آموزش ساخت فروشگاه اینترنتی با لاراول و Snipcart + دمو

در این مقاله به آموزش ساخت فروشگاه اینترنتی با لاراول و توضیحات این فرمورک دوست داشتنی پرداخته شده که ساخت پروژه های فول استک و مقیاس پذیر را از همان ابتدا برای شما آسان می کند!
PHP از برخی جهات ستون فقرات اینترنت محسوب می شود! اینطور که در هسته وردپرس قرار دارد و البته آمار فوق العاده استفاده 39.9 درصد از تمام وب سایت های امروزی را در اختیار دارد. توسط بزرگترین رسانه های اجتماعی همچون فیس بوک استفاده می شود. امیدواریم این آموزش ساخت فروشگاه اینترنتی با لاراول ، به شما در مسیر یادگیریتان کمک کند تا بتوانید مسیر طراحی سایت لاراولی خود را سریعتر و با موفقیت طی کنید.
نگاهی سریع به طراحی فروشگاه اینترنتی با لاراول !
فرمورک لاراول یک چارچوب وب PHP اپن سورس است که برای طراحی وب سایت با php و برنامه های وب آن استفاده می شود، منحنی یادگیری نرمی داشته و برخی از ویژگیهای عجیب و غریب ساختن با PHP را حذف میکند. برخی معتقدند که این معادل Ruby on Rails PHP می باشد.
می توانید از Composer برای مدیریت وابستگی ها و پکیج ها در لاراول استفاده کنید. بسیاری از پکیج های مفید به شما امکان می دهند توسعه لاراول خود را سریعتر کنید. به مواردی مانند اشکال زدایی، احراز هویت، تعاملات API و غیره فکر کنید. سایت هایی مانند Packagist و Packalyst منابع عالی برای یافتن پکیج های مفید لاراول هستند.
از سپتامبر 2020 ، لاراول 8 در دسترس عموم قرار داشته و ویژگیهایی مانند لاراول جت استریم، کلاسهای کارخانه مدل، له کردن مهاجرت، دستهبندی شغل، محدود کردن نرخ بهبود یافته، اجزای Blade پویا، نمایشهای صفحهبندی Tailwind، کمکهای تست زمان و موارد دیگر را معرفی میکند. البته امروز شما امکان استفاده از لاراول نسخه 11 را دارید.
آشنایی با پکیج های ساخت فروشگاه اینترنتی در لاراول
پکیج های فروشگاهی برای لاراول وجود دارد که می توانند به راه اندازی سریع قابلیت های فروشگاهی در برنامه لاراول شما کمک کنند که در اینجا لیستی از محبوب ترین آنها آمده است:
- Bagisto : بسته لاراول مبتنی بر کد و چند ویژگی برای فروشگاه اینترنتی
- Aimeos : یک بسته فروشگاه ساز لاراول و راه حل فروشگاه آنلاین.
- AvoRed : سبد خرید PHP ماژولار و قابل تنظیم.
- Vanilo : یک چارچوب فروشگاه ساز لاراولی (مانند مجنتو یا پرستاشاپ)
- GetCandy : یک API ایجاد سایت فروشگاهی با لاراول بدون هد که رایگان و اپن سورس است!
آشنایی با این پکیج ها به شما کمک می کند تصمیم درستی را در انتخاب صفر تا صد پروژه خود داشته باشید. بریم تا ادامه آموزش ساخت فروشگاه اینترنتی با لاراول را داشته باشیم. البته در تمام پروسه از سئو فروشگاه اینترنتی خود غافل نباشید!
برای مطالعه بیشتر در مورد طراحی سایت آتلیه عکاسی هم بخوانید!
اگر بخواید یک سایت فروشگاهی با لاراول بسازید این سه گزینه را خواهید داشت:
- یک CMS با لاراول انتخاب کنید و فروشگاه ساز سفارشی را به آن اضافه کنید.
- از پکیج های فروشگاه اینترنتی برای گسترش برنامه خود استفاده کنید.
- اپلیکیشن فروشگاه اینترنتی خود را از ابتدا بسازید.
ما در این مقاله روش سوم را در پیش گرفته ایم و به شما آموزش می دهیم که چگونه می توانید از ابتدا یک فروشگاه با لاراول بسازید و سپس Snipcart را اضافه کرده تا فروشگاه اینترنتی و سفارشی سازی سبد خرید را روی آن فعال کنید. اگر هنوز بین استفاده از لاراول یا وردپرس مردد هستید اینجا را بخوانید.
