طراحی گرافیک سایت + سفارش خدمات طراحی گرافیکی وب سایت

وب سایت ها، تصاویر، اینفوگرافیک ها و چند رسانه ای های موجود در سطح اینترنت، کار طراحان وب و گرافیک است. اینها همگی به درک بهتر اطلاعات با چاشنی زیبایی کمک می کنند. دانستن این که کدام طرح گرافیکی به شما و یا شرکت شما کمک می کند، بسیار مهم است.
آشنایی و شناخت مهارت ها و دانش اولیه مورد نیاز در طراحی گرافیک سایت و طراحی گرافیک، تفاوت و شباهت های آنها و اینکه کدام یک برای شما مناسب است، به شما کمک می کند تا در تصمیم گیری های خود از آن به بهترین نحوه استفاده کنید. مهم نیست که کسب و کار شما به چه چیزی نیاز دارد، ما با ارائه خدمات طراحی گرافیکی سایت با متخصصان خلاق کمک میکنیم کسب و کار شما پیشرفت موثر در فضای دیجیتال داشته باشد.
طراحی گرافیک چیست؟
طراحی گرافیکی سایت تمرین حرفه ای ایجاد متون، فضا، تصاویر و رنگ برای انتقال پیام به مخاطبان به صورت بصری است. این عمدتاً شامل پالت رنگ لوگو، تایپوگرافی و موارد دیگر است. درک کامل از مبانی، عناصر و اصول طراحی گرافیکی، ما را به مهارت های مرتبط آن در زمینه ها و صنایع دیگر، مانند طراحی وب سایت ها مجهز می کند.
طراحی گرافیکی فرایند ارتباطات بصری و حل مسئله از طریق استفاده از تایپ، فضا، تصویر و رنگ است. این رشته زیر مجموعه ارتباطات بصری و طراحی ارتباطات در نظر گرفته شده است، اصطلاح «طراحی گرافیک» میتواند به خاطر اشتراکات فنی پیچیده، به جای طراحی ارتباطات و ارتباط بصری استفاده شود. طراحان گرافیک از روشهای مختلف در ایجاد و ترکیب کلمات، نمادها و تصاویر به منظور خلق یک نمایش تصویری از ایدهها و پیام استفاده میکنند. طراح گرافیکی سایت ممکن است ترکیبی از تایپوگرافی، هنرهای بصری و تکنیکهای صفحهآرایی را برای تولید یک نتیجه نهایی استفاده کند.
طراحی گرافیک ، ویکی پدیا
یک طراح گرافیک در ایجاد، ویرایش و تصویرسازی هدفمند مهارت دارد. طراحی گرافیکی، در بنیاد خود، به منظور دستیابی به یک هدف با استفاده از اصول اساسی طراحی است: تعادل، کنتراست، تأکید، حرکت، تناسب و ریتم. اینها همه با هم کار می کنند تا کسب و کارها را برای دستیابی و ارتباط موثر با مصرف کنندگان به هم متصل کنند.
طراح گرافیک آوادیس این کارها را فرا گرفته و از آن به بهترین نحو استفاده می کند:
- تئوری رنگ: ماهرترین طراحان گرافیک باید به تئوری رنگ ها و نحوه به کارگیری آن به خوبی آشنا باشند.
- مهارتهای ارتباطی: ارتباط موثر با تیم و ایجاد طرح های گرافیکی براساس نیاز دقیق مشتریان، نیاز به مهارت های ارتباطی قوی با آنها دارد.
- تایپوگرافی و طراحی تایپفیس: دانش لازم تایپوگرافی و تایپ فیس در طراحی گرافیک از پیش زمینه های تجربی یک طراح خوب است.
- مهارت های طراحی دیجیتال: استفاده از ابزارهای دیجیتال و نرم افزارهای طراحی گرافیک است.
- آشنایی با مبانی هنر سنتی: طراح گرافیک آشنا به مبانی هنر سنتی، نصف راه را رفته است.
طراحی گرافیک سایت چیست؟
با در نظر گرفتن رابط کاربری و نحوه تجربه کاربران از وب سایت، طراحی گرافیک وب سایت و توسعه آن، نیاز به مهارت های خاصی دارد. طراحی سایت یک حرفه پیشرفته شامل طراحی و توسعه وب سایت است. یک وب سایت زیبا و کارآمد می تواند اعتبار شرکت/کسب و کار شما را افزایش دهد. بد نیست بدانیم طراح گرافیک سایت برای ایجاد پلتفرم آنلاین شما چه مهارت هایی نیاز دارد؟
- شناخت سیستم های مدیریت محتوا (CMS): سیستم های مدیریت محتوا، بکاند (Backend) و فرانتاند (ّFrontend) وب سایتی است که کاربران در معرض آن هستند. سیستم مدیریت محتوا در بک اند وب سایت، جایی است که محتوای سایت قبل از اینکه مخاطبان بتوانند آن را ببینند، توسط مدیر سایت تنظیم می شود.
- اصول برنامه نویسی و توسعه وب: اگرچه الزامی نیست، اما یک طراح گرافیک خوب است بداند که چگونه یک وب سایت کدنویسی می شود. این باعث میشود که همکاری در تیم روند بهتر و روانتری داشته باشد و در مفهومسازی، طراح گرافیک میداند که کدام ایدهها قابل اجرا هستند.
- درک مفاهیم رابط کاربری و تجربه کاربری (UI و UX): طراحان گرافیک سایت با تجربه ما، با درک مفاهیم رابط کاربری، تجربه کاربری و استفاده از آن در طرح ها، مخاطبان وب سایت و نحوه تعامل آنها با وب سایت را در اولویت قرار می دهند.
اصول طراحی گرافیکی وب سایت
وب سایت ها، تصاویر، اینفوگرافیک ها و چند رسانه ای های موجود در سطح اینترنت، کار طراحان وب و گرافیک است. اینها همگی به درک بهتر اطلاعات با چاشنی زیبایی کمک می کنند. دانستن این که کدام طرح گرافیکی به شما و یا شرکت شما کمک می کند، بسیار مهم است.
آشنایی و شناخت مهارت ها و اصول طراحی گرافیک وب سایت و طراحی گرافیکی، تفاوت و شباهت های آنها و اینکه کدام یک برای شما مناسب است، به شما کمک می کند تا در تصمیم گیری های خود از آن به بهترین نحوه استفاده کنید. در ادامه این اصول را باهم بررسی می کنیم.

