنوعی در دیجیتال مارکتینگ اینجا را بخوانید.
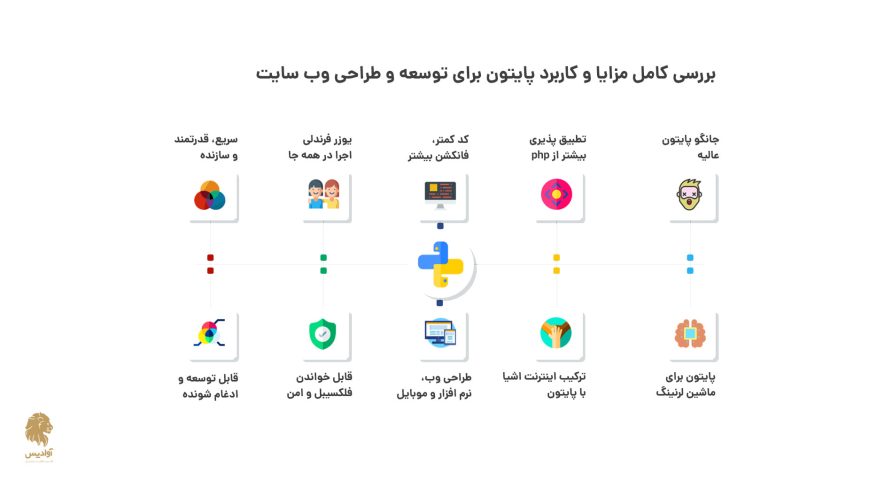
سادگی و قدرت
پایتون با داشتن سینتکس ساده و قابلفهم، انتخابی عالی برای طراحی سایتهای وب است. خوانایی بالای کد پایتون باعث میشود تا برنامهنویسان به راحتی کدهای پیچیدهتر را بنویسند و مدیریت پروژههای بزرگتر را بدون زحمت انجام دهند. سادگی و قدرت این زبان باعث افزایش کاربرد پایتون در طراحی سایت است.
پشتیبانی از کتابخانههای فراوان
پایتون دارای اکوسیستم فراوانی از کتابخانهها و ابزارهای مفید برای طراحی وب است. Django و Flask دو چارچوب محبوب پایتون برای توسعه وبسایتها هستند که توانستهاند انتخابی برتر برای بسیاری از برنامهنویسان باشند. این کتابخانهها به برنامهنویسان امکان میدهند تا با سرعت و کارآیی بالا وبسایتهای پویا و با امکانات پیشرفته ایجاد کنند.
در ادامه می توانید با 13 ابزار محبوب برای ساخت سایت با هوش مصنوعی آشنا شوید.
کاربرد پایتون در طراحی سایت
کاربرد پایتون در طراحی سایت کم نیست، تقریباً با آن همه کار اعم از طراحی و توسعه وب سایت هایی داینامیک، ساخت انواع ربات و اسکرپر و اتصال به پایگاه داده را می توانید انجام دهید:

1. توسعه وبسایتهای داینامیک
با استفاده از پایتون و فریمورکهای مختلف مانند Django و Flask، میتوان وبسایتهای داینامیک با امکانات پیشرفته و پاسخگو به انواع درخواستها ایجاد کرد. پایتون به برنامهنویسان اجازه میدهد تا برنامههای پویا را به سادگی پیادهسازی کنند و از طریق وبسایتها با کاربران تعامل داشته باشند. نگاهی به سایت های طراحی شده با پایتون کاملاً گویاست.
شاید بخواهید در مورد طراحی سایت مهندسی هم بخوانید!
2. رباتها و وباسکرپرها
پایتون به عنوان زبانی قدرتمند در زمینهی رباتیک و وباسکرپینگ مورد استفاده قرار میگیرد. برنامهنویسان میتوانند با استفاده از کتابخانههای مختلف پایتون رباتهای خودکار را برای انجام وظایف خاصی طراحی کنند و اطلاعات مورد نیاز را از صفحات وب استخراج کنند، که یکی از کاربردهای بیشمار زبان پایتون در طراحی سایت است.
اگر در حوزه صنعتی خاصی فعالیت دارید، خدمات طراحی سایت صنعتی ما را ببینید.