برای مطالعه بیشتر : طراحی سایت حراجی آنلاین
همه این گزینه های معرفی شده در این بخش از آموزش ساخت فروشگاه اینترنتی با لاراول دارای مزایای مشترکی همچون مقیاس پذیری بالا، سفارشی سازی آسان، عملکردهای فروشگاهی جدا و هستند. خوب بریم که شروع کنیم:
آموزش ساخت فروشگاه اینترنتی با لاراول

پیش نیازها
من فرض میکنم که شما قبلاً یک نصب PHP و Composer در حال اجرا دارید. اگر نه، می توانید آنها را اینجا و اینجا نصب کنید.
برای این آموزش ما از Sail استفاده می کنیم. این نرم افزار که با لاراول 8 معرفی شد، یک رابط خط فرمان سبک وزن برای تعامل با محیط توسعه پیش فرض داکر لاراول است که محیط توسعه و راه اندازی پایگاه داده ما را ساده می کند. Sail به ما این امکان را می دهد که به سرعت یک محیط توسعه و پایگاه داده را کاملاً جدا از محیط محلی خود راه اندازی کنیم.
از آنجایی که Sail با محیط Docker تعامل دارد، به این معنی است که شما به Docker Desktop (ابزاری عالی برای توسعه اپلیکیشن این روزها) نیاز خواهید داشت. البته اگر ترجیح شما این نباشد، می توانید یک پایگاه داده SQL محلی را به آن وصل کنید یا از Homestead از لاراول استفاده کنید. هوم استید یک Vagrant یکپارچه است که به شما امکان می دهد سریع کارتان را شروع کنید. بریم که ادامه آموزش ساخت فروشگاه اینترنتی با لاراول را داشته باشیم، امیدوارم خسته نشده باشید!
مطالعه ی بیشتر : رزرو باشگاه ورزشی آنلاین ( وب اپلیکیشن )
1. یک پروژه لاراول برای ساخت فروشگاه اینترنتی خود ایجاد کنید
لاراول یک دستور ساده برای راه اندازی یک پروژه ارائه می دهد.
- ابتدا آن را با اجرا در دسترس قرار دهید: composer global require laravel/installer
- سپس پروژه را ایجاد کنید: composer create-project laravel/laravel laravel-project
- از طریق خط فرمان به محل پروژه وارد شوید : cd laravel-project
- از این پس تمامی دستورات با artisan اجرا خواهند شد. Artisan یک رابط خط فرمان است که در لاراول گنجانده شده است و اجازه می دهد تا هر دستوری را با آن در پروژه لاراول انجام دهید.
2. محیط Sail را ایجاد کنید
Laravel Sail به همراه پروژه های Laravel 8 از قبل نصب شده است.با این حال، اگر می خواهید آن را روی یک پروژه موجود نصب کنید، دستورات زیر را اجرا کنید. اگر نمیدانید اینماد چیست کلیک کنید.
- composer require laravel/sail –dev
- php artisan sail:install
سپس ./vendor/bin/sail up را اجرا کنید تا محیط توسعه ما، از جمله پایگاه داده و سرور ایمیل، راه اندازی شود. (Snipcart ایمیل های مربوط به فروشگاه را برای شما مدیریت می کند)
3. ایجاد فهرست محصولات پایه
اکنون در ادامه آموزش ساخت فروشگاه اینترنتی با لاراول، بیایید محصولات خود را اضافه کنیم. برای این کار، ابتدا به مواد اولیه یعنی یک کنترلر و یک مدل داده در برنامه خود نیاز داریم که آنها را با دستور php artisan make:model -a Ingredient ایجاد می کنیم.