۱. تعیین اهداف
طراحان از همان ابتدا باید اهداف خود را برای طراحی گرافیکی سایت مشخص کنند. توجه به کاربران را فراموش نکنند. در همه وبسایتها یک قسمت برای گذاشتن اهداف شفاف و واقعی وبسایت در نظر گرفته میشود که انجام این کار میتواند اهداف شما را در طراحی گرافیک سایت خود به عرصه ظهور برساند .
بیایید نگاهی به اهداف گرافیکی سایت آمازون بیندازیم. هدف آن، بالا بردن فروش محصولات خود است. آنها میتوانند برای به حداکثر رساندن فروش محصولات خود، قدرت خرید را برای هر کاربر بالا برده و این فرآیند را خیلی آرام و کند انجام میدهند. آمازون، برخلاف بسیاری از رقبای خود، کلید” الان بخرید” را در نتایج جستجو وبسایت خود قرار داده است. کاربران هرروز قبل از خرید محصولات مدنظر خود، از این وبسایت بازدید میکنند. این مثال نمونه بارزی از هدفگذاری بهصورت بهینه در راستای وب است.
برای اطلاع از جزییات خدمات طراحی سایت در شیراز می توانید از این لینک بازدید نمایید.
۲. شناخت مخاطبان
شما در وهله اول میبایست یک تعریفی از کاربران و اولویتهای آنها داشته باشید. نکته کلیدی که طراحان باید به آن توجه داشته باشند، این است که آنها باید مخاطبان خود را بشناسند و از این قضیه مطمئن شوند که طراحی گرافیکی جذاب و قدرتمند، جلوی روند پیشرفت فروش محصولات را نمیگیرد.
در مقاله نکات مهم در طراحی قالب سایت به موضوعات مهمی که در قالب وبسایت شما تاثیر گذار هستند پرداختیم.
۳. ترکیب طرح با احساسات
شما باید از این مسئله مطمئن شوید که کاربران وبسایت، چه احساسی به برند تجاری شما دارند. بهتر است تا جای ممکن روی این مسئله فکر شود. یک سری سؤالات از مخاطابان خود بپرسید و از همه مهمتر، احساس مخاطبان خود را مدنظر قرار دهید. طراحان گرافیکی سایت، هیچوقت نباید از کاربران خود بپرسند که آیا آنها، طراحی شما را دوست دارند؟ در عوض شما باید سؤالات زیر را از آنها بپرسید.
- چه ویژگیهای از وبسایت ما، برای شما جالب بوده و حرفهای طراحی شدند؟
- زمانی که طراحی سایت خود را با دنیای مدرن مقایسه می کنید، به نظر شما کدام یک، پویاتر هستند؟ کدامیک از این ها برای شما مهمتر است؟ حال شما باید با توجه به احساس کاربران وبسایت خود، بررسی کنید که چه طراحی میتواند احساسات کاربران شمارا به وجد آورد؟
- به نظر شما کدام یک از این وب سایتها طراحی بهتری دارند؟ کدام یک طراحی خلاقتر، شلوغتر یا واقعیتر دارد؟
۴. قوانین موثر در طراحی گرافیکی حرفه ای
رعایت این قوانین در طراحی گرافیکی حرفه ای وب سایت موجب افزایش عملکرد طرح وب سایت می شود. مهمترین این قوانین به شرح زیر است:
- فواصل. توجه به فواصل منوها.حاشیهها، فاصلهها، جداکنندهها و خطوط.
- نوع قلم. هر فردی، یک نوع قلم خاص دوست دارد. اما طراحان حرفهای از قلمهای حرفهای خیلی سریع استفاده میکنند. اما آنها برای طراحی وبسایت خود، فقط از یک، نهایت دو نوع قلم استفاده میکنند تا سرعت وبسایت کاهش نداشته باشد.
- رنگ. انتخاب رنگ، یکی از مهمترین پارامترها برای طراحی گرافیک صفحات وبسایت میباشد. بسیاری از قوانین به شما میگویند تا از رنگهای خوبی برای صفحات وبسایت خود استفاده کنید تا توجه کاربران را به سمت وبسایت جلب شود. میتوانید از ابزارهای انتخاب رنگ استفاده کنید. برای اینکه رنگ خوبی را برای صفحات وبسایت خود انتخاب کنید، بد نیست در مورد روانشناسی رنگ در طراحی و نحوه انتخاب بهترین رنگ برای طراحی سایت و انتخاب پالت رنگ بدانید.
- طراحی ظاهر وب سایت. این را به شکلی طراحی کنید تا کاربران از همان زمان که وارد وبسایت شما میشوند، جذب ظاهر وب سایت شما بشوند.
۵. رعایت ترتیب عناصر صفحه
کاربران وبسایت، صرفاً یک نگاه اجمالی به وبسایت میاندازند و معمولاً مطابق آمار مطالب را اسکن کنند. با رعایت ترتیب عناصر صفحه توجه مخاطبان جلب می شود. کاربران باید بتوانند با نگاه اجمالی به صفحه وبسایت در چند ثانیه، مطالب را درک کنند. ترتیب عناصر می تواند اینگونه باشد:
- عنوان مقاله. مهمترین قسمت یک صفحه است. اندازه عنوان اصلی باید کمی بزرگتر از اندازه متن باشد.
- رعایت سایز زیرعنوان ها و فواصل پاراگرافها از یکدیگر به این نظم کمک می کند.
- استفاده از تصویر شاخص مقاله در جایی که چشم کاربران را متوجه خود کند.
- استفاده از سکشنها بر اساس ترتیب مثل بخش ترغیب به عمل (Cta) ، نظرات کاربران، جدول عناوین محتوا و…
۶. ثبات در طرح
کاربران خود را گیج نکنید و ثبات در طراحی گرافیکی داشته باشید. باید آیکون ها، عکسها و تصاویر بصورت منسجم در طرح استفاده شود. عدم ثبات، حواس کاربران را از وبسایت دور میکند و درک مطالب را برای آنها مبهم میکند. بیش از ۳ قلم در طراحیهای خود استفاده نکنند. بهترین کار این است که قلمها را از یک نوع انتخاب کنند. همینطور در مورد استفاده از تنوع رنگ نیز بیشتر از چند رنگ استفاده نشود تا ثبات طرح گرافیکی صفحات وب حفظ شود.
۷. سرپیچی از قوانین
اگر قرار است که طراحی گرافیکی جذاب و منحصربهفردی داشته باشید، میتوانید به بعضی قسمتها بیشتر توجه کنید و قوانین را در نظر نگیرید. میتوانید از دو رنگ متضاد برای برجسته کردن پارامترها استفاده کنید.
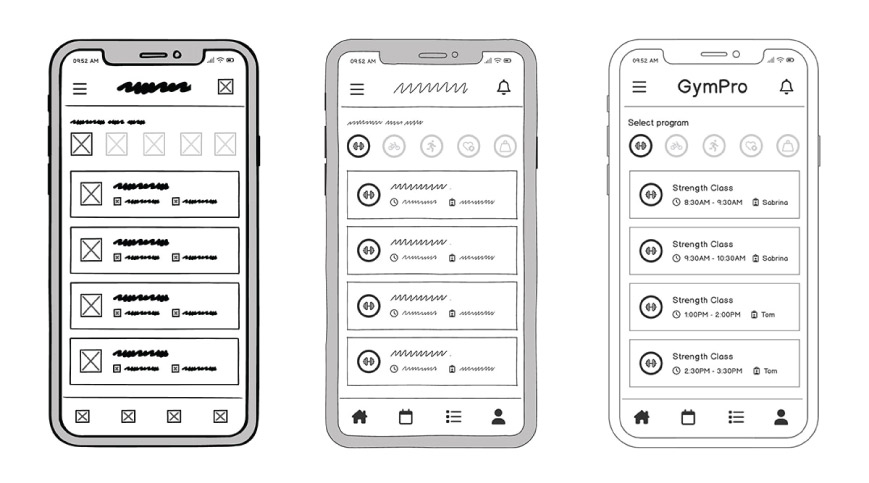
۸. طرح گرافیکی سایت موبایلی
طرح گرافیکی وب سایت موبایلی باید جالب باشد و اصول تجربه کاربری در آن رعایت شده باشد. طراحی سایت موبایل باید با ذکاوت و هوش بالا خواسته کاربر را هدف قرار دهد.
۹.تست و بهبود مداوم طرح
برای بهبود طراحی گرافیکی سایت خود، با تجزیه و تحلیل و ارزیابی دادهها تست و بهبود را مداوم انجام دهید. به خاطر داشته باشد که برای داشتن طراحی گرافیکی خوب، اهداف اولیه خود را فراموش نکنید!
تفاوت طراحی گرافیک سایت با طراحی گرافیک چاپ

