بردکرامب (Breadcrumb) چیست: مزایای آن برای وبسایت و سئو

«بردکرامب» یک ابزار ناوبری وب سایت برای ردیابی صفحات سایت برای کاربران است که به کمک آن می دانند در کدام صفحه هستند و از طریق لینکها به صفحه اصلی یا دیگر صفحات براحتی باز میگردند.
بریدکرامب چیست؟
بردکرامب (Breadcrumb) یا خرده نان نوعی کنترل گرافیکی است که بهعنوان راهبر در صفحه وب سایت به کمک کاربر میآید و به کاربر مسیر رسیدن به صفحه مورد نظر را نشان میدهد. معمولاً میتوانید در وبسایتهایی که حجم زیادی از محتوا را به صورت سلسله مراتبی سازماندهی شدهاند، بردکرامب ها را پیدا کنید. در سادهترین شکل خود، بردکرامب ها پیوندهای متنی با چیدمان افقی هستند که با علامت (>) از هم جدا شدهاند.
ممکن است کاربر از هر صفحه وارد صفحات دیگر شود و نداند در کدام نقطه از وب سایت قرار دارد، در نتیجه سردرگمی کاربر را به همراه دارد. در این مواقع بردکرامب به کمک کاربر میآید. پس بردکرامب یکی از راههای نمایش مسیر بازگشت در طراحی لندینگ پیج یا طراحی صفحه اصلی وب سایت است.
انواع بردکرامب ها را میتوان در اکثر سایت هایی که سلسله مراتب محتوایی دارند، مشاهده کرد که معمولاً به نوار آدرس اضافه می شوند. بردکرامب میتواند بر اساس، نمایش مسیر یا ویژگیهایی که کاربر در طول طی کردن مسیر انتخاب کرده، دستهبندی شود:
Home > blog> what is breadcrumb?کاربران از این مسیرها برای یافتن مسیر مقصد استفاده میکند، موتورهای جستجو هم با استفاده از برد کرامب ها صفحات را راحتتر و دقیقتر پیدا میکنند. همینطور با مقایسه محتوای صفحه با بردکرامب امکان حذف کلمات غیر مرتبط موجود در کلمات کلیدی را فراهم میکند.
انواع بردکرامب
بردکرامب مبتنی بر مکان
این رایج ترین نوع پودر سوخاری است که به معنای کلاسیک بازتاب سلسله مراتب اطلاعات اشاره دارد. با استفاده از پودر سوخاری مبتنی بر مکان، به کاربران این امکان را میدهیم که در چه سطحی از محصول هستند.
اگر محصول بیش از دو سطح داشته باشد، این ابزار قدرتمند است و همچنین برای کاربرانی که در صفحات سطح پایین وارد وب سایت می شوند بسیار پشتیبانی می کند. این یک راه مفید برای ارائه ناوبری به وب سایت های پیچیده است، مانند پلتفرم های پشتیبانی که دارای محتوای زیادی هستند.
بردکرامب مبتنی بر ویژگی
تشخیص تفاوت بین مکان و ناوبری مبتنی بر ویژگی ها می تواند کمی دشوار باشد. تفاوت اصلی این است که در حالی که پودرهای سوخاری مبتنی بر مکان فقط سطوحی از صفحات را در محصول نشان میدهند، براساس ویژگیها دستههایی را نشان میدهند که به طور فزایندهای گستردهتر هستند.
بردکرامب مبتنی بر ویژگی
نامهای بزرگ تجارت الکترونیک از این نوع طرحهای ناوبری مانند آمازون و بهترین خرید استفاده میکنند و فهمیدن دلیل آن کار سختی نیست. این نوع ناوبری کاوش در محصولات را بسیار ساده تر می کند.
یکی از چیزهای مهم در مورد استفاده از این نوع طرح ناوبری در وب سایت های تجارت الکترونیک این است که کاربران می توانند برای کشف همان نوع محصول به یک دسته بروند. به عنوان مثال، شخصی که به صفحه کلید بلوتوث خاصی در آمازون نگاه می کند، می تواند با یک کلیک به لیست همه صفحه کلیدهای بلوتوث موجود برود.