3. اتصال به پایگاهدادهها
پایتون با پشتیبانی از انواع پایگاهدادهها و کتابخانههای متعدد، به برنامهنویسان امکان میدهد تا به راحتی با پایگاهدادهها ارتباط برقرار کنند و اطلاعات مورد نیاز را از آنها استخراج کنند. این امکان به طراحان وب این اجازه را میدهد که اپلیکیشنهای پیچیدهتری را با قابلیتهای منحصربهفرد ایجاد کنند.
طراحی وبسایت با استفاده از پایتون و Django
Django یک چارچوب قدرتمند و محبوب برای توسعه وبسایتها است که با پایتون کار میکند. این فرم ورک توسط Django Software Foundation توسعه داده شده و از ویژگیها و امکانات پیشرفتهای برخوردار است که طراحی و توسعه وبسایتهای پویا و پیچیده را آسانتر میکند.
مزایای Django
- کارآیی بالا: Django با بهینهسازیهای خاص خود، اجازه میدهد تا وبسایتها با تعداد کاربران بالا و بار زیاد بدون مشکل اجرا شوند.
- امنیت: امنیت بالا از مهمترین نیازهای هر وبسایت است و Django با ارائهی ابزارها و روشهای مختلف به برنامهنویسان اجازه میدهد تا وبسایتهایی امن و محافظت شده را طراحی کنند.
- کامیونیتی فعال: Django دارای یک جامعه فعال و پرشور از برنامهنویسان است که باعث میشود تا به راحتی به کمک ابزارها و کتابخانههای مختلف دسترسی داشته باشید.
مراحل طراحی وبسایت با Django
۱. نصب Django
برای شروع کار با Django، ابتدا باید آن را نصب کنید. از طریق خط فرمان میتوانید اقدام به نصب Django کنید:
pip install django
۲. ایجاد پروژه جدید
پس از نصب Django، باید یک پروژه جدید ایجاد کنید:
django-admin startproject myproject
۳. ایجاد برنامهها
برای توسعه وبسایت، شما باید برنامهها را ایجاد کنید:
cd myproject
python manage.py startapp myapp
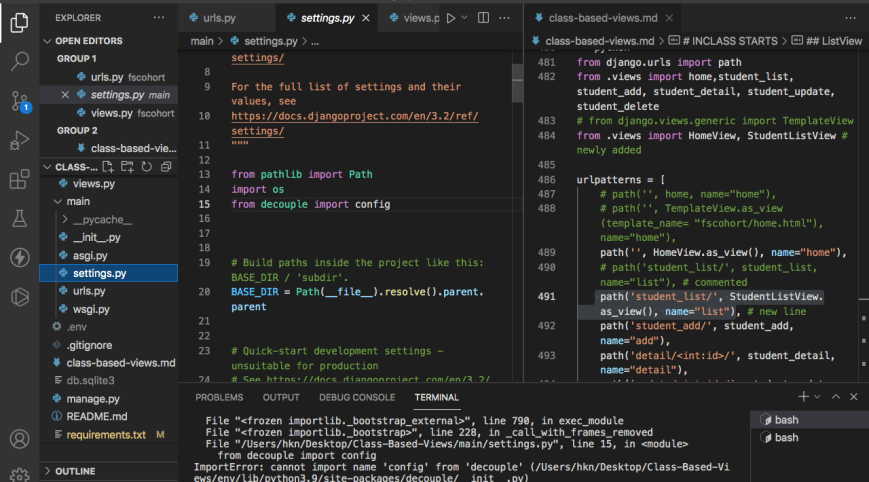
۴. تنظیمات
ویرایش تنظیمات در فایل settings.py امکانات وبسایت شما را تعیین میکند. این فایل در مسیر myproject/myproject/settings.py قرار دارد.
۵. ایجاد مدلها
با استفاده از مدلها، اطلاعات مختلف را برای وبسایتتان تعریف کنید:
from django.db import models
class MyModel(models.Model):
name = models.CharField(max_length=100)
# دیگر فیلدها و روابط
۶. مهاجرت دیتابیس
پس از تعریف مدلها، باید مهاجرتها را ایجاد کنید و دیتابیس را بهروز رسانی کنید:
python manage.py makemigrations
python manage.py migrate
۷. ایجاد ویوها
ویوها نقطهی شروع اجرای منطق و ارتباط با مدلها هستند. ویوها را در فایل views.py تعریف کنید:
from django.shortcuts import render
from .models import MyModel
def my_view(request):
data = MyModel.objects.all()
return render(request, 'my_template.html', {'data': data})
۸. طراحی الگوها
قالبها یا الگوها مسئولیت نمایش اطلاعات به کاربر را دارند. طراحی قالبها در پوشهی templates صورت میگیرد.