متخصصان طراحی گرافیک سایت و طراحی گرافیک مهارت ها و وظایف مشابه و مرتبطی دارند که می تواند مرز بین آنها را محو کند. اما بیایید وظایف خاصی هر یک از آنها را روشن کنیم:
۱.پیشرفت در مهارت های فنی
- طراحی سایت: سبک ها و تکنیک های جدید با سرعت بیشتری ظاهر می شوند.
- طراحی گرافیک چاپ: روش های سنتی را با گرایش های جدید متعادل می کند.
درک عالی از طراحی گرافیکی می تواند شما را به یک طراحی سایت خوب سوق دهد، اما عکس این موضوع کمتر صدق می کند. طراحان گرافیک آوادیس با درک عالی از طراحی گرافیک و با کسب تجربه و مهارت های فنی به طراحی وب سایت می پردازند. در حالی که انتظار میرود هر دو نقش (طراح گرافیک و طراح سایت) با تغییرات صنعت همگام باشند، اما روند طراحی وب به طور مداوم در حال تغییر است زیرا کسبوکارهای بیشتری ظهور میکنند و پلتفرمهای آنلاین خود را میسازند.

تماس آنی کارشناسان با شما
۲. طرح های پویا در مقابل استاتیک
- طراحی وب: به لطف ماهیت سیال فناوری، طرح های استاتیک و پویا را پوشش می دهد.
- طراحی گرافیکی چاپ : عمدتاً طرح های ایستا را پوشش می دهد، البته با چند استثنا.
طراحی گرافیک ایستا و بی حرکت است، در حالی که طراحی وب باید بسته به پلتفرم مورد استفاده وب سایت، سازگار و انعطاف پذیر عمل کند. ممکن است عناصر گرافیکی و بدون حرکت در یک وب سایت وجود داشته باشد، اما اگر کاربر آن را از تبلت، تلفن یا حتی یک مانیتور کوچکتر از حد معمول مشاهده کند، طراحی پلتفرم باید رسپانسیو و سازگار باشد.
۳. بهینه سازی، وضوح، و ابعاد
- طراحی وب: بسته به رسانه به تنظیمات خاصی نیاز دارد، اما تنظیم آن آسان تر است.
- طراحی گرافیکی چاپ: ابعاد باید برای محصول نهایی خاص است، بنابراین صیقل زده شده و نهایی است.
طراحان وب در دنیای دیجیتال زندگی میکنند، بنابراین از الزامات بهینهسازی و وضوح متفاوت (از طرحهایی که معمولاً چاپ یا ایجاد میشوند) پیروی میکنند. با این حال، اندازه فایل نهایی را برای اطمینان از سرعت بارگذاری در مینیمال ترین حالت نگه می دارند. آنها می دانند تنها 50 میکروثانیه طول می کشد تا کاربران تصمیم بر اساس جذابیت وب سایت در آن بمانند یا آنرا ترک کنند.
طرحهای گرافیکی همیشه چاپ نمیشوند، اما زمانی که چاپ میشوند، دانستن ابعاد و کیفیت مورد نیاز برای اجرای نهایی بسیار مهم است. این به این دلیل است که طرح چاپ شده به کیفیت مورد انتظار تولید شود.
۴.جدول زمانی پروژه
- طراحی وب سایت: جدول زمانی قرارداد به پروژه بستگی دارد، از طراحان گرافیک سایت انتظار می رود در صورت نیاز تغییراتی ایجاد کنند.
- طراحی گرافیکی چاپ: طول پروژه قابل پیش بینی تر است و معمولاً در یک بازه زمانی به پایان می رسد.
در حالی که تغییرات در صنعت وب سرعت بالایی دارد، بسیاری از بازخوانیها و بروزرسانیهای مداوم مستلزم مشارکت طولانی بین کسبوکار و طراح گرافیک وب سایت است. طراحان گرافیک معمولاً می توانند انتظار داشته باشند که برای مدت زمانی که پروژه تولید می شود و در نهایت راه اندازی می شود کار کنند. در مقابل، طراحان وب ممکن است جدول زمانی طولانی تری در یک پروژه بسته به شرایط آن پروژه داشته باشند.
شباهت بین طراحی وب و طراحی گرافیکی
طراحی وب و طراحی گرافیک شبیه هستند. به لطف ارتباط این دو رشته با یکدیگر، اینها کارهای روزمره و معمول معمولاً است:
- بحث و تبادل نظر در مورد پروژه ها و اهداف آن با مدیرهنری و ذینفعان پروژه
- مفهوم سازی، کاوش و ایجاد طرح های گرافیکی
- بررسی ترند ها و روش های جدید طراحی
- همکاری تیمی برای ایجاد و طراحی مفاهیم
- مشاوره و نظارت بر فرآیند طراحی در صورت لزوم
- تولید و توسعه طرح نهایی
سایر ابزارهای طراحی گرافیکی سایت
اما ابزارهای دیگری نیز برای طراحی گرافیکی سایت وجود دارد که در ذیل به بررسی مختصر آنها میپردازیم:
1-canva: ابزاری ساده سریع و مناسب برای طراحیهای سبک و غیرفنی، برای طراحی صفحات لندینگ اولیه یا نمونههای بسیار ساده
2-UXpin: مناسب برای سیستمهای دیزاین، پروتوتایپهای تعاملی و همکاری تیمی که امکان اتصال به دادههای واقعی را هم دارد.
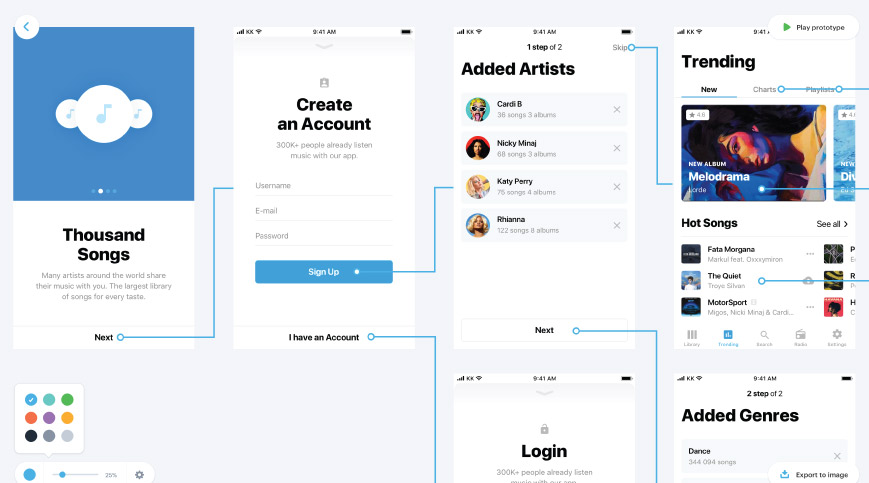
3-Marvel: ساده سریع کاربردی برای طراحی و نمونه سازی اولیه و تست تجربه کاربری(UX)
ابزار طراحی گرافیکی سایت مارول (Marvel)
Marvel یک ابزار طراحی و نمونه سازی آنلاین است که با محیطی ساده و کاربردی، طراحی رابط کاربری را برای تیمهای طراحی، توسعه و حتی کارفرما شفاف و قابل تعامل میکند. با Marvel میتوان وایرفریم، طرح گرافیکی و پرو توتایپ تعاملی ایجاد کرد، فیدبک دریافت کرد و در لحظه تغییرات اعمال کرد.
Marvel برای تیمهای کوچک و استارتاپها گزینه مناسب و هوشمندانهای میباشد.