با این کار چند فایل ایجاد می شود:
- یک انتقال، در پایگاه داده/migrations/{date}_create_ingredients_table.php
- یک کنترلر، در app/Http/Controllers/IngredientController.php
- یک مدل، در app/Models/Ingredient.php
- یک سید، در پایگاه داده/seeders/IngredientSeeder.php
در کنترلر، تمام متدها به جز index را حذف کنید. کنترلر از Eloquent ORM برای واکشی همه اجزای موجود در پایگاه داده استفاده می کند و آنها را به عنوان یک لیست JSON برمی گرداند. برای کسانی که نمیدانند: یک ORM مخفف نگاشت شی رابطهای است و اساساً به ما امکان میدهد تا کوئریهای پایگاه داده را به زبان کد مورد نظر خود بنویسیم (در مورد ما (PHP لیست JSON ایجاد شده توسط کنترلری که از Eloquent ORM استفاده می کند به این صورت است:
<?php
namespace App\Http\Controllers;
/**
* Added by the make:model command
* This allows to query the DB for ingredients
*/
use App\Models\Ingredient;
use Illuminate\Http\Request;
/**
* We add this `use` to return our json resonse
*/
use Illuminate\Http\Response;
class IngredientController extends Controller
{
public function index()
{
/**
* `Ingredient::all()` fetch all ingredients
* `->jsonSerialize()` format them as a json list
*/
return response()->json(Ingredient::all()->jsonSerialize());
}
}این روش همه اجزای مورد نیاز ما را از پایگاه داده گرفته و آنها را با فرمت JSON برمی گرداند.
تنها چیزی که برای فراخوانی متد ما از یک نقطه پایانی API وجود ندارد، پیوند دادن این روش کنترلکننده به یک مسیر است، یا اگر ترجیح میدهید، متد را با یک URL تطبیق دهید. در routes/api.php، خط زیر را اضافه کنید:
Route::get('/ingredients', [IngredientController::class,'index']);این درخواست GET در /api/ingredients را به روش فهرست ما در IngredientController نشان میدهد. داشتن یک API به ما امکان می دهد از خزنده JSON Snipcart برای تنظیم پویا قیمت استفاده کنیم. با این حال، اگر به API نیاز ندارید، می توانید از یک راه سنتی تر (MVC) استفاده کنید و به جای json، یک View را بازگردانید:
view('ingredients.list', ['ingredients' => Ingredient::all( )])در ادامه آموزش ساخت فروشگاه اینترنتی با لاراول ، باید با استفاده از زبان قالب Blade در لاراول یک ویو برای آن ایجاد کنید.
اکنون که کنترلر ما آماده است، بیایید تعریف کنیم که چه چیزی در فایل Migration وجود دارد. من متد up را در روش خودم به این صورت تغییر دادم:
Schema::create('ingredients', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->mediumText('description')->nullable();
$table->string('category');
$table->decimal('price_per_gram', 8, 3);
});این مدل مشخص میکند که جدول اجزای پایگاه داده ما چگونه باید باشد. اما چگونه می توانیم آن دیتابیس را ایجاد کنیم؟ فقط باید این Migration را با sail artisan migrate فعال و اعمال کنیم. این دستور یک Migration را اعمال می کند، که اساساً به این معنی است که تغییرات مورد نیاز را در پایگاه داده ما (که در این مورد به معنای ایجاد جدول اجزای ما و اضافه کردن ستون ها و ردیف های مربوطه است) را اعمال می کند.
اکنون باید کنترلر ما کار کند و هنگام واکشی اطلاعات در {{YOUR_APP_PORT}}/api/ingredients، باید یک لیست خالی دریافت کنید.
من نمونه سید محصول نخستم را در یک Seeder در پایگاه داده/seeds/IngredientsTableSeeder.php (که با اجرای php artisan make:seeder IngredientsTableSeeder ایجاد شده است) اضافه کردم.
class IngredientsTableSeeder extends Seeder
{
public function run()
{
DB::table('ingredients')->insert([
[
'name' => 'Quick Oats',
'description' => '100% whole grain oats (quick cooking)',
'category' => 'oats',
'price_per_gram' => 0.007,
],
/* ... many more! ... */
]);
}
}از Seders می توان در توسعه برای ساخت داده های اولیه در DB استفاده کرد. حالا برای قرار دادن آن داده ها در پایگاه داده، sail artisan db:seed –class=IngredientSeeder را اجرا کنید. اگر دستور بالا را اجرا کنید هنگام فراخوانی /api/ingredients همه داده های اولیه را به صورت JSON دریافت خواهید کرد.
4. استفاده از مدل های پیشرفته برای دستور العمل های سفارشی
شما می توانید در آنجا توقف کرده، و پایه و اساس یک API محصول بدون سر و کار برای فروش مواد اولیه را داشته باشید. اما از آنجایی که ما می خواهیم دستور العمل های پر کاربرد بسازیم، باید راهی برای ترکیب مواد در یک دستور غذای سفارشی داشته باشیم که از طریق مدل های پیشرفته لاراول به ما این امکان داده می شود.