بردکرامب مبتنی بر مسیر
به اندازه کافی عجیب، ناوبری وب سایت با بردکرامب مبتنی بر مسیر تنها نوع این ناوبری است که کاری را انجام می دهد که هانسل و گرتل در داستان خود می خواستند. با این نوع پیمایش، ما سطوح یا هر نوع دسته بندی را در نظر نمی گیریم، بلکه اقدامات واقعی کاربران را در نظر می گیریم.
این بدان معناست که ناوبری سیال است و مسیر خود را به هر کاربر نشان می دهد. با این حال، این نوع ناوبری وب سایت بحث های زیادی در صنعت طراحی UX بوجود آورده است. مسئله عمدتاً از این واقعیت ناشی می شود که استفاده از ناوبری مبتنی بر مسیر می تواند مزایای بسیار محدودی داشته باشد.
مزایای بردکرامب برای سئو و وب سایت
در اینجا فقط برخی از مزایای استفاده از بردکرامب در سئو و سایت آورده شده است.
راحتی استفاده برای کاربران
بردکرامبها در درجه اول ابزار ثانویه به کاربران برای پیمایش یک وب سایت استفاده می شوند. با ارائه یک بردکرامب برای همه صفحات در یک وب سایت بزرگ چند سطحی، کاربران می توانند راحت تر به دسته های سطح بالاتر حرکت کنند.
افزایش سرعت رسیدن به صفحه مقصد و بازگشت
کلیکها یا اقداماتی را برای بازگشت به صفحات سطح بالاتر کاهش میدهد به جای استفاده از دکمه «بازگشت» مرورگر یا پیمایش اصلی وبسایت برای بازگشت به صفحه سطح بالاتر، کاربران اکنون میتوانند با تعداد کلیکهای کمتری از ناوبری Breadcrumb استفاده کنند.
عدم اشغال فضا
معمولاً فضای صفحه نمایش را اشغال نمی کند، زیرا معمولاً به صورت افقی و سبک ساده هستند، مسیرهای بردکرامب فضای زیادی را در صفحه اشغال نمی کنند. مزیت این است که آنها از نظر بارگذاری بیش از حد محتوا تأثیر منفی کمی دارند یا اصلاً تأثیر منفی ندارند و اگر به درستی استفاده شوند، هیچ ضرری ندارند.
کاهش نرخ پرش
بردکرامب می تواند راهی عالی برای ترغیب بازدیدکنندگانی که برای اولین بار صفحه فرود وب سایت شما را مطالعه می کنند، باشد تا صفحات بیشتری از وب سایت شما را ببینند. فرض کنید یک کاربر از طریق جستجوی “بریدکرامب چیست؟” به صفحهای از وب سایت شما وارد میشود، دیدن یک دنباله بریدکرامب ممکن است آن کاربر را وسوسه کند که برای مشاهده موضوعات مرتبط با علایق، روی صفحات سطح بالاتر کلیک کند. این به نوبه خود، نرخ پرش کلی وب سایت را کاهش می دهد. استفاده از بردکرامب باعث افزایش نرخ کلیک یعنی CTR میشود.
چه زمانی باید از بردکرامب استفاده کرد؟
برای وبسایتهای بزرگ و وبسایتهایی که صفحاتی بهصورت سلسله مراتبی دارند، از ناوبری بردکرامب استفاده کنید. یک سناریوی عالی، در طراحی سایت حرفه ای است که در آن محصولات متنوعی در دستههای منطقی دستهبندی میشوند.
برای وب سایت های تک سطحی که سلسله مراتب منطقی یا گروه بندی ندارند، نباید از بردکرامب استفاده کنید. یک راه عالی برای تعیین اینکه آیا یک وبسایت از ناوبری بردکرامب سود میبرد، ساختن یک نقشه سایت یا نموداری است که معماری ناوبری وبسایت را نشان میدهد و سپس تجزیه و تحلیل میکند که آیا بردکرامب توانایی کاربر را برای پیمایش درون و بین دستهها بهبود میبخشد.