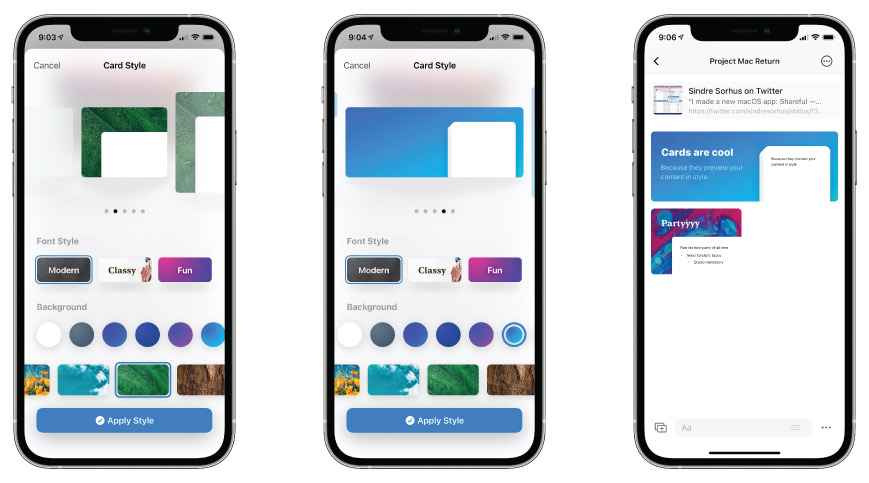
ابزار طراحی گرافیکی سایت Craft
Craft افزونهای قدرتمند برای Sketch و در گذشته برای InVision Studio بوده است که طراحی گرافیکی سایت را سریع تر هوشمندتر و منظم تر میکند. با استفاده از Craft طراحها دادههای واقعی را سریع تر وارد طرحها می کنند و به راحتی پیش نمایشهای تعاملی میسازند.
این ابزار به ویژه برای پروژهها یی که نیاز به دقت بالا هماهنگی تیمی و فیدبک سریع دارند به شدت کارآمد است. Craft حلقه اتصال بین طراحی خلاقانه و پیاده سازی هوشمندانه است.

ابزار طراحی گرافیکی سایت UXPin
UXPin یکی از پیشرفته ترین ابزارهای طراحی رابط کاربری و تجربه کاربری است که تمرکز اصلی آن بر طراحی سیستماتیک و واقعی تر نمونهها در محیطی نزدیک به کدنویسی است.
Uxpin امکان تعریف منطق، تعاملها و حالتهای مختلف اجزای رابط را به طراحان میدهد. Uxpin به طرز قابل ملاحظهای میان طراحی وتوسعه ارتباط ایجاد میکند و برای تیمهایی که به هماهنگی دقیق میان طراحی و کد نیاز دارند انتخاب مناسبی محسوب میشود.

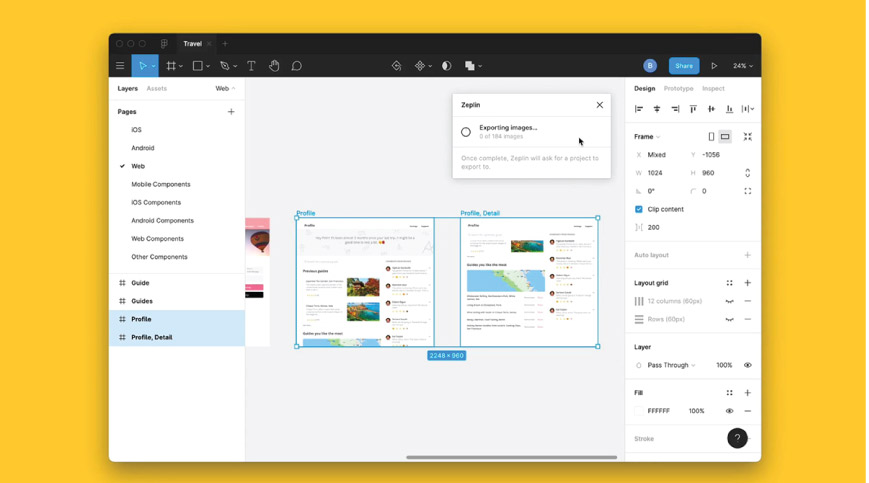
ابزار طراحی گرافیکی سایت ZepLin
Zeplin ابزاری تخصصی برای تبدیل طراحیهای گرافیکی به منابع قابل فهم برای تیمهای توسعه است. برخلاف نرمافزارهای طراحی که تمرکز بر ساخت ظاهر دارند، Zeplin فضای مشترکی میان طراحان و برنامهنویسان ایجاد میکند. با خروجیهای دقیق، راهنمای استایلها، کدهای CSS آماده و امکان اتصال مستقیم به Figma، Sketch یا Adobe XD، این ابزار فرآیند تحویل طراحی به تیم فنی را ساده، سریع و بدون خطا میسازد. در پروژههای بزرگ و تیممحور، Zeplin نقش کلیدی در تضمین هماهنگی، کاهش دوبارهکاری و تحویل نهایی دقیق ایفا میکند.
آیا زمان آن نرسیده که فرآیند طراحی تا توسعهات یکپارچه، سریع و بینقص باشد؟
همین حالا طراحی سایت خود را با آوادیس آغاز نمایید تا شاهد قدرت ابزارهایی مثل Zeplin در پروژه طراحی گرافیکی وب سایت خود باشید.