۹. آدرسدهی و مسیریابی
در فایل urls.py مسیریابی درخواستها و تعیین آدرسهای صفحات انجام میشود:
from django.urls import path
from . import views
urlpatterns = [
path('', views.my_view, name='home'),
# آدرسها و ویوهای دیگر
]
معایب طراحی سایت با پایتون
پایتون هم همانند دیگر روش های برنامه نویسی و طراحی سایت معایب و مزایای خاص خود را دارد در این قسمت به برخی از مشکلات که برنامه نویسان در استفاده از پایتون به آن اشاره کرده اند می پردازیم:
- ضعیف در پردازش موبایل : در پردازش موبایل ضعیف است و به همین دلیل برنامه های موبایل با این زبان برنامه نویسی نوشته نمیشود.
- کاهش سرعت : پایتون کدها را خط به خط اجرا میکند.بنابراین، اجرای خط به خط کدها موجب کند شدن سرعت میشود و زمان راه اندازی پروژه را طولانی می کند.
- برای اجرا حافظه بسیار زیادی نیاز دارد.
نمونه های واقعی کاربرد جهانی پایتون در توسعه وب
با توجه به مزایا و کاربردهایی که پایتون در دسترس برنامه نویسان قرار داده است، بسیاری از اپلیکیشن های محبوب بین المللی با پایتون ساخته شده است. در این قسمت چند نمونه را به شما معرفی می کنیم تا با گستره ی فعالیت پایتون در سطح دنیا آشنا شوید:
- اینستاگرام (Instagram)
- پینترست (pinterest)
- فیسبوک (Facebook)
- دراپ باکس (Dropbox)
- Quora
- Uber
- اسپاتیفای (Spotify)
- Netflix
- Amazon
برای مطالعه بیشتر : طراحی سایت حراجی آنلاین
بهترین فریمورکهای پایتون برای طراحی سایت کداماند؟
جنگو (Django)
این فریم ورک با داشتن سرعت و قابلیت های فراوان، مورد توجه برنامه نویسان زیادی است. از نکات مثبت آن این است که رایگان بوده و در کنار منبع باز بودن، کتابخانه های فراوانی را برای توسعه اپلیکیش ارائه میدهد.

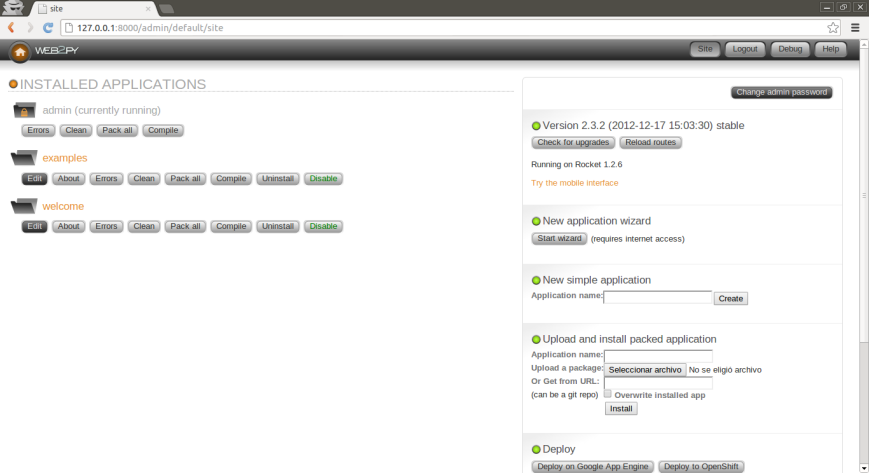
وب تو پای (Web2Py)
از دیگر فریم ورک های محبوب پایتون وب توپای است. با وجود منبع باز و مبتنی بر پایگاه داده، ابزار خوبی برای ویرایش و تست خطاها می باشد. امنیت بالایی دارد و از MVC (یک مدل معماری است که باعث کدنویسی کمتر و تمیزتر میشود) پشتیبانی میکند. برای توسعه اپلیکیشن هایی که مبتنی بر وب هستند، انتخاب خوبی است.