ناوبری Breadcrumb باید به عنوان یک ویژگی اضافی در نظر گرفته شود و نباید جایگزین منوهای ناوبری اولیه موثر شود. بریدکرامب یک ویژگی است که به کاربران امکان می دهد مکان خود را تعیین کنند و یک راه جایگزین برای پیمایش در وب سایت شماست.
اضافه کردن بردکرامب به قالب وردپرس
افزونههای بسیاری وجود دارند که به شما اجازه میدهند بهسادگی BreadCrumb را به وبسایت وردپرس خود اضافه کنید. افزونههای همانند Yoast برای کاربران وردپرس یکی از این گزینههاست. اما بهترین روش برای اضافه کردن بردکرامب به قالب، اضافه کردن مستقیم آن به کد قالب وب سایت است.
اضافه کردن بردکرامب با سایت وردپرسی با Yoast
برای افزودن پودر سوخاری به وب سایت وردپرس خود با استفاده از Yoast SEO، باید سه مرحله ساده را انجام دهید:
- افزونه Yoast SEO را نصب و فعال کنید
- اضافه کردن قطعه کد Breadcrumbs به قالب وردپرس شما
- فعال کردن و پیکربندی Yoast Breadcrumbs در تنظیمات افزونه
نصب و فعال سازی افزونه Yoast SEO
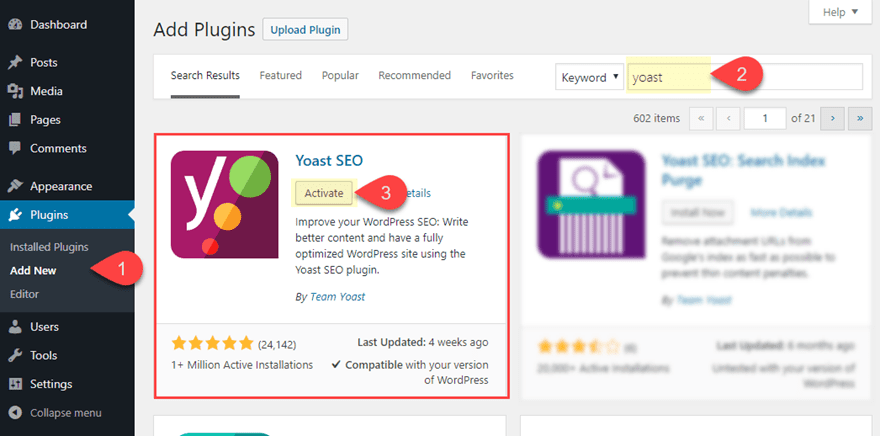
برای نصب افزونه Yoast SEO، به داشبورد وردپرس خود بروید و به Plugins > Add New بروید. سپس مخزن وردپرس را برای “yoast” جستجو کنید. وقتی افزونه Yoast SEO را مشاهده کردید، برای نصب و فعال سازی افزونه کلیک کنید.

قطعه کد Breadcrumbs را به Child theme وردپرس اضافه کنید
سپس باید یک قطعه کد کوتاه را به فایل های تم وردپرس اضافه کنیم. اگر قبلا این کار را نکرده اید، ایده خوبی است که یک تم کودک ایجاد کنید. برای این مثال، من به شما نشان میدهم که چگونه قطعه کد breadcrumbs را به قالب پیشفرض TwentyNineteen WordPress اضافه کنید.
میتوانید کد را به هر فایل/الگوی تم اضافه کنید، اما در بیشتر موارد، آن را به فایل single.php (برای نمایش در همه پستها)، فایل page.php (برای نمایش در همه صفحات) اضافه کنید. ، یا به فایل header.php خود (برای نمایش در سراسر سایت).