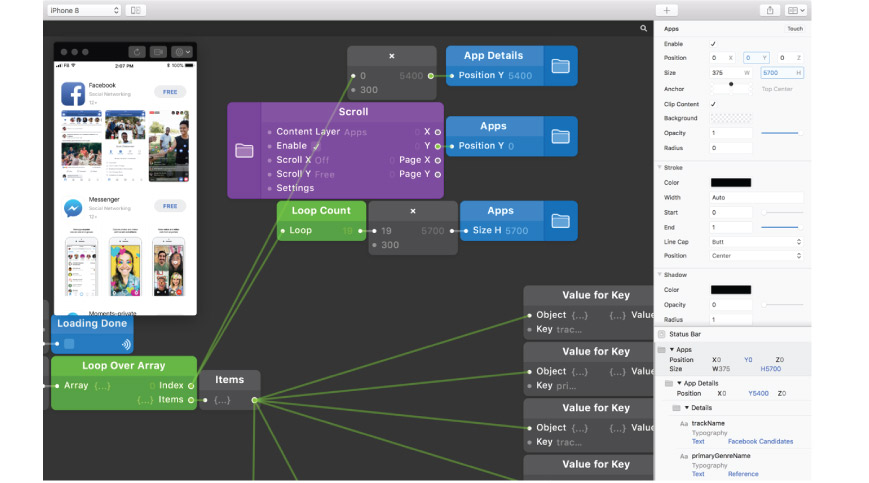
ابزار طراحی گرافیکی سایت اوریگامی استودیو (Origami Studio)
اوریگامی استودیو (Origami Studio) یکی از ابزارهای تخصصی طراحی رابط کاربری و تجربه کاربری (UI/UX) است که به ویژه برای طراحانی که در اکوسیستم اپل و فیسبوک فعالیت دارند بسیار کاربردی است. این نرم افزار توسط تیم Facebook ایجاد شده است که با ویژگیهای منحصربه فرد خود مانند طراحی تعاملی و امکان ساخت نمونههای اولیه (Prototype) با جزئیات دقیق، خودش را از سایر ابزارهای طراحی متمایز کرده است. یکی از ویژگیهای شایان توجه آن پشتیبانی از منطق شرطی و پیچیده بدون نیاز به کدنویسی میباشد که رفتار واقعی یک وب سایت یا اپلیکیشن را فراهم میکند.
از دیگر ویژگیهای اوریگامی استودیو میتوان به همگام سازی آن با Sketch و امکانات تعاملی پیشرفته اشاره کرد که به طراحان این امکان را میدهد که بتوانند ایدههای خودشان را با بالاترین سرعت پیاده سازی کنند.
نکته قابل اتکا درباره اوریگامی استودیو این است که علی رغم آنکه بصورت رایگان عرضه میگردد، کیفیت و امکانات آن قابل رقابت با ابزارهای تجاری و حرفهای میباشد.

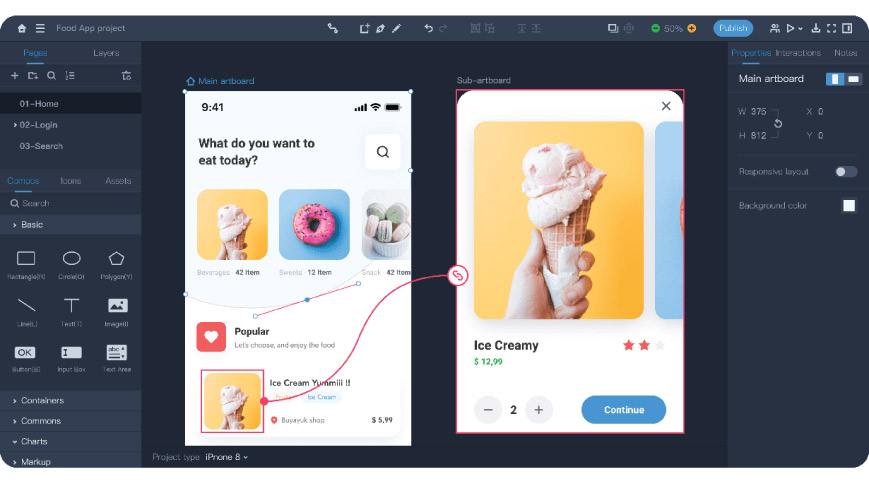
ابزار طراحی گرافیکی سایت Mockplus
Mockplus یک ابزار طراحی گرافیک و نمونه سازی رابط کاربری است که برای سهولت فرآیند ساده سازی طراحی و ایجاد ارتباط بین افراد تیم طراحی توسعه یافته است.
به طوری که اعضای تیم میتوانند به صورت همزمان روی یک پروژه کار کنند و فیدبک بدهند و تغییرات را بصورت زنده مشاهده نمایند.
Mockplus با ایجاد محیطی کاربرپسند و زیبا به طراحان این امکان را میدهد که بدون نیاز به کدنویسی طرحهای تعاملی و زیبا و دقیق ایجاد کنند. یکی از ویژگیهای جذاب Mockplus قابلیت کشیدن و رها کردن (Drag & Drop) اجزاست که بطور چشمگیری سرعت طراحی و پیاده سازی را افزایش میدهد و به طراح آزادی عمل بیشتری ارائه میدهد.

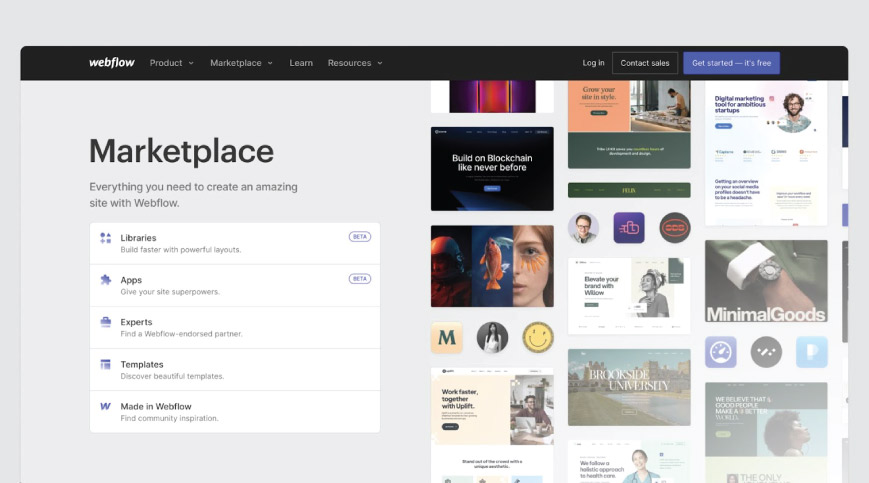
ابزار طراحی گرافیکی سایت Webflow
Webflow یکی از ابزارهای مدرن طراحی وب محسوب میشود که به طراحان اجازه میدهد بدون نیاز به دانش عمیق برنامه نویسی، وب سایتها یی کاملا واکنش گرا و حرفهای ایجاد کنند. این پلتفرم با ترکیب قدرت طراحی بصری و تولید کد تمیز html,css,javascript در پس زمینه، به کاربران این امکان را میدهد که ایدههای خود را در محیطی زنده و تعاملی به اجرا درآورند.
از دیگر نقاط قوت Webflow وجود سیستم مدیریت محتوای داخلی است که به کاربران این امکان را میدهد که محتوای وب سایت را به راحتی مدیریت و آپدیت کنند، بدون آنکه احتیاجی باشد که به ساختار خللی وارد شود. Webflow نه تنها سرعت راه اندازی سایت را افزایش میدهد بلکه باعث کاهش وابستگی به توسعه دهدنگان برای پیاده سازی طرحهای پیشرفته میگردد.