فریم ورک توربوگیرز ( Turbogears )
یکی دیگر از فریم ورک قدرتمند پایتون توربوگیرز ( Turbogears ) است. کمی تخصصی تر است چرا که قابلیت بیشتری برای رفع نیازهای برنامه نویسان دارد که باعث شده که مانند یک میکروفریم ورک در محیط های Non-Full Stack نیز کاربرد داشته باشد. داشتن کتابخانههای پایتون و پشتیبانی از الگوی MVC از دیگر ویژگی های این فریم ورک است.

فریم ورک تورنادو (Tornado)
از بهترین فریم ورکهای پایتون با کارایی بسیار بالایی است. به طور همزمان ۱۰۰۰۰ اتصال در شبکه را کنترل میکند و برای توسعه نرم افزارهایی خوب است که کاربران زیادی خواهند داشت. اگر سیستم عامل شما Unix و Linux پشتیبانی بهتری دارد.

فریم ورک فلسک (Flask)
از بهترین فریم ورکهای پایتون، با زبانی ساده است. مجموعه ای از کتابخانه ها و ماژول های فراوانی دارد که توانایی پشتیبانی از کوکی ها و اشکال زدایی سریع را دارد. اگر پروژه شما کاربران و وسعت زیادی ندارد، فلسک نیازهای شما را برطرف میکند.

فریم ورک باتل (Bottle)
از بهترین فریم ورکهای پایتون است که اغلب برای فریم ورک های کوچک به کار گرفته میشود. در پایتون ۳ پشتیبانی میشود و امکان توسعه APIهای تحت وب را در اختیار شما قرار میدهد.

فریم ورک چری پای (cherryPy)
برای علاقمندان به برنامه نویسی شی گرا، بهترین گزینه فریم ورک پایتون چری پای است. قابلیت پشتیبانی از هر سیستم عاملی مانند ویندوز، لینوکس و مک را دارد و و از پروتکلهای HTTP استفاده میکند. ابزارهایی برای احراز هویت کاربران، سیستم ذخیره دادهها (Caching)، پلاگینها و پیکربندی دارد.

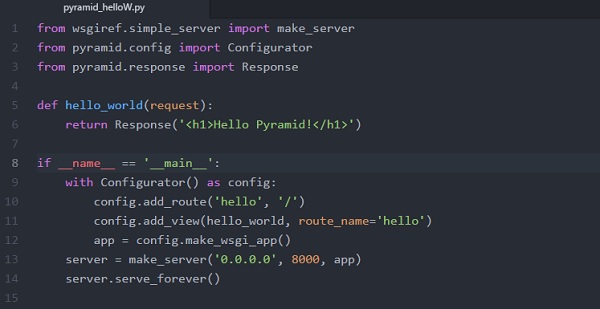
فریم ورک پارامید (Pyramid)
اگر قصد توسعه اپلیکیشنی را دارید که وسعت آن مشخص نیست، بهتر است از فریم ورک پارامید استفاده کنید. اگر از یک پروژه کوچک شروع کنید در قدمهای بعدی متوجه میشوید فریم ورک پایرامید ویژگیهایی را در اختیارتان قرار میدهد که باعث توسعه هرچه بیشتر پروژه شما میشود. این فریم ورک ساده، قوی و بسیار کاربردی است و در نسخههای 3 و 4 پایتون پشتیبانی میشود.

کتابخانههای پایتون برای پروژه توسعه و طراحی وب
پایتون ابزارها و امکانات توسعه بسیار زیادی را در اختیار کاربران قرار میدهد. این بسته های گسترده اجازه میدهند تا برنامه نویسان بتوانند به بسیاری از کدهای از پیش نوشته شده و آماده دسترسی داشته باشند و از این طریق، زمان برنامه نویسی پروژه را کاهش دهند. برای مثال، امکان استفاده از کتابخانههای Numpy و Pandas برای تجزیه-تحلیل ریاضی، Pygal برای رسم نمودار در پایتون و SLQALchemy برای ترکیب کوئری ها در پایتون وجود دارد.
