آموزش افزایش سرعت سایت + معرفی 5 ابزار تست سرعت

افزایش سرعت سایت در کنار تولید محتوای مفید و اختصاصی بهترین راه برای جلب رضایت کاربران خواهد بود. در این مقاله به توضیح بالا بردن سرعت سایت و روشهای آن پرداختیم.
کارشناسان سئوکار امروزه توجه خود را به کلمات کلیدی، لینکهای ورودی، نقشه سایت و بسیاری از نکات دیگر معطوف کردهاند و هدفی جز ورود بازدیدکننده به سایت را دنبال نمیکنند. افزایش سرعت سایت در این میان نقش اساسی در تجربه کاربری دارد.
از طرف دیگر این کارشناسان، سایت شما را تنها از نظر کارایی بررسی میکنند بلکه افزایش سرعت لود سایت را یکی از فاکتورهای مهم در نظر دارند. نظرات و راهنمایی این افراد در راستای افزایش فروش، دسترسی سریع کاربران به محتویات صفحات بازدید شده، خواهد بود.
سرعت صفحه سایت چیست؟
به طور خلاصه، سرعت سایت به سرعت بارگزاری محتوای صفحه وب سایت به هنگام بازدید کاربر از یک صفحه در سایت اشاره دارد. نباید با سرعت وب سایت اشتباه شود، سرعت صفحه سایت نشان دهنده زمان بارگذاری یک صفحه خاص است.
عوامل مختلفی می توانند بر سرعت صفحه سایت تأثیر بگذارند. برخی از مهمترین آنها عبارتند از:
- تعداد تصاویر، ویدیوها و سایر فایل های رسانه ای در صفحه موجود است
- چه تم ها و افزونه هایی در سایت شما نصب شده است
- کدنویسی سایت شما (و صفحه خاص) و اسکریپت های سمت سرور
همه این عناصر بر سرعت لود صفحه شما و در نتیجه تجربه کاربری وب سایت شما اثر مطلوب می گذارد. از این گذشته، بازدیدکنندگان از صفحاتی که کند و حوصله سر بر بارگذاری میشوند، خوششان نمیآید و صفحه را می بندند. خوب بریم اثر افزایش سرعت سایت را بیشتر بررسی کنیم.
چرا افزایش سرعت لود سایت مهم است؟
سرعت صفحه بر تجربه کاربر تأثیر میگذارد، که میتواند باعث ایجاد یا شکست سایت شما شود. سرعت صفحه بیشتر باعث تجربه کاربری بهتر می شود و می تواند بازدید و تبدیل صفحه را افزایش دهد و نرخ پرش را کاهش دهد.
اثر افزایش سرعت سایت بر ایندکس شدن و رتبه سایت
بهطورکلی سرعت پایین سایت موجب نارضایتی کاربران و خروج سریع آنها از سایت شما خواهد شد. اگر توجه گوگل به عملکرد کاربران در سایت و نرخ خروج آنها یا همان بانسریت را پذیرفته باشیم، به این نتیجه میرسیم که سرعت سایت تأثیر بالایی بر رتبه شما در نتایج گوگل خواهد داشت.

تماس آنی کارشناسان با شما
افزایش سرعت سایت شما تأثیر زیادی بر ایندکس صفحات توسط رباتهای گوگل خواهد داشت. گوگل زمان مشخصی را برای بررسی و فهرست رباتهایش به هر وب سایت اختصاص میدهد. سرعت مناسب سایت به معنی افزایش سرعت و فهرست هر صفحه وب و درنتیجه رتبه بهتر هر صفحه خواهد بود. عدم دسترسی گوگل به صفحات داخلی شما در مدت زمان طولانی میتواند به رتبه وب سایت شما در نتایج گوگل آسیب جدی برساند.
بیشتر بخوانید :بهبود سئو سایت
بهترین ابزارهای بررسی سرعت سایت
- به کمک ابزارهای گوگل میتوانید سرعت وبسایت خود را به راحتی تعیین کنید. برای این کار وارد حساب کاربری گوگل شوید و از بخش ابزار به بخش Site Speed Overview رفته در این قسمت میتوانید متوجه شوید کاربران تا چه مدت منتظر لود شدن صفحات سایت شما خواهند بود.