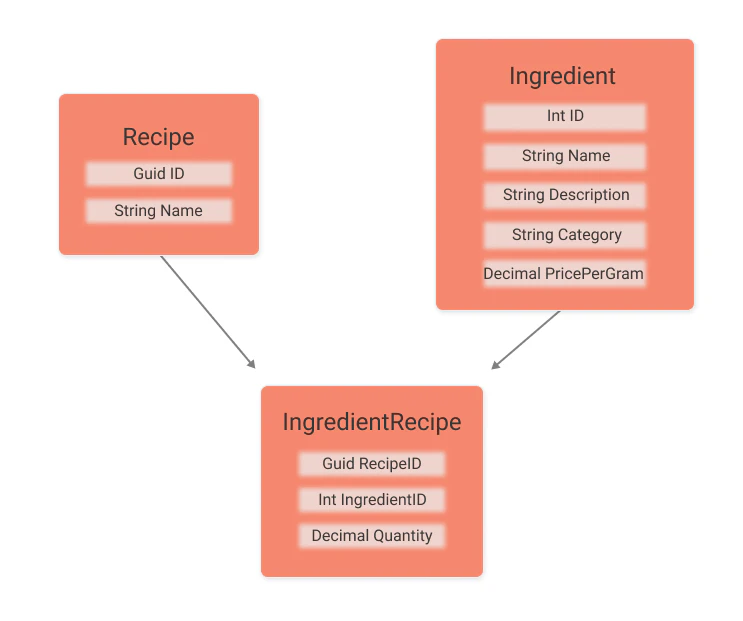
ما یک کنترلر “Recipe” را با مدل آن اضافه می کنیم. مدل دستور پخت ما از مواد زیادی با مقادیر متفاوت تشکیل شده است که میتوانیم این را با طرح زیر نشان دهیم (قول میدهم، این تنها باری است که از UML استفاده میکنیم):

IngredientRecipe یک جدول ارتباطی است. در یک رابطه چند به چند، به این معنی که بسیاری از Ingredient ها را می توان به بسیاری از دستور العمل ها و بسیاری از دستور العمل ها را می توان به بسیاری از مواد مرتبط کرد، یک جدول ویژه برای نشان دادن هر پیوند بین دو جدول وجود دارد.
در این مورد، من همچنین مقداری اضافه کردهام که نشان میدهد «چه مقدار» از هر ماده در یک دستور غذا وجود دارد.
بیایید جداول جدید را با دستور ترمینال php artisan make:migration create_recipes_and_relation ایجاد کرده و {date}_create_recipes_and_relation.php را طوری ویرایش کنیم که حاوی موارد زیر باشد:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateRecipesAndRelation extends Migration
{
public function up()
{
/**
* This is the main table for a recipe
* created dynamically by a customer on the site
*/
Schema::create('recipes', function (Blueprint $table) {
$table->uuid('id')->primary();
$table->string('name');
$table->string('size');
$table->timestamps();
});
/**
* This is the "relation" table which serve to link
* a recipe to a list of ingredients.
* That one essentialy have reference
* to the other tables' ids.
* But also the quantity of each ingredients
*/
Schema::create('ingredient_recipe', function (Blueprint $table) {
$table->bigIncrements('id');
$table->timestamps();
$table->uuid('recipe_id')->index();
$table->bigInteger('ingredient_id')->unsigned()->index();
$table->foreign('recipe_id')->references('id')->on('recipes');
$table->foreign('ingredient_id')->references('id')->on('ingredients');
$table->decimal('quantity', 2, 3);
});
}
public function down()
{
Schema::dropIfExists('ingredient_recipe');
Schema::dropIfExists('recipes');
}
}حالا بیایید با چند روش یک RecipeController ایجاد کنیم.