پایگاه داده ی مورد استفاده ی پایتون برای ساخت وبسایت
یکی از مهمترین چالشهای استفاده از پایتون این است که کدام پایگاه داده را انتخاب کنیم. انتخاب پایگاه داده مناسب، تضمین میکند که پروژه توانایی مدیریت و ذخیره سازی دادهها در حجمهای بالا را داشته باشد. همچنین از دادهها گزارش های دقیقی را نیز در اختیارمان قرار می دهد. محبوب ترین و متداول ترین پایگاه داده مورد استفاده پایتون SQLite، MariaDB و MYSQL هستند.
پایگاه داده SQLite
در واقع یک سیستم اوپن سورس (open source) برای مدیریت پایگاه داده است. یکی از پر کاربردترین و بهترین پایگاه دادههای پایتون محسوب میشود. وجود این پایگاه داده بهصورت کتابخانهی استاندارد و کاربری آسان گزینه بهترین دیتابیس برای پایتون حداقل برای تازهکارها و دانشجویان باشد.
پایگاه داده MySQL
به عنوان بهترین دیتابیس برای پایتون، مخصوصا برای برنامه نویسان حرفه ای میتواند انتخاب خوبی باشد. این پایگاه داده، اوپن سورس (open source) و پرطرفدار است.از مزایای این دیتابیس پشتیبانی MySQL از JSON انعطاف است. در نتیجه بهراحتی میتوان از MySQL در پایتون استفاده کرد. این پایگاه داده برخلاف SQLite از اپلیکیشنهای چندکاربره پشتیبانی میکند و برای سامانههای توزیع شده انتخاب مناسبی است.
پایگاه داده MariaDB
یکی دیگر از پایگاه های داده محبوب پایتون MariaDB است. سیستمی برای مدیریت پایگاه داده است که با پروتکل و کلاینتهای MySQL سازگاری دارد. از مهمترین نکات مثبت آن این است که سرور MySQL میتواند بهآسانی و بدون نیاز به تغییر کدها با MariaDB جایگزین شود. پایگاه دادهی MariaDB در مقایسه با MySQL، پشتیبانی بهتری دارد . پایگاه داده MariaDB با مدیریتی آسان، بسیار قابل اعتماد است.
بخش فرانت اند، طراحی سایت با پایتون چگونه پیاده سازی می شود؟
برای استفاده از پایتون در بخش فرانت اند در حال حاضر ۳ کتابخانه وجود دارد : skulpt / Brython/ Anvil که هرکدام با توجه به هدف پروژه شما کاربردهای متفاوتی دارند. زبانهای برنامه نویسی زیادی در حوزهی فرانت اند هستند، اما سه زبان مهم و اصلی که برای هر برنامه نویس فرانت اند واجب هستند، HTML و CSS و جاوا اسکریپت است.
زبان HTML
HTML یک زبان نشانه گذاری است که به عنوان بدنه اصلی صفحات وب به حساب میآید. منظور از زبان نشانه گذاری، این است که کد نوشته شده به زبان HTML مانند یک فایل متنی است که اجزای مختلف آن با تگ از هم جدا شدهاند. این زبان برای ساختار صفحات وب استفاده میشود.
زبان CSS
CSS (مخفف عبارت Cascading Style Sheets) به منظور طراحی اجزای مختلف صفحات وب سایت مانند متن، تصویر و کادرها ساخته شده است. در حقیقت شما اجزا و المانهای یک سایت یا برنامه را با HTML در صفحهی خود قرار میدهید و با استفاده از CSS شکل و ظاهر آن المانها را شخصی سازی میکنید.
زبان Javascript
این زبان برنامه نویسی در سمت کاربر پردازش میشود. برنامه نویس ها به کمک جاوا اسکریپت Javascript میتواند به کاربرد صفحات که با HTML و CSS طراحی کرده است بپردازد. در حقیقت، شما با کمک جاوا اسکریپت میتوانید به صفحات طراحی شده جان ببخشید. برای مثال اگر روی یک دکمهی ارسال کلیک کنید، این جاوا اسکریپت است که فرم را به سرور ارسال میکند.