ابزار طراحی گرافیکی سایت Wireframe.cc
یک ابزار آنلاین ساده و مینیمال هست که برای طراحی وایرفریم (طرحهای اولیه صفحات وب و اپلیکیشن ها) بکار میرود و با تکیه بر سادگی و کاربری سریع، به طراح این امکان را میدهد تا ایدههای خود را بدون پچیدگیهای اضافه ترسیم کند.
برخلاف سایر نرم افزارها، رابط کاربری ساده و روان و کاربرپسندی دارد. بطوریکه کاربر میتواند با کشیدن موس روی صفحه عناصر مختلف مانند متن، دکمه، تصویر و . . . را اضافه کند، این ویژگی سبب میشود تا کاربران ساده و تازه کار نیز به راحتی امکان کار با Wirefarame. cc را داشته باشند بدون آنکه احتیاج باشد تا آموزش خاصی ببینند.
یکی از محاسن این پلتفرم امکان به اشتراک گذاری طرحها از طریق لینک میباشد که برای تیمهای طراحی برای ارائه طرح مورد نظر و ایده هاشون بسیار کاربردی و مفید است.
به طور کلی Wireframe. cc برای مواقعی که نیاز به طراحی سریع و ساده و ابتدایی دارید بسیار موثر و کارآمد میباشد.

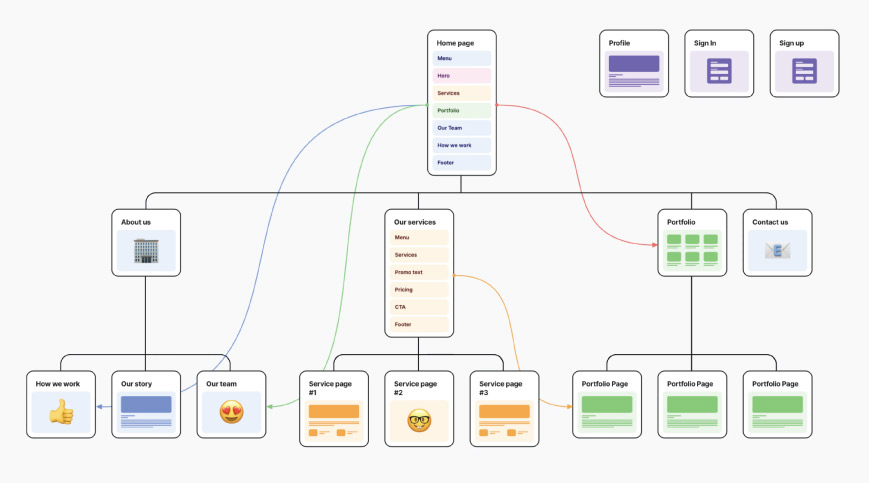
ابزار طراحی گرافیکی سایت FlowMapp
FlowMapp یک ابزار حرفهای برای برنامه ریزی و طراحی تجربه کاربری و ساخت نقشه سایت (sitemap) است که تمرکز اصلی آن بر سازماندهی محتوا و بهبود روند کاربر در صفحات وب میباشد. از جمله ویژگیهای FlowMapp میتوان به قابلیت طراحی نقشه سایت بصری، طراحی user Flow و تعریف پرسونای کاربر اشاره کرد که به طراح این امکان را میدهد تا درک عمیق تر و نزدیک تر به واقعیت از نحوه تعامل کاربران با یک وب سایت را داشته باشند.
FlowMapp امکان تعامل موثر بین اعصای تیم را فراهم میکند و همچنین با ادغام آسان با دیگر نرم افزارهای طراحی و امکان افزودن یادداشت ولینک برای هر بخش، فرآیند طراحی را هدفمند میسازد.
FlowMapp یک ابزار کاربردی و یک انتخاب مناسب برای افرادی است که به دنبال طراحی کاربردی با تمرکز بر منطق جریان مسیر حرکت کاربر در وب سایت میباشد.

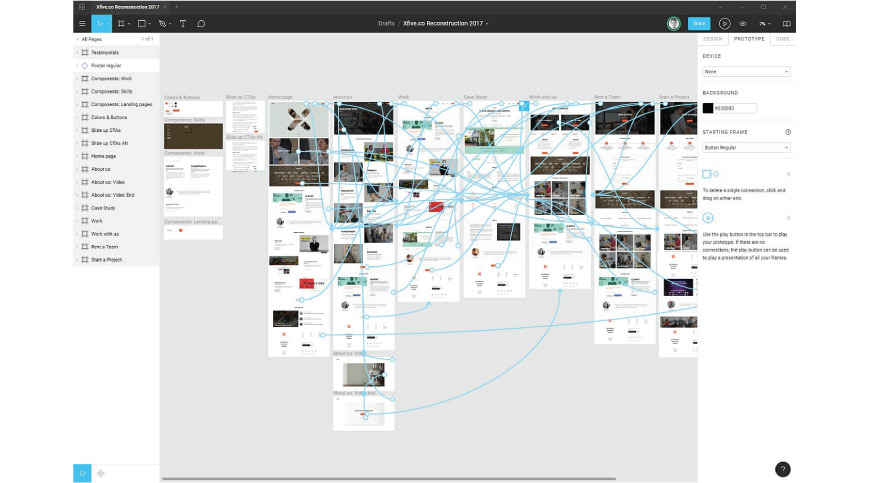
سفارش طراحی گرافیک وب سایت با فیگما (Figma)
فیگما (Figma) یک ابزار طراحی مبتنی بر وب است که برای تسهیل در طراحی رابط کاربری و تجربه کاربری (UI/UX) توسعه یافته و به طراح این امکان رو میدهد که به صورت آنلاین روی پروژهها کار کند و در حین کار کارفرما هم امکان دسترسی و کامنت گذاری داشته باشد و بتواند بصورت آنلاین با طراح در ارتباط باشد تا نقاط نظر خودش را اعمال کند.
شرکت دیجیتال مارکتینگ آوادیس با بهره گیری از تیمی حرفهای در زمینه طراحی گرافیک و طراحی سایت اینجاست تا شما را در مسیر خلق یک وب سایت زیبا، کارآمد ومتناسب با اهداف برندتان همراهی کند.