- از Page Speed Insights Google استفاده کنید. که این قابلیت سرعت سایتها را از صفرتا 100 ارزیابی میکند. که امتیاز 85 به بالا نمره قابل قبولی خواهد بود.
با توجه به این مسئله که امروزه بسیاری از کسب وکارها برای سایت خود از فریمورک وردپرس استفاده نموده اند، بهتر است در خصوص راهکارهای افزایش سرعت سایت وردپرسی نیز مطالعه داشته باشید.

روشهای افزایش سرعت سایت
۱. DNS Lookup
کم کردن تعداد HTTP Requestها به ازای هر دامنه که محتوای صفحه شما از آنجا آورده شده است، یک Request و بالطبع یک DNS Lookup باید انجام شود. هر چقدر تعداد این «گشتن»ها کمتر باشد، پاسخهایی که بهمرور میرسد کاهش پیدا میکند. بنابراین هر جا که امکان داشت بهتر است که از آدرسهایی است که با هم مرتبط هستند استفاده کنید. مثلاً از آدرس زیر :
foo/bar. js/. .بجای استفاده از آدرس کامل زیر:
http://www. domain. com/foo/bar. js
80 درصد Response Time که کاربر باید صبر کند تا صفحه کامل لود شود، زمانی است که مرورگر محتوای صفحه شامل تصاویر، فایلهای جاوااسکرپیت ، CSS ، فلش و . . . را دانلود میکند. پس هر جا که امکان داشت باید این فایلها را ترکیب کرد. یعنی تمام فایلهای CSS را باهم ترکیب و بهصورت یک فایل آپلود کنید، فایلهای مختلف تصویری را نیز ترکیب و یک Image Sprite آپلود کرده و از طریق Attributeهای CSS آنها را تفکیک کنید.
۲. عدم استفاده از URL Redirect
استفاده از Redirect با تگ Meta موردی است که باعث بالا رفتن زمان ریسپانس میشود. بنابراین درصورتیکه شما به هر دلیلی لازم دارید که بهصورت خودکار کاربر را از یک صفحه به صفحه دیگر انتقال دهید این کار را از طریق وب سرور انجام دهید. (Mod_Rewrite)
۳. Bad Request
تحت هیچ شرایطی به فایل یا آدرسی که وجود ندارد ارجاع نکنید. یعنی شما Error 404 را فقط و فقط باید برای آدرس صفحه داشته باشید و برای فایلهای JavaScript ،CSS ، عکس و . . . تحت هیچ شرایطی نباید HTTP Code 404 از سرور به مرورگر کاربر برگردد. مرورگر زمان نسبتاً زیادی را صرف پیدا کردن فایل میکند و درنهایت هم موفق نمیشود که در پروسه افزایش سرعت سایت شما خلل ایجاد می کند.
۴. استفاده از CDN
هر مرورگر،درنهایت بهصورت همزمان امکان دانلود کردن ۴ فایل به ازای هر هاست درآنواحد را دارد. پس اگه فرض کنیم شما در صفحه سایت ۲۸ فایل CSS، JavaScript، عکس، فلش و . . . داشته باشید و تمام این موارد روی یک دامنه قرارگرفته باشد مرورگر طی ۷ مرتبه، هر مرتبه ۴ فایل، میتواند تمام آنها را دانلود کند.
ولی اگه شما این فایلها را روی چندین دامنه مختلف توزیع کرده باشید سرعت دانلود شدن بهمراتب بیشتر خواهد شد. به این روش توزیع فایلها اصطلاحاً CDN یاContent Delivery Network گفته میشود. برای مثال سایت گوگل تقریباً تمام فایلهای موردنیاز را ازGstatic. com بارگذاری میکند، یاهو (yimage. com) فیسبوک (fbcdn. com) و . . . که این دامنه مجزا، عموماً دارای چندین سابدامین، برای افزایش قابلیت توزیع فایلها روی دامنههای مختلف است.