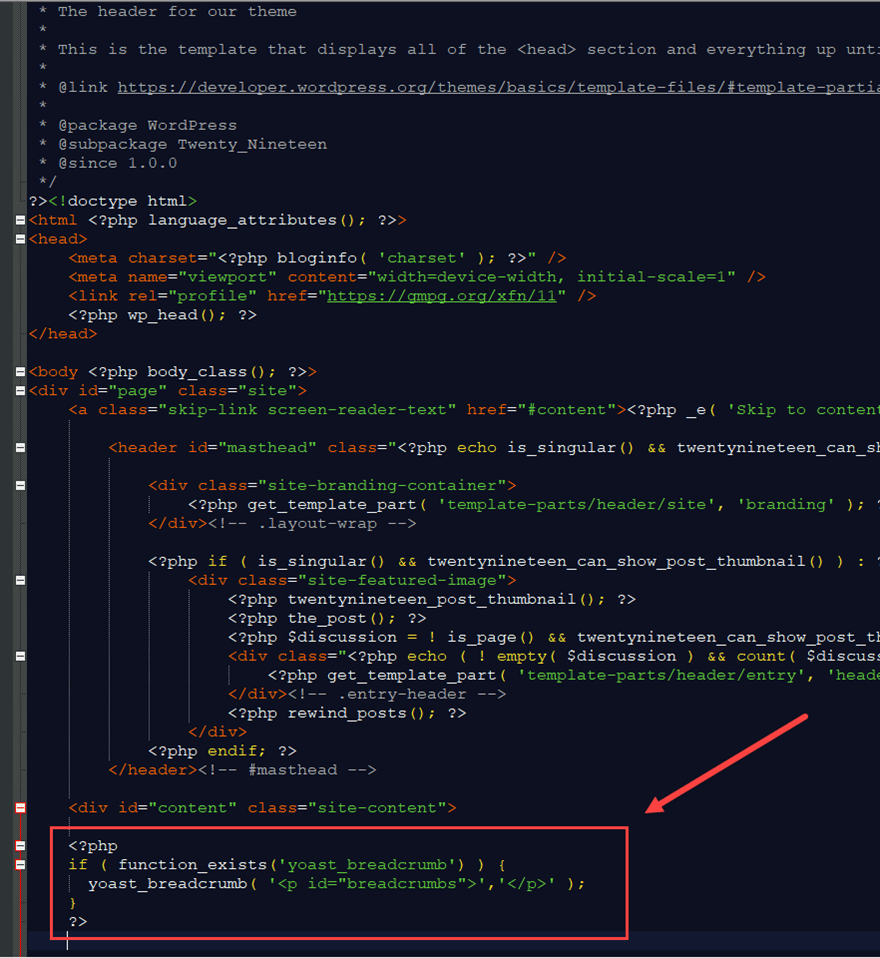
برای این مثال، من قصد دارم کد breadcrumbs را به فایل header.php تم فرزند خود اضافه کنم. پس از کپی کردن فایل header.php از موضوع اصلی، آن را برای ویرایش فایل در یک ویرایشگر کد مورد نظر خود باز کنید. سپس در پایین فایل header.php، قطعه php زیر را که توسط Yoast ارائه شده است اضافه کنید تا عملکرد Breadcrumbs فعال شود:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}?>
با این کار، بریدکرامب مستقیماً در زیر سربرگ همه صفحات نمایش داده میشود، که یک روش قرارگیری معمولی بردکرامب است.