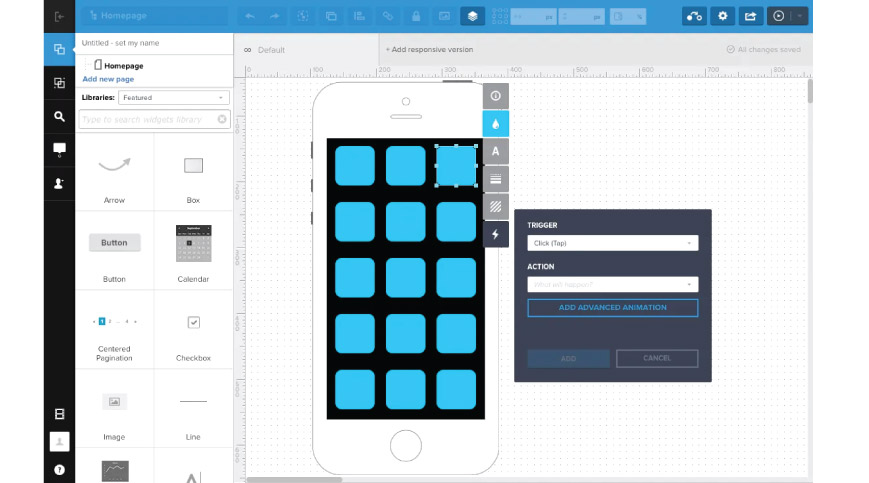
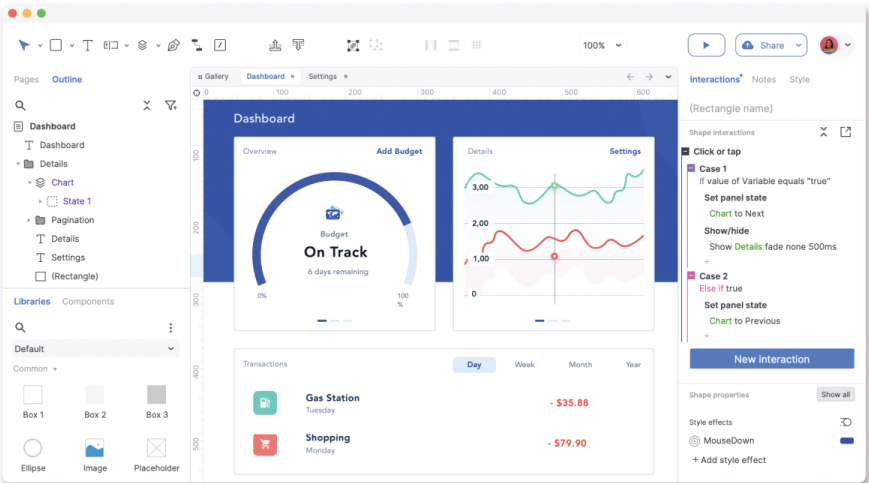
خدمات طراحی گرافیک سایت با اکشر (Axure RP)
اکشر (Axure RP) یکی از قدرتمندترین ابزارهای پروتوتایپ و طراحی تعاملی برای وبسایتها و اپلیکیشنها ست. با استفاده از این ابزار، تیم طراحی ما در آوادیس میتواند نمونهکارهایی دقیق، قابل کلیک و نزدیک به نسخه نهایی سایت ایجاد کند تا پیش از شروع کدنویسی، تمامی اجزای رابط کاربری و تجربه کاربری (UI/UX) بهصورت کامل قابل بررسی و تست باشند. این رویکرد به شما کمک میکند تا ساختار، جریان کاربری و تعاملات سایت خود را بهتر درک کرده و بازخوردها را در مراحل اولیه پروژه اعمال کنید.

سفارش آنلاین طراحی گرافیک سایت با InVision Studio
با استفاده از inVision studio، طراحی گرافیک وب سایت شما با بالاترین کیفیت و جزئیات انجام میشود، این ابزار حرفهای امکان ایجاد انیمیشنها، نمونههای تعاملی و طراحی کم نقص (UI/UX) را فراهم میکند، تا پیش از پیاده سازی بتوانید تجربه واقعی از ظاهر و عملکرد وب سایت خود داشته باشید.
شرکت دیجیتال مارکتینگ آوادیس با بهره گیری از متخصصین گرافیک خود با استفاده از ابزار inVision آماده است تا طرحهای منحصربه فرد و خلاقانه و مدرن منطبق با خواسته شما را پیاده سازی کند.

سفارش گرافیک اختصاصی سایت Framer X
Framer X یک ابزار قدرتمند و عالی برای از بین بردن فاصله بین طراح و توسعه دهنده است. کامپوننتهای کد به طراحان و توسعه دهدنگان این امکان را میدهد تا با یک زبان مشترک صحبت کنند.
تیم طراحی گرافیک آوادیس با استفاده از Framer X میتواند نمونههای واقعی و تعاملی از صفحات وب سایت شما خلق کند که به صورت زنده رفتار کاربران را شبیه سازی کند.

طراحی گرافیکی وب سایت با فتوشاپ
فتوشاپ کماکان یکی از قدیمیترین و قدرتمند ترین ابزارهای طراحی گرافیک به شمار میرود که همچنان طرفداران پروپا قرص خودش را دارد و هویت بصری وب سایت شما را طراحی میکند.
ما در آوادیس طرحها یی کاملا اختصاصی، مدرن، زیبا و متناسب با برند شما را طراحی میکنیم.

خدمات طراحی گرافیکی سایت با ادوبی ایکسدی (Adobe XD)
وقتی صحبت از طراحی وب با دقت، سرعت و تعامل بالا باشد، انتخاب اول حرفهایها قطعا Adobe XD خواهد بود.
ما در آوادیس فقظ ظاهر نمیسازیم، بلکه تجربه خلق میکنیم. با ترکیب خلاقیت، روانشناسی کاربر و قدرت Adobe XD، طرحها یی ارائه میدهیم که نه تنها زیبا هستند، بلکه فکر شده و هدفمند خلق شده اند، هر کلیک در طراحی ما معنایی دارد و هر صفحه داستانی از برند شما را روایت میکند.

طراحی گرافیکی وب سایت با اسکچ (Sketch)
پیش طرح، اسکچ یا اتود زدن؛ وقتی سادگی و ظرافت به هم پیوند می خورند Sketch وارد میشود.
این ابزار خاص طراحانی است که به ظرافت و جزئیات اهمیت ویژهای میدهند و به دنبال ارائه خروجیهای زیبا، تمیز و سبک هستند.
ما در آوادیس با اسکچ رابط کاربریها یی را طراحی میکنیم که جدای از چشم نوازی و زیبایی بصری کاملا آماده توسعه و بی نیاز از حدس و گمان هستند و کاربران شما را شیفته تجربه شان با وب سایت شما میکند.