۵. استفاده از دامین بدون Cookie
وقتی شما یک CDN راهاندازی کردید، نکته بسیار مهم برای آن دامنهها این است که در تمامی آنها شما هیچ Cookie تعریف نکنید. کوکی حجم ناچیزی را به هرکدام از آن فایلها اضافه میکند که اصولاً لزومی برای این کار وجود ندارد و صرفاً در درازمدت پهنای باند آن CDN را بیجهت مصرف میکند.
۶. مشخص کردن Expire و Cache-Control
وقتی وب سرور شما به یک درخواست جواب میدهد یک سری اطلاعات را روی Header صفحه قرار میدهد که یکی از آنها مشخص کردن وضعیت Expire و Cache شدن محتویات آن صفحه است. شما برای افزایش سرعت سایت میتوانید خیلی از محتویات صفحه را که در مدت زمان مورد نیاز شما، تغییر نمیکنند، را Cache کنید. یکی از راهها برای انجام این کار، استفاده از mod_expires در آپاچی است:
ExpiresActive On
ExpiresDefault A604800
ExpiresByType image/x-icon A2592000
ExpiresByType image/gif A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/png A2592000
ExpiresByType text/css A1209600
ExpiresByType application/x-javascript A1209600
604800 یعنی یک هفته، 2592000 یعنی یک ماه و. . .۷. GZip کردن محتوا
تقریباً تمام مرورگرهای جدید این قابلیت رادارند که محتوایZip شده از وب سرور تحویل بگیرند، بهصورت داخلی آن راUnzip کرده و بعد آن را برای کاربر نمایش دهند.
خاصیت استفاده از این کار این است که بهجای اینکه مثلاً یک فایل ۱۰۰ کیلوبایتی دانلود شود، همان فایل با حجم مثلاً ۳۰ کیلوبایت دانلود شده که اولاً هم سریعتر است و همپهنای باند کمتری از سرور مصرف میکند.
برای این کار میتوانید از mod_deflate آپاچی استفاده کنید:
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\. 0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent۸. Minify سازی فایلها
وقتی در محیط Develop مشغول آمادهسازی وبسایت هستید این:
<body>
<div>
<div>
Something
</div>
</div>
</body>
هیچ ایرادی ندارد، ولی وقتی شما قصد دارید سایت را آپلود کنید بهتر است که تمام این فواصل و تبهای فواصل اضافه را پاککنید و به این صورت آپلود کنید:
<body>
<div>
<div>Something</div>
</div>
</body>
برای یک وبسایت، میزان خوانائی کدها در محیط Production بهاندازه محیط Develop اهمیت ندارد و شما باید در نظر داشته باشید که Minify کردن را برای تمام فایلها، مخصوصاً CSS و Javascript انجام دهید. برای تست وضعیت وبسایت می توانید از Add-onهای Page Speed و YSlow که برای Firebug طراحی شدهاند استفاده کنید و میزان افزایش سرعت سایت خود را اندازه گیری کنید.
بیشتر بدانید : فاکتورهای رتبه بندی گوگل
5 تا از بهترین ابزارهای بررسی سرعت سایت
این ابزارها مناسب برای تست سرعت سایت به همراه پیشنهاداتی برای افزایش سرعت سایت به شما ارائه می دهد.
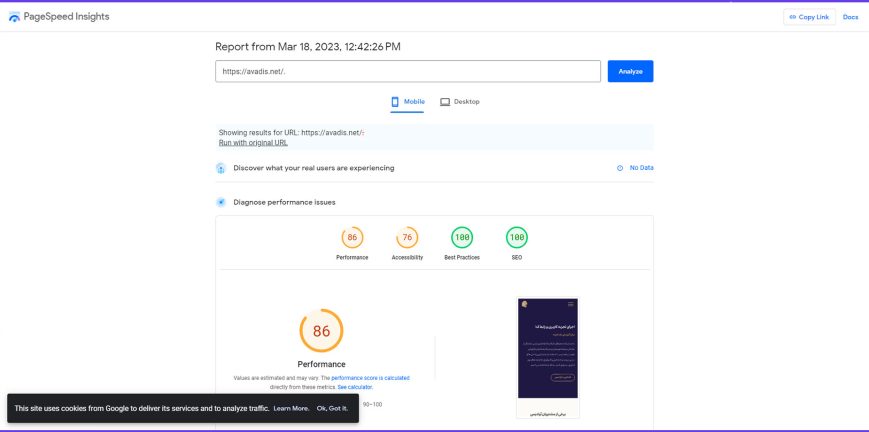
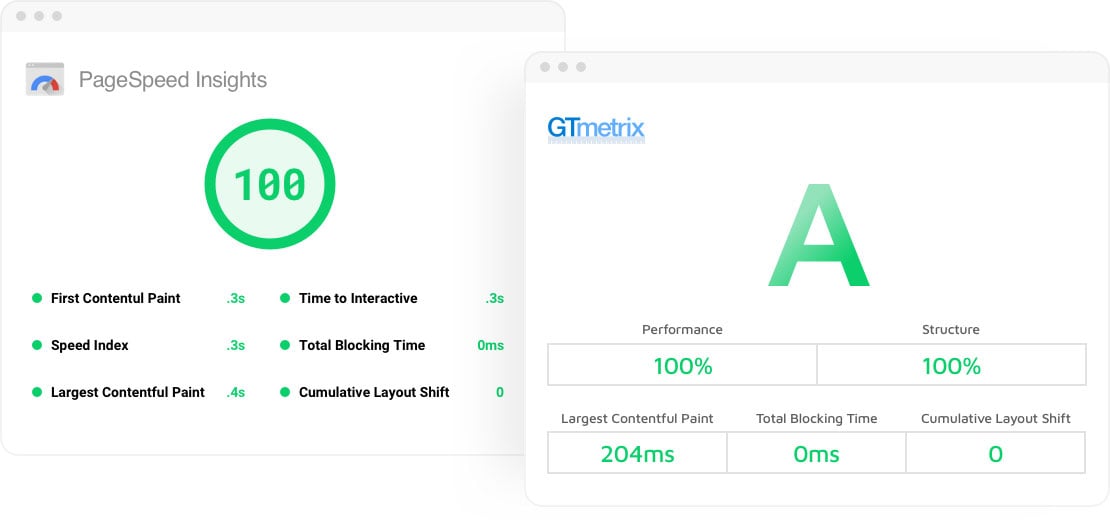
۱. با Google PageSpeed Insights سرعت صفحه را افزایش دهید
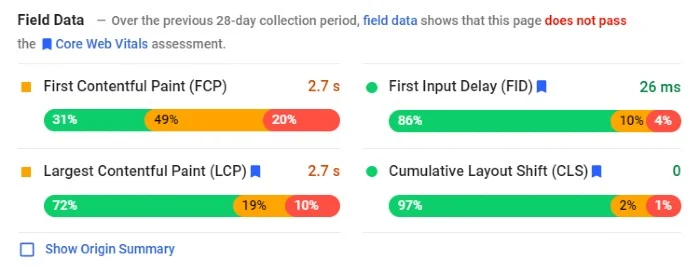
اولین مجموعه ای که Google PageSpeed Insights به شما می دهد، داده های میدانی نامیده می شود. این شامل جنبه های مختلف سایت شما می شود.

1. First Contentful Paint (FCP)
FCP زمانی است که مرورگر شما اطلاعات اولیه را ارائه می کند. این شامل متن، تصاویر (از جمله تصاویر پس زمینه)، بوم غیر سفید، و گرافیک برداری مقیاس پذیر (SVG) است.
2. Largest Contentful Paint (LCP)
LCP یک معیار سنجش تجربه Google است که زمان بارگیری بزرگترین بیت اطلاعات در صفحه را اندازه گیری می کند. گوگل از LCP به عنوان فاکتور رتبه بندی صفحات استفاده می کند.
3. Cumulative Layout Shift (CLS)
CLS یکی دیگر از فاکتورهای نحوه رتبه بندی در گوگل است. این یک تغییر غیرمنتظره است – به معنای پریدن به مکان های دیگر روی صفحه شما – در هنگام بارگیری عناصر صفحه. این نشانه ای از کدنویسی ضعیف است و می تواند توسط تصاویر، تبلیغات، فیلم ها، فرم های تماس و فونت ها ایجاد شود.