جمعبندی
پایتون به عنوان یک زبان برنامهنویسی قدرتمند و با انعطافپذیری بالا، نقش مهمی در طراحی و توسعه وبسایتها ایفا میکند. با استفاده از فریمورکهایی مانند Django و کتابخانههای مختلف، برنامهنویسان میتوانند به راحتی وبسایتهای قدرتمند و پویا ایجاد کنند. این زبان برنامهنویسی با ویژگیها و امکانات منحصربهفرد خود، به طراحان وب امکان میدهد تا برنامههای پیچیده را با کارآیی و امنیت بالا ایجاد کنند و به سادگی با پایگاهدادهها ارتباط برقرار کنند.
به کمک پایتون و فرمورکهای موجود، شما میتوانید وبسایتهای حرفهای و موفقی را طراحی و توسعه دهید که کاربران را جذب و ارتباط خوبی با آنها داشته باشید. پایتون یکی از بهترین انتخابها برای ایجاد وبسایتهای پویا و منحصربهفرد است که با استفاده از آن میتوانید در رقابت با سایتهای دیگر، برتریهای خود را اثبات کنید.
از طریق پایتون و ابزارهای آن که باعث افزایش کاربرد پایتون در طراحی سایت می شود، اکنون به راحتی میتوانید وبسایتهایی با کیفیت و با استفاده از بهترین تکنولوژیها ایجاد کنید. با توجه به رشد روزافزون فناوریها و استفاده از اینترنت، اهمیت داشتن وبسایتهای جذاب و کارآمد برای هر سازمان و فرد بیش از پیش افزایش یافته است. از این رو، مسلط بودن به زبانها و ابزارهای مدرن برنامهنویسی، اساسیترین نیاز هر کسی است که به دنبال موفقیت و رشد در عرصه طراحی و توسعه وبسایتها میباشد.
پایتون و Django به عنوان یکی از مهمترین ابزارها در این زمینه، بسیار محبوبیت کسب کردهاند و به برنامهنویسان امکان میدهند تا با استفاده از آنها وبسایتهای متنوع و پویا را طراحی کنند. همچنین، تنوع و استفادهپذیری ابزارهای موجود در پایتون، این زبان را به یکی از بهترین انتخابها برای ایجاد وبسایتهای مختلف تبدیل کرده است.
همانطور که خواندید کاربرد پایتون در طراحی سایت بسیار زیاد است. در نهایت، با استفاده از پایتون و فرم ورک Django، میتوانید وبسایتهایی متنوع، جذاب و با کارایی بالا ایجاد کنید که به راحتی با استفاده از آنها، کاربران را جذب کنید و نقاط قوت خود را در مقابل رقبا به نمایش بگذارید.
نظرات کاربران
چه اطلاعات خوبی. من به تازگی برنامه نویسی با پایتون را شروع کردم و خیلیی مقاله شما به کار من اومد.
درود بر شما. موفق و پیروز باشید
سلام و درود بر شما، من به همراه خانواده پخش غذاهای خانگی داریم. میشه با پایتون یک اپلیکیشن داشته باشیم که مشتری ها راحت تر سفارش بدهند؟
بله ، ایده ی بسیار خوبی است و می تواند کارایی زیادی برای شما داشته باشد. کارشناسان ما در اولین فرصت با شما ارتباط می¬گیرند تا مشاوره بیشتری خدمت شما ارائه کنند.
مقالات دیگر
سایت ساز یا وردپرس ؟(کدام یک بهتر است؟)
معرفی 10 پنل ادمین برای لاراول (رایگان و پریمیوم)
لاراول یا وردپرس ؟ بررسی 6 تفاوت Laravel vs WordPress
آموزش ساخت فروشگاه اینترنتی با لاراول و Snipcart + دمو
تفاوت لاراول با php چیست؟ (Laravel vs PHP)
۱۶ تا از بهترین نمونه سایت رستوران و غذا در کلاس جهانی (2025)
10 نمونه الهام بخش طراحی سایت لاکچری و ساخت سایت لوکس
5 علائم هشدار زمان ریدیزاین سایت یا بازطراحی سایت
7 نمونه طراحی سایت ورزشی خارجی ترند شده در سال 2025
13 ابزار محبوب طراحی سایت با هوش مصنوعی
خدمات ما