در ابتدا یک روش ذخیره برای ذخیره سازی دستور العمل های سفارشی در پایگاه داده انجام داده و در RecipeController.php کد زیر را اضافه کنید:
public function save(Request $request)
{
$recipe = new Recipe;
$recipe->name = $request->input('name');
$recipe->size = $request->input('size');
$recipe->save();
$items = array_map(function ($item) use ($recipe) {
return [
'recipe_id' => $recipe->id,
'ingredient_id' => $item['id'],
'quantity' => $item['quantity'],
];
}, $request->input('items'));
IngredientRecipe::insert($items);
$ingredients = Recipe::find($recipe->id)
->ingredients->map(function ($ingredient) {
$ingredient->quantity = $ingredient->pivot->quantity;
return $ingredient;
});
$price = $this->calculatePrice($ingredients, $recipe->size);
return response()
->json([
'id' => $recipe->id,
'name' => 'Recipe ' . $recipe->name . ' (' . $recipe->size . ')',
'url' => '/api/recipe/' . $recipe->id,
'price' => $price,
]);
}سپس، با افزودن کد زیر به routes/api.php، آن مسیر را ثبت می کنیم: Route::post(‘/recipes’, ‘RecipeController@save’);.
این روش دستور غذا را ذخیره می کند. فقط در این صورت ورودیهای جدول رابطه درج میشوند، زیرا هم به «دستور غذا» و هم به هر «مواد تشکیل دهنده» بستگی دارند. متد save با بازگرداندن یک JSON از یک تعریف محصول (حداقل: شناسه، نام، URL، قیمت) تکمیل میشود که میتواند مستقیماً به سبد خرید در قسمت جلویی ارسال شود.
حالا بیایید یک متد fetch با کد زیر در RecipeController.php اضافه کنیم:
public function fetch($id) {
$recipe = Recipe::find($id);
$ingredients = $recipe->ingredients
->map(function($ingredient) {
$ingredient->quantity = $ingredient->pivot->quantity;
return $ingredient;
});
$price = $this->calculatePrice($ingredients, $recipe->size);
return response()
->json([
'id' => $recipe->id,
'name' => 'Recipe '.$recipe->name.' ('.$recipe->size.')',
'url' => '/api/recipe/'.$recipe->id,
'price' => $price,
]);
}در واقع می توانید با فراخوانی fetch به انتهای متد save برگردید تا کد را کاهش دهید.
در اینجا دوباره، اجازه دهید آن مسیر را با افزودن کد زیر به routes/api.php ثبت کنیم: Route::get(‘/recipe/{id}’, ‘RecipeController@fetch’); .
و در نهایت، بیایید یک متد پریویو به کنترلر را در ادامه آموزش ساخت فروشگاه اینترنتی با لاراول به کدهای خود اضافه کنیم:
public function preview(Request $request)
{
$items = $request->input('items');
$ingredientIds = array_map(function ($item) {
return $item['id'];
}, $items);
$quantityForId = function($id) use($items) {
for($i = 0; $i < count($items); $i++) {
if($items[$i]['id'] == $id) {
return $items[$i]['quantity'];
}
}
};
$ingredients = Ingredient::whereIn('id', $ingredientIds)
->get()
->map(function($ingredient) use($quantityForId) {
$ingredient->quantity = $quantityForId($ingredient->id);
return $ingredient;
});
$size = $request->input('size');
return response()
->json([
'price' => $this->calculatePrice($ingredients, $size),
]);
}حالا اگر اصل مطلب را دریافت کرده باشید، می دانید که باید Route::post(‘/recipes/preview’, [RecipeController::class, ‘preview’]); به routes/api.php. اضافه کنید.
متوجه خواهید شد که مسیر URL محصولی است که از نقطه پایانی قبلی برگردانده شده است. این به خزنده Snipcart اجازه می دهد تا قیمت مخلوط بلغور جو دوسر خریداری شده (دستور العمل ذخیره شده) را تأیید کند.
آن یکی تقریباً شبیه به پایان متد save است. آوردن هر یک از مواد تشکیل دهنده یک دستور غذا و مقدار آن.
این روشهای کنترلکننده حاوی چند کاربرد جالب از Eloquent هستند. به عنوان مثال، متد map به شما امکان می دهد داده های درخواست شده را به طور تمیز و کاربردی تغییر داده و سپس به مواد تشکیل دهنده دسترسی پیدا کرده تا مواد مرتبط با دستور غذا را دریافت کنید.
تنها چیزی که برای درک ORM از رابطه موجود در طرحوارههای ما لازم است، اضافه کردن یک مدل برای جدول اتصال IngredientRecipe با دستور زیر است: php artisan make:model IngredientRecipe. در app/IngredientRecipe.php، اجازه دهید آن را به جای Model، Pivot را گسترش دهیم:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Relations\Pivot;
class IngredientRecipe extends Pivot
{
}حالا بیایید با دستور زیر یک مدل دستور غذا بسازیم: php artisan make:model Recipe:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Recipe extends Model
{
public function ingredients()
{
return $this->belongsToMany('App\Models\Ingredient')
->using('App\Models\IngredientRecipe')
->withPivot(['quantity']);
}
}ردیفه ! و حالا یک API JSON داریم که ارائه می دهد:
- نقطه پایانی برای فهرست کردن مواد موجود
- نقطه پایانی برای ذخیره یک دستور غذا با تمام مقدار مواد تشکیل دهنده آن
- نقطه پایانی برای بازیابی قیمت دستور غذای ذخیره شده (همانطور که توسط خزنده Snipcart انتظار می رود)
بنابراین ما داده ها و منطق خود را داریم، اما یک فروشگاه جو دوسر ممتاز بدون کمی ذوق بصری چیست؟
بیایید با نگاه کردن به نحوه پیوند دادن این نقاط پایانی API به یک صفحه اصلی فروشگاه اینترنتی، این مشکل را حل کنیم.
5. اتصال همه اینها به فرانتند
من از Vue.js برای قسمت ظاهری استفاده کردم، که ما در Snipcart از طرفداران پر و پا قرص آن به حساب می آییم. با دستورات زیر می توانید یک پروژه barebone Vue اضافه کنید:
composer require laravel/ui --dev- php artisan ui vue
npm install
این فایلهای اساسی Vue.js را در پوشه Resources تولید میکند که میتوانند در حالت «watch» با sail npm run watch کامپایل شوند و به نقطه پایانی ریشه ما ارائه شوند.
برای جستجوی API ما، از کتابخانه Axios استفاده کردهایم.
فرانت اند ابتدا لیست مواد تشکیل دهنده ما را از /api/ingredients بارگیری می کند. سپس مشتری می تواند برخی از آنها را برای دستور غذا انتخاب کرده، نامی به دستور غذا بدهد، با استفاده از روش پیش نمایشی که قبلا ایجاد کردیم، پیش نمایش قیمت داشته باشد و اگر می خواهد از این روش استفاده کند، آن را ذخیره کند.
async created() {
const response = await axios.get("/api/ingredients");
this.allIngredients = response.data;
}هنگامی که این کار انجام شد، مشتریان میتوانند روی دکمه خرید که این کد را اجرا میکند، کلیک کنند.
async buy() {
const payload = {
name: this.name,
size: this.size,
items: this.ingredients.map(x => ({
id: x.id,
quantity: x.quantity,
})),
};
const response = await axios.post('/api/recipes', payload);
const host = window.location.protocol+'//'+window.location.host;
Snipcart.api.cart.items.add({
...response.data,
url: host+response.data.url,
});بدنه درخواست مورد انتظار POST /api/recipes را ایجاد می کند و تعریف محصولی را که برای ادغام سبد خرید خود از آن استفاده می کنیم، برمی گرداند.
6. یکپارچه سازی Snipcart
قبل از شروع این مرحله بیایید بررسی کنیم Snipcart چیست؟
Snipcart یک ابزار است که به مدیران وبسایتها این امکان را میدهد تا با اضافه کردن سبد خرید و قابلیت پرداخت آنلاین ، بهراحتی فروشگاههای آنلاین ایجاد کنند. این ابزار به خصوص برای کسانی که از CMSها یا سایتهای استاتیک استفاده میکنند مناسب است، چرا که نیازی به پیادهسازی پیچیده ندارد و میتواند با استفاده از چند خط کد جاوا اسکریپت به سایت اضافه شود.
کمی بیشتر بخوانید : طراحی سایت املاک
ویژگیهای Snipcart
سادگی و انعطافپذیری: نصب و راهاندازی Snipcart بسیار ساده است و میتوان آن را به راحتی به وبسایتهای موجود اضافه کرد.
سیستم پرداخت پیشرفته: Snipcart از چندین درگاه پرداخت بینالمللی پشتیبانی میکند و امکان انتخاب درگاههای مختلف را به کاربران میدهد.
مدیریت سفارشات و مشتریان: یک پنل مدیریتی برای پیگیری سفارشات، مدیریت مشتریان و ارائه گزارشهای فروش ارائه میدهد.
تجربه کاربری قابل تنظیم: میتوانید ظاهر و عملکرد سبد خرید را با استفاده از CSS و JavaScript تغییر دهید تا با طراحی سایت شما هماهنگ باشد.
پشتیبانی از زبانها و ارزهای مختلف: این ویژگی باعث میشود که بتوانید فروشگاه خود را برای کاربران در کشورهای مختلف سفارشیسازی کنید.
در ادامه آموزش طراحی فروشگاه اینترنتی با لاراول ، میتوانیم دستور تهیه بلغور جو دوسر را در وبسایت خود ایجاد کنیم. بیایید یک سبد خرید را با Snipcart ادغام کرده تا مشتریان شما بتوانند آنها را خریداری کنند.
در resources/views/welcome.blade.php، نکات پیش اتصال Snipcart و شیوه نامه پیش فرض را در بین گره های <head> Html اضافه کنید.
<link rel="preconnect" href="https://app.snipcart.com">
<link rel="preconnect" href="https://cdn.snipcart.com">
<link rel="stylesheet" href="https://cdn.snipcart.com/themes/SNIPCART_MOST_RECENT_VERSION/default/snipcart.css" />در گرههای <body> Html، اسکریپت Snipcart را به همراه ویژگی شناسه “snipcart” و کلید API عمومی خود اضافه کنید، که به صورت زیر است:
<div hidden id="snipcart" data-api-key="YOUR_PUBLIC_API_KEY"></div>
<script async src="https://cdn.snipcart.com/themes/MOST_RECENT_SNIPCART_VERSION/default/snipcart.js"></script>اکنون میتوانیم با اضافه کردن کلاس snipcart-checkout به هر دکمهای در موضوع خود، خلاصهای از سبد خرید را ادغام کنیم.
<button class="snipcart-customer-signin"
>خرید</button
>اگر به مخزن نگاه کنید، خواهید دید که کد کمی متفاوت است، زیرا من از Vuetify برای استایل پروژه استفاده کردم.
اگر اطلاعات بیشتری در مورد موارد فوق میخواهید، مستندات به جزئیات کامل در مورد نصب میپردازند.
مرحله نهایی در یکپارچه سازی ما اضافه کردن محصولات با استفاده از Javascript API Snipcart است.
بیایید این کار را با افزودن کد زیر انجام دهیم تا روش خرید خود را با استفاده از تعریف محصول برگشتی POST /api/recipes تکمیل کنیم:
async buy() {
// rest of the method we made earlier in this tutorial
Snipcart.api.cart.items.add({
...response.data,
url: host+response.data.url,
});}سبد خرید ما اکنون فعال است، به این معنی که کاربران ما اکنون می توانند دستور العمل های سفارشی خود را ایجاد و خریداری کنند! دمو لایو ساخته شده در این آموزش ساخت فروشگاه اینترنتی با لاراول را اینجا ببینید و Github repo را در اینجا می توانید داشته باشید.
برای مطالعه بیشتر : HTML5 چیست؟ بررسی مزایا و معایب و امکانات جدید
ختم کلام
از آنجایی که روزی هیچ تجربه ای در PHP نداشتم، وقتی تیم از من خواست که لاراول را بررسی کنم، کمی در مورد رام کردن elePHPant مضطرب بودم. باید بگویم که از اکوسیستم لاراول و همه چیزهایی که در اختیارم قرار می دهد شگفت زده شدم. من ساختار فایل لاراول را کاملاً بصری یافتم.
علاوه بر این، ORM Eloquent قادر است schema های کاملاً پیچیده را مدل سازی کند! آخرین اما نه کم اهمیت، خط فرمان artisan واقعا توسعه را ساده می کند، در حالی که خط فرمان sail و built-in docker نیز همین کار را برای محیط توسعه شما انجام می دهند. این ها همگی روند توسعه را به همان اندازه یکپارچه می کنند!
این آموزش ساخت فروشگاه اینترنتی با لاراول به ما این امکان را می دهد که کنترل کاملی بر نحوه مدیریت داده ها در فروشگاهمان داشته باشیم. به عنوان یک چارچوب MVC با ویژگی های کامل با پشتیبانی درجه یک از JSON، افزودن ادغام های دیگر مانند webhook ها بسیار راحت خواهد بود. برای تیم دیجیتال مارکتینگ آوادیس این افتخاری بود که بتواند این آموزش را خدمت همراهان و همکاران آینده خود ارائه دهد.
پرسش و پاسخ های متداول در آموزش ساخت فروشگاه اینترنتی با لاراول و Snipcart + دمو
در آمد یک متخصص لاراول در ایران چقدر است؟
بستگی به میزان فعالیت؛ تجربه و میزان تخصص شما دارد. به صورت متعارف بین ۱۰ الی ۲۰ میلیون تومان می باشد.
یادگیری لاراول سخت است؟
یادگیریی لاراول برای مبتدیان ممکن است ابتدا کمی پیچیده به نظر برسد، اما با تمرین و پیگیری، هر کسی میتواند با توحه به میزان علاقه خود به یادگیری آن بپردازد.
برای آموزش آنلاین لاراول از چه وب سایتهایی کمک بگیرم؟
- سایت رسمی فریم ورک لاراول بخشی به نام اسناد (Documentation) دارد که مطالب کامل و بروزی را مطابق با اولین تا آخرین ورژن، ارائه میدهد.
- سایت laracasts ارائه دهنده آموزشهای پیشرفته و کاربردی طراحی سایت با استفاده از ویدیوهای تخصصی است.
- یکی دیگر از سایت هایی که لاراول را از پایه به شما آموزش میدهد Treehouse است.
- Sitepoint یکی از کاملترین منابع آموزش لاراول است که توسط خود برنامه نویسان نوشته شده است.
آیا میتوان با لاراول یک فروشگاه اینترنتی ساخت؟
بله، میتوان با استفاده از لاراول (Laravel یک فروشگاه اینترنتی کاملاً سفارشی و قدرتمند ساخت. لاراول یک فریمورک PHP متنباز و بسیار محبوب است که به دلیل سادگی، انعطافپذیری و ویژگیهای پیشرفتهای که ارائه میدهد، گزینهای عالی برای توسعه پروژههای وب، از جمله فروشگاههای اینترنتی، محسوب میشود.
از جمله مزایای استفاده از لاراول برای ساخت فروشگاه اینترنتی
- ساختار ماژولار و انعطافپذیر
- سیستم احراز هویت و امنیت بالا
- قابلیتهای پیشرفته برای مدیریت پایگاه داده لاراول .
- پشتیبانی از APIها و پرداختهای آنلاین
- پشتیبانی از سبد خرید و مدیریت سفارشات.
- توسعه سریعتر با استفاده از ابزارهای آماده.
- امکان سفارشیسازی و مقیاسپذیری بالا.
نظرات کاربران
پس از گذراندن یک دورهی پروژه محور لاراول، میتوانم در خارج از کشور به عنوان برنامه نویس مشغول به کار شوم؟
بهتر است اول رزومه خود را تکمیل کنید و با پشتوانه کامل و جامع به پروژه های سنگین تر بپردازید.
آیا استفاده از آموزشهای رایگان لاراول برای ورود به بازار کار کافی است؟
خیر. همانطور که گفته شد لاراول یک زبان برنامه نویسی است و با باید به تمام جزییات آن تسلط داشته باشید برای این امر اتکا به آموزش های رایگان کافی نیست.
با آموزش لاراول می توانم به درآمد دلاری برسم؟
بله . با ثبت نام در سایت های فریلنسری بین المللی می توانید پروژه های دلاری قبول کنید.
مقالات دیگر
مجوز اینماد چیست؟ راهنمایی ثبت نام انواع اینماد با ستاره و خاکستری
معرفی 10 پنل ادمین برای لاراول (رایگان و پریمیوم)
لاراول یا وردپرس ؟ بررسی 6 تفاوت Laravel vs WordPress
5 از مراحل ساخت سایت فروشگاهی کاربرپسند
تفاوت لاراول با php چیست؟ (Laravel vs PHP)
5 روش پشتیبانی سایت فروشگاهی بصورت آنلاین [کسب رضایت و افزایش اعتبار برند]
لیست 10 از بهترین نرم افزار ساخت سایت فروشگاهی در سال 2025
7 تا از بهترین استراتژی های تبلیغات سایت فروشگاهی در 2025
15 نکته مهم مدیریت سایت فروشگاهی با هدف رشد صعودی [ مزایای داشتن مدیر سایت خوب ]
73 مورد مهمترین امکانات سایت فروشگاهی موفق + اینفوگرافیک
خدمات ما