4. First Input Delay (FID)
FID زمان پاسخ سایت را زمانی که کاربر برای اولین بار با آن ارتباط برقرار می کند، اندازه گیری می کند. اگر کاربر شما روی یک ویدیو کلیک کند، مدت زمانی که برای پخش یک ویدیو طول می کشد FID شما است.
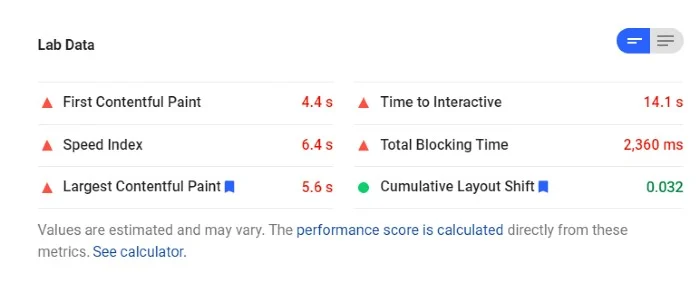
استفاده از داده های آزمایشگاهی برای افزایش سرعت صفحه
استفاده از داده های آزمایشگاهی برای افزایش سرعت صفحه
مجموعه دوم از عناصر داده های آزمایشگاهی نامیده می شود. این شامل عناصر بالا، و همچنین کل زمان مسدود کردن، زمان تعامل و شاخص سرعت است.

1. شاخص سرعت (SI)
SI میانگین زمانی را که طول می کشد تا همه عناصر یک صفحه قابل مشاهده باشند اندازه می گیرد. با اندازهگیری در میلیثانیه، زمان لازم برای بارگذاری عناصر بصری در بالای صفحه را محاسبه میکند – بخشی از یک صفحه وب که قبل از اینکه کاربر مجبور به پیمایش شود، دیده میشود.
2. زمان تعامل (TTI)
TTI اندازهگیری میکند که چقدر طول میکشد تا همه عناصر تعاملی در یک صفحه کاملاً کاربردی شوند. این زمان بین اولین رنگ محتوا تا زمانی است که صفحه بتواند ورودی کاربر را مدیریت کند.
3. زمان مسدود کردن کل (TBT)
TBT زمان بین زمان تا اولین نقاشی محتوا و زمانی که یک سایت تعاملی می شود را اندازه گیری می کند.
2. PageSpeed Insights

این ابزار به صورت آنلاین محتوای وب سایت شما را آنالیز می کند و سپس پیشنهاداتی برای سرعت بیشتر وب سایت شما ارائه می دهد.
https://developers.google.com/speed/pagespeed/insights3. Neustar Web Performance
روش سریع و آسان برای دریافت گزارش عملکرد داده در هر وب سایتی بدون ساختن اسکریپت تست .
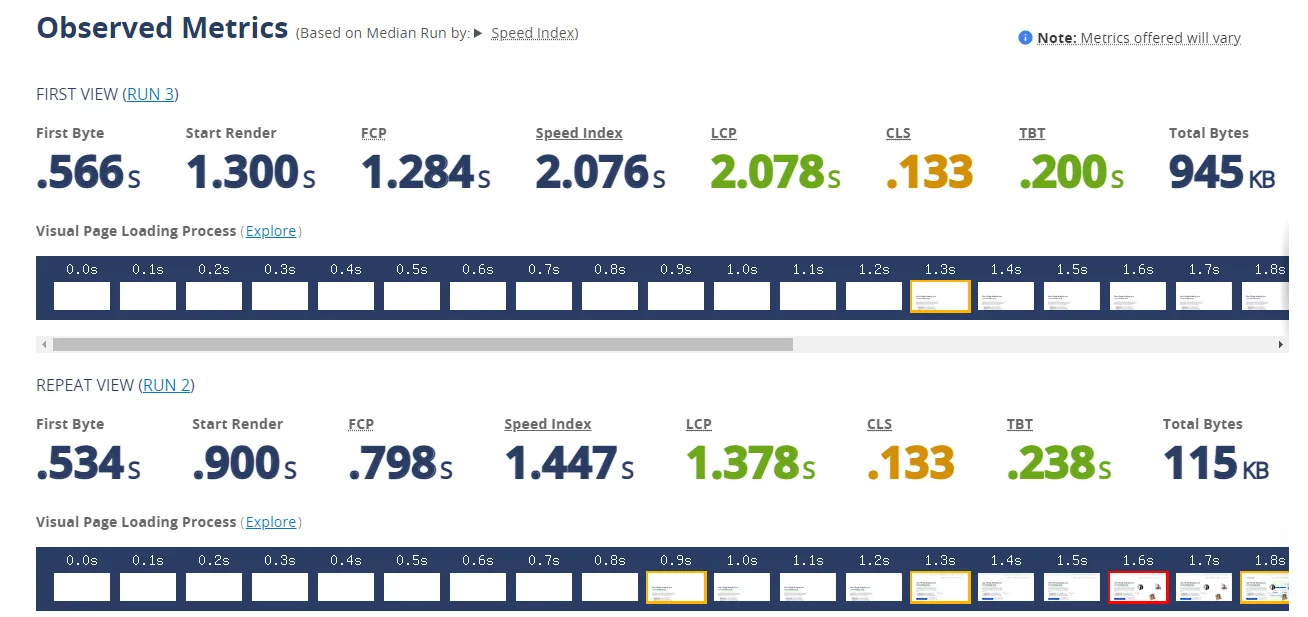
https://browsermob.com/free-website-performance-test4. WebPagetest

تست سرعت سایت خود را از هر جای دنیا توسط مرورگرهای (IE و Chrome) انجام دهید. شما می توانید در این وب سایت تست ساده و یا تستهای چند مرحله ای را روی وب سایت خود انجام دهید، از پروسه انجام کار ویدیو بگیرید، محتوای مدنظر را بلاک کنید و غیره.
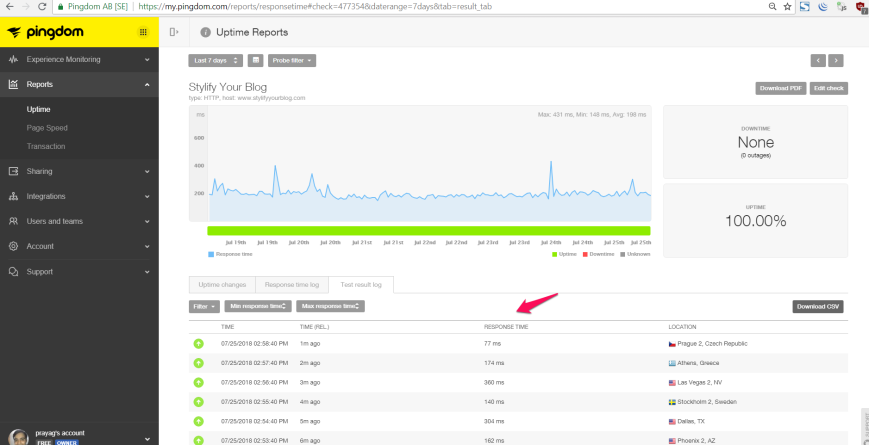
http://www.webpagetest.org5. pingdom

از وب سایتهای ابزاری دوست داشتنی تست سرعت سایت می باشد که نحوه عملکرد جالب و بسیار سریعی دارد. حتماً گزارشی در مورد سرعت سایت خود از پینگدام دریافت کنید.
http://tools.pingdom.com/fptکلام آخر
ما پس از پروسه طراحی سایت حرفه ای و آپلود، مرحله افزایش سرعت سایت آغاز می کنیم. البته موارد بسیار زیادی در حین انجام وب سایتهای اختصاصی یا وردپرسی دخیل هستند که در هنگام کدنویسی و خرید هاست بایستی رعایت شوند. در صورتی که برای بهبود سرعت سایت خود، سوالی دارید از کارشناسان شرکت طراحی سایت و اپلیکیشن آوادیس بپرسید.
سوالات متداول افزایش سرعت لود سایت
چگونه می توانم سرعت لود صفحه خود را افزایش دهم؟
با بهینه سازی کد خود (از جمله حذف فاصله، کاما و سایر کاراکترهای غیر ضروری)، می توانید سرعت صفحه خود را به طرز چشمگیری افزایش دهید. همچنین نظرات کد، قالب بندی و کدهای استفاده نشده را حذف کنید. گوگل استفاده از CSSNano و UglifyJS را توصیه می کند.
آیا افزایش سرعت صفحه سئو را بهبود می بخشد؟
پاسخ ساده این است که سرعت صفحه روی سئو تاثیر می گذارد. سرعت صفحه یک عامل رتبهبندی مستقیم است، واقعیتی که از زمان بهروزرسانی سرعت الگوریتم گوگل بهتر شناخته شده است. با این حال، سرعت میتواند با افزایش نرخ پرش و کاهش زمان ماندن، بهطور غیرمستقیم بر رتبهبندی تأثیر بگذارد.
چرا سرعت صفحهات سایت معمولاً پایین است؟
سرعت بارگذاری صفحه وب سایت به عوامل مختلفی مانند تصاویر بهینه نشده، تعداد بالای درخواست های HTTP، کدهای حجیم و مسائل جاوا اسکریپت بستگی دارد. فهمیدن اینکه دقیقا چه چیزی باعث کند شدن وب سایت می شود، می تواند کار دشواری باشد.
سرعت خوب لود برای یک صفحه چقدر است؟
در PageSpeed Insights | Google for Developers نمره 90 یا بالاتر خوب در نظر گرفته می شود. 50 تا 89 نمره ای است که نیاز به بهبود دارد و زیر 50 ضعیف محسوب می شود.
آیا سرعت صفحه سایت مهم است؟
سرعت صفحهات سایت برای کاربران مهم است زیرا، خوب، صفحات سریعتر کارآمدتر هستند و تجربه کاربری بسیار بهتری را در صفحه ارائه می دهند. طبق یک اینفوگرافیک اخیر از Kissmetrics، اگر بارگذاری یک صفحه بیش از 3 ثانیه طول بکشد، بیش از یک چهارم کاربران کلیک دیگری کرده و نتیجه جستجوی دیگری را انتخاب میکنند.
نظرات کاربران
سلام بهترین روش برای چک کردن سرعت سایت به نظر شما کدومه؟ من از Gtmetrix استفاده می کنم.
سلام وقتتون بخیر، Lighthouse در Google Developer Tools در مرورگر کروم بسیار آسان و خوش استفاده است. ما از این پلاگین استفاده می کنیم و شاید شما هم دوستش داشته باشید.
سلام بهترین زمان باگزاری صفحات سایت چقدر هست؟
سلام بهترین زمانی که گوگل پیشنهاد کرده زیر 2 ثانیه است : «دو ثانیه آستانه مورد پذیرش وبسایت تجارت الکترونیک است. در گوگل، هدف ما کمتر از نیم ثانیه است.”هر چه سریعتر بهتر، به خصوص وقتی صحبت از خدمات به مشتری باشد.
مقالات دیگر
خطای 404 چیست؟ روش های حل ارور
افت رتبه سایت در گوگل و نحوه بهبود آن
کنیبالیزیشن یا همنوع خواری چیست؟ نحوه پیدا و برطرف کردن آن
بک لینک چیست و چرا بک لینک در سئو اهمیت دارند؟
دلایل خطای ۵۰۳ چیست؟
محتوای یتیم چیست؟ چرا نباید محتوای یتیم داشته باشیم
آموزش سئو وردپرس، بهینه سازی سئو وردپرس با +12 تکنیک کاربردی
رتبه کلمه کلیدی در گوگل چیست و چطور بررسی می شود؟
محتوا سئو شده چیست و چگونه باید تولید شود؟
کلمه کلیدی در سئو چیست؟ چگونه کلمات را انتخاب کنیم؟
خدمات ما