فعال کردن و پیکربندی Yoast Breadcrumbs در تنظیمات افزونه
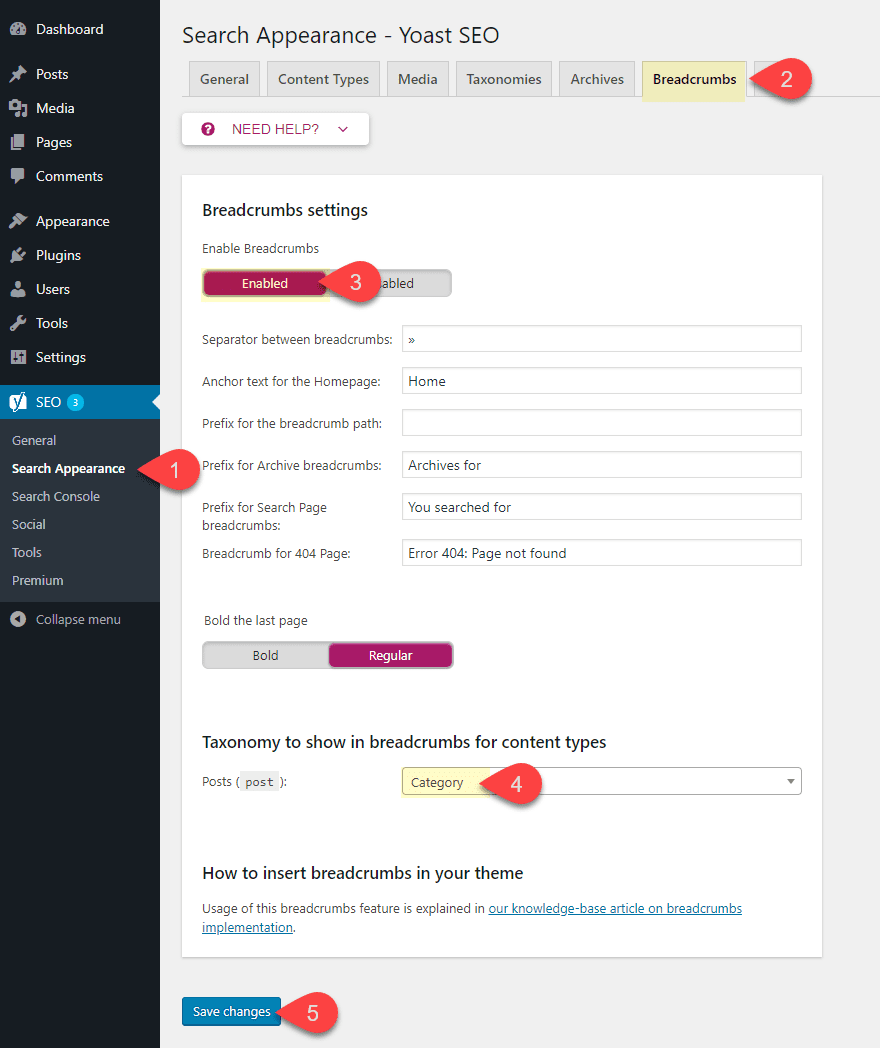
هنگامی که قطعه کد به پوسته وردپرس Child شما اضافه شد، تنها کاری که باید انجام دهید این است که Breadcrumbs را در تنظیمات افزونه Yoast SEO فعال کنید. برای انجام این کار، به داشبورد وردپرس خود بروید و به SEO > Search Appearance بروید و سپس روی برگه Breadcrumbs کلیک کنید.

در تنظیمات Breadcrumbs، مطمئن شوید که breadcrumbs را با تغییر دادن گزینه روی “enabled” فعال کرده اید. سپس می توانید تنظیمات پودر سوخاری را با توجه به نیاز خود پیکربندی کنید. همچنین ممکن است بخواهید یک طبقه بندی برای نمایش در پودر سوخاری برای پست خود انتخاب کنید. برای این مثال، من میخواهم پستهایم را طوری تنظیم کنم که دستهها را در خردههای سوخاری نشان دهد.
و تمام! بردکرامب شما در پوسته مورد نظر فعال شد. اگر شما هم نظری در مورد سوال بردکرامب چیست دارید و راه حلهایی برای فعال سازی آن در دیگر سیستم ها یا وبلاگها دارید : نظرتان را با ما و خوانندگان مطرح کنید.




![بررسی مراحل طراحی وب سایت [۷ مرحله از هدف تا راه اندازی] 8 بررسی مراحل طراحی وب سایت [۷ مرحله از هدف تا راه اندازی]](https://avadis.net/wp-content/uploads/2023/03/مراحل-طراحی-سایت-در-آوادیس-407x225.jpg)






























نظرات کاربران
خرده نون دیگه چیه؟
سلام خرده نان همون ترجمه بردکرامب در پارسی هست که فکر کنم به ضرب المثل کسی که میرفته و خرده نون هارو میریخته تا راه و بهتر پیدا کنه اشاره داره