سفارش آنلاین طراحی گرافیک سایت به آوادیس
اگر به دنبال خلق یک طرح منحصربه فرد با تلفیق هنر، مدرنیته، تکنولوژی و تجربه درآمیخته با نیروی جوانی هستید آوادیس انتخابی قابل اعتماد و حرفهای به شمار میرود با بیش از صدها نمونه کار موفق و قابل توجه که شما را در انتخاب خودتان مصمم میکند.
آوادیس با بهره مندی از طراحان خلاق، جوان و با تجربه یک تیم وزین و فوق العاده تشکیل داده که خدمات طراحی رابط کاربری (UI) و تجربه کاربری(UX) را بصورت آنلاین و کاملا سفارشی ارائه میدهد. تفاوتی نمیکند که به دنبال طرحی ساده و مینیمال، مدرن، شرکتی یا فروشگاهی باشید، در آوادیس طرحی مناسب با هویت برند شما خلق میشود که هم کاربر پسند باشد و هم از نظر فنی با بالاترین و جدیدترین استانداردهای روز دنیا هماهنگ باشد.
از مزایای مهم سفارش طراحی به آوادیس شفافیت روند ثبت سفارش آنلاین و پاسخگویی 24 ساعته توسط متخصصان این حوزه میباشد.
سفارش طراحی گرافیک سایت
فضایی که به خوبی طراحی شده باشد، بطور موثر داده ها را ارائه کند و اهداف کسبوکار را به مخاطبان خود منتقل کند، می تواند مفید و سود آور باشد. دیگر وب سایت خشک بدون طرح گرافیکی موثر کار نمیکند، کاربران باهوش ترند و طراحان گرافیک ما این را میدانند و از آن بهره میبرند.
آوادیس با استفاده از جدیدترین ترندهای روز طراحی گرافیکی، کسب و کار شما را با طراحی رابط کاربری و تجربه کاربری کارآ و موثر از رقبایتان متمایز میکند و زمینه پیشرفت کسبوکار آنلاین شما را فراهم میکند. برای سفارش طراحی گرافیک سایت و اطلاعات بیشتر با کارشناسان ما تماس بگیرید.
سوالات متداول طراحی گرافیکی سایت
طراحی گرافیک چیست؟
به طور کلی طراحی گرافیک هنر ترکیب متن و گرافیک و انتقال پیامی موثر در طراحی لوگو، گرافیک، بروشور، خبرنامه، پوستر، نشانه، وب سایت و هر نوع ارتباط تصویری دیگر است. طراحان گرافیک آوادیس از نرم افزارها برای رسیدن به اهداف خود استفاده می کنند.
طراحی گرافیک سایت چیست؟ چه چیزی تحویل می گیریم؟
هر وب سایت با گرافیک سفارشی، به صورت اختصاصی طراحی شده است. این بدان معناست که همه پروژه ها دارای دو بخش هستند. بخش طراحی و بخش ساخت. طراحی وب سایت شامل ایجاد گرافیک، رنگ، آنالیز و اجرای سیستم ناوبری و تایپوگرافی است که برای سایزهای اسکرین کامپیوترهای رومیزی، تبلت و موبایل به صورت اختصاصی طراحی می شود. پس از اتمام هر مرحله از طراحی صفحات سایت، پروژه با فرمت JPG یا به صورت لینک در نرم افزار فیگما برای شما ارسال می شود. هنگامی که تغییرات لازم را انجام دادیم و پروژه را تایید کردید، ساخت را شروع می کنیم.
امکان طراحی گرافیکی نمونه وجود دارد؟
امکان دریافت “نمونه طراحی” پروژه از ما وجود ندارد. قبل از شروع کار طراحان گرافیک آوادیس، اطلاعات کاملی را از مشتری جمع آوری می کنیم، در مورد انتظارات از آنها سؤال می کنیم، رقبای حوزه فعالیت کسب و کار آنها را تجزیه و تحلیل می کنیم و درخواست می کنیم مطالبی را که قرار است در سایت به کار برده شود، ارائه کنند.
چند نسخه از طراحی گرافیکی دریافت خواهم کرد؟
بستگی به توافق اولیه دارد. معمولاً، مشتریان ما یک نسخه از طراحی گرافیکی متناسب با نیازهای از پیش تعیین شده را دریافت می کنند. پس از ارسال پیش نویس به مشتری، اصلاحات را با توجه به پیشنهادات وی معرفی می کنیم. ما این روند را تا زمانی که رضایت حاصل شود، تکرار می کنیم. قبل از شروع ساخت وب سایت، تصمیم گیری در مورد عملکرد، چیدمان و طراحی وب سایت بسیار مهم است.
آیا امکان طراحی مجدد وب سایتی که از قبل دارم (ریدیزاین) وجود دارد؟
این بستگی به وب سایتی دارد که تصمیم به ریدیزاین آن دارید. هر وب سایتی را نمی توان طراحی مجدد کرد و همیشه نتیجه نمی دهد. گاهی اوقات ساخت یک وب سایت کاملا جدید مقرون به صرفه تر است. عوامل زیادی از سیستم مدیریت محتوا بکار رفته در آن، سئو تکنیکال و قابلیت های بروزرسانی سیستم در این تصمیم گیری نقش بسزایی دارند.
نظرات کاربران
سلام و خسته نباشید به تیم پرتلاش آوادیس، میخواستم بدونم اگر طرحی سفارش دادم و حین طراحی پشیمون شدم و خواستم تغییرش بدم شرایط به چه شکل هست؟
درود بر شما بله امکان تغییر طرح تا پیش از نهایی شدن وجود دارد و شما میتوانید با طراح بصورت آنلاین در ارتباط باشید از طریف پلتفرمهای مختلف و پس از انتخاب طرح نهایی، طرح برای اجرا در اختیار تیم برنامه نویسی قرار خواهد گرفت و تا پیش از شروع فرآیند برنامه نویسی این امکان براش شما وجود دارد.
سلام وقت بخیر، پروسه انجام طراحی گرافیک سایت، در آوادیس به چه شکل هست و از کجا باید شروع کرد؟
درود بر شما برای آغاز فرآیند همکاری و شروع تنها نیاز هست به نمونه کارها مراجعه و سپس با کارشناسان ما تماس بگیرید تا شما را در فرآیند شروع کار و انتخاب طرح مورد نظرتون راهنمایی کنند تا بهترین تصمیم ممکن مناسب با هویت برند خودتان را بگیرید.
سلام شما ریدیزاین هم انجام می دید؟ ما رابط گرافیکی سایت رو میخوایم عوض کنیم.
سلام بله در نرم افزار فیگما براتون رابط کاربری اختصاصی طراحی میشه و بعد قالب نویسی در سیستم مبتنی بر PHP انجام میشود، هر سیستمی که بر پایه زبان PHP باشه انجام می شود، با ما تماس بگیرید.
دیگر خدمات آوادیس
وب سایت و نرخ تبدیل به مشتری
وب سایت شما مرکز اکوسیستم تجارت دیجیتال شما است. یک وب سایت بدون بهینه سازی نرخ تبدیل مانند یک ماشین بدون چرخ است، مسافر را به جایی نمی برد. با بهینه سازی نرخ تبدیل مشتری، به احتمال زیاد برای رشد و موفقیت تجارت آنلاین خود سرمایه گذاری می کنید. مراحل بهینه سازی نرخ تبدیل از ابتدای جلسات گفتگو و تحقیق در مورد کسب و کار شما شروع می شود و می تواند به طور مستمر ادامه پیدا کند.
— امیرحسین ستاری، آموزه های بازار آنلاین
درخواست پروپزالرضایت مشتری : گنجینه ناب
جناب آقای آذر شب
مدیریت محترم نرم افزاری مریم سافتخانم نجمه شجاعی
مدیریت محترم شرکت مهاجرتی رهپادجناب آقای سلیم آراسته
مدیریت محترم آرشیو صنعتجناب آقای سیاوش ایرانی
مدیریت محترم برند گردان فیتنسجناب آقای میثم حبیبی
مدیریت محترم آی تی ویژگانجناب آقای رضا بهری
مدیریت محترم برند دکتر موتورجناب آقای مرتضی شیردل
مدیریت محترم گیم